ネットで見かけたWebテク
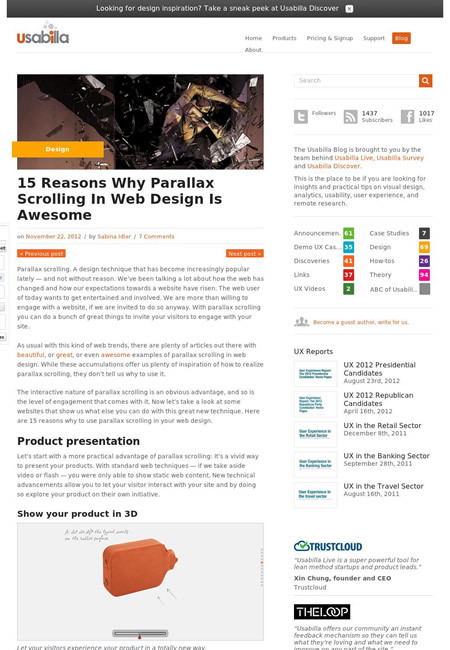
1. 15 Reasons Why Parallax Scrolling In Web Design Is Awesome - The Usabilla Bloghttp://blog.usabilla.com/15-reasons-why-parallax-scrolling-in-web-design-is-awesome/
視差
スクロールによって動きが展開する視差スクロールを使うことで、
- 製品紹介
- 製品を3Dで見せたり、
製品の良さをストーリーだてて紹介することができます - ストーリーを語る
- 宇宙旅行をしたり、
漫画の世界を体験しているような気分を味わってもらえます - エンゲージメント
- 面白い見せ方や、
変わった見せ方によって、 訪問者に愛着心を持ってもらえます - アクションのきっかけ
- スクロールという簡単な操作により、
訪問者をコンテンツに誘導しやすくなります - デザイン
- サイトを他と差別化し、
特別な体験を与えるのに役立ちます

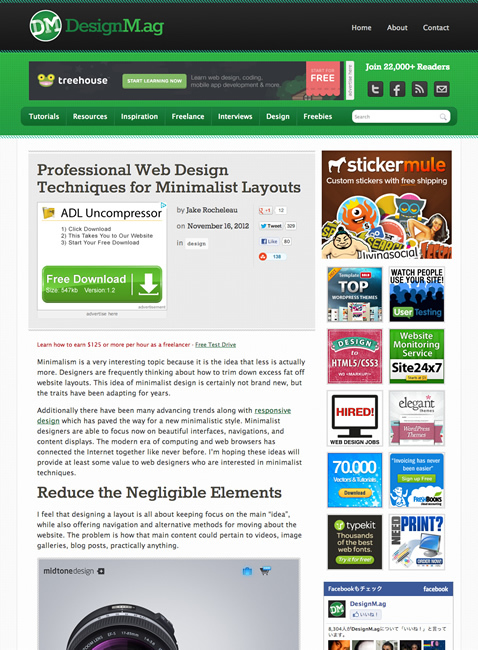
2. Professional Web Design Techniques for Minimalist Layouts - DesignM.aghttp://designm.ag/design/professional-web-design-techniques-for-minimalist-layouts/
ミニマルなレイアウトのWebデザインを作るテクニックを紹介した記事です。
以下の項目に分けて解説しています。
- 取り除いても問題ない要素を減らす
- 大きなブロックを並べたレイアウト
- ホワイトスペース
- ミニマルなレイアウトの実例集

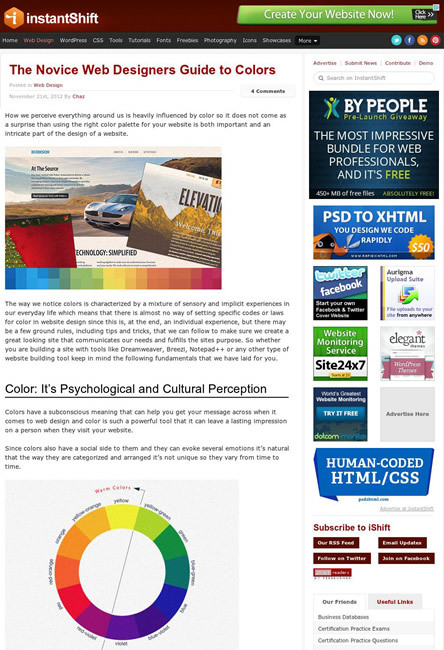
3. The Novice Web Designers Guide to Colors | Web Design | instantShift - Web Design Magazinehttp://www.instantshift.com/2012/11/21/the-novice-web-designers-guide-to-colors/
Webデザイナー初心者のために、
色それぞれが持つ意味合いや、

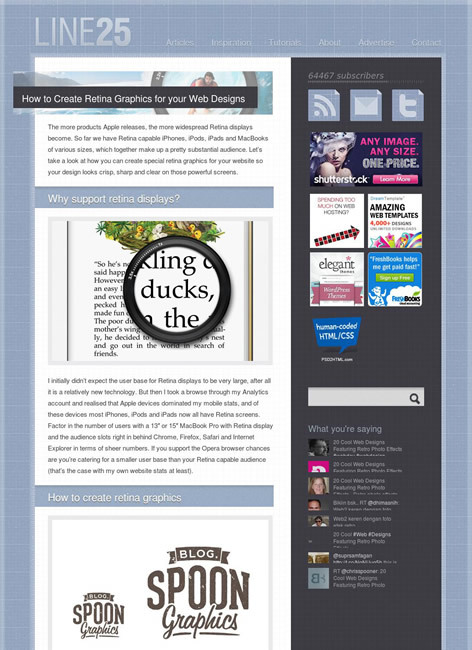
4. How to Create Retina Graphics for your Web Designshttp://line25.com/tutorials/how-to-create-retina-graphics-for-your-web-designs
Retinaディスプレイに対応した画像の作り方を紹介しています。
原寸サイズで作ったイメージを2倍にして利用するため、
JavaScript、

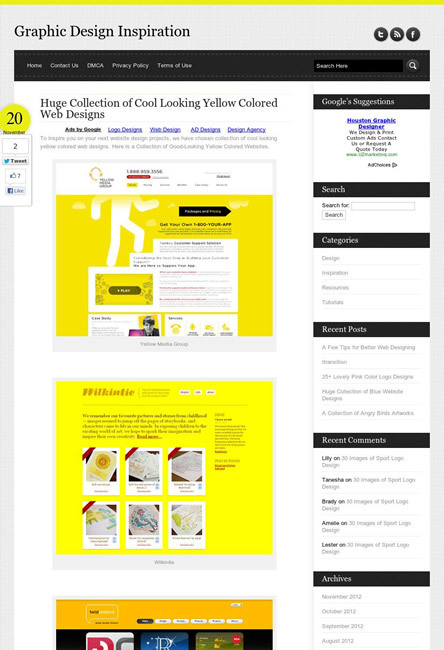
5. Huge Collection of Cool Looking Yellow Colored Web Designs - Graphic Design Inspiration Bloghttp://www.graphicdesigninspiration.net/2012/11/20/huge-collection-of-cool-looking-yellow-colored-web-designs/
黄色を使ったWebデザインを大量に集めたギャラリーです。
このサイト自体もキーカラーに黄色を使っていますね。

そのほか、
- PCサイトをスマホに最適化するツール、
Googleがリリース 1年間無料 - ITmedia ニュース
月額1180円が初年度無料だそうです - これならカバンに入れておいてもいいよね。超小型モバイル無線LANルーター
「DN-82511」 : ギズモード・ ジャパン
USB端子から電源供給する小型の無線LANルーターの紹介です - iPhoneやiPadでページを見ながらウェブデバッグが可能に!
iOS 6から搭載された 「Webインスペクタ」 が超絶便利! | gori. me
iOSデバイスをケーブルでMacにつないでデバッグ作業ができるとのこと
先週の気になるWebサービス
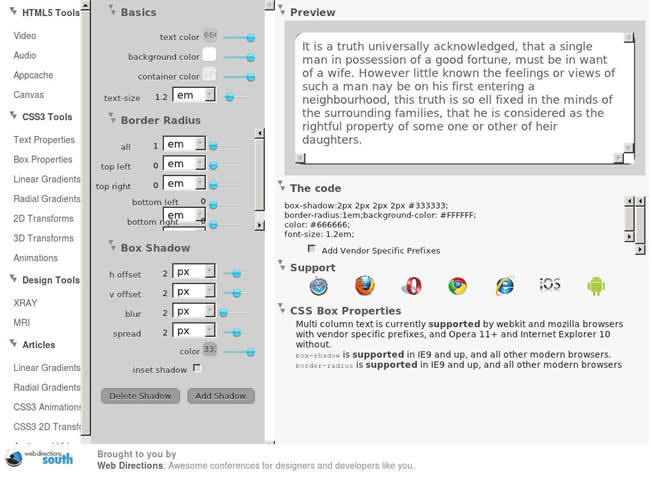
HTML5 & CSS3 Tools and Tutorialshttp://webdirections.org/tools/
今回紹介するのは、
HTML5のツールでは、
CSS3のツールでは、
シンプルながら設定できる項目が多く、