ネットで見かけたWebテク
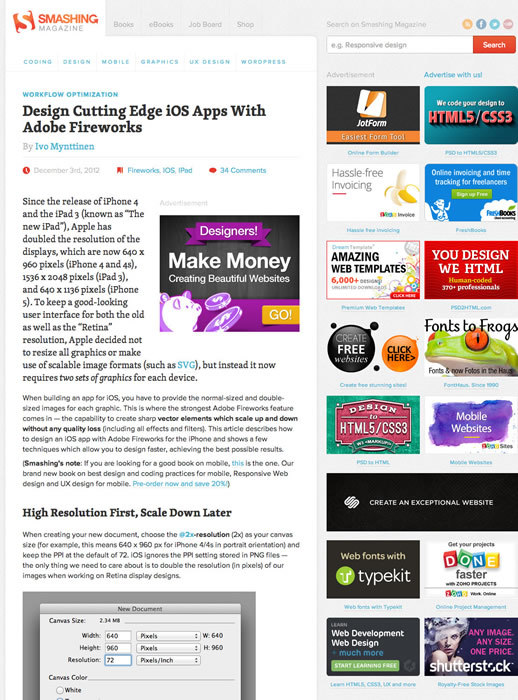
1. Design Cutting Edge iOS Apps With Adobe Fireworks | Smashing Fireworkshttp://fireworks.smashingmagazine.com/2012/12/03/design-ios-apps-with-adobe-fireworks/
iOSアプリ用の画像作成をAdobe Fireworksを使って行う方法を紹介しています。Retinaディスプレイ用に2倍サイズの画像で作り始めるのがポイントです。アプリだけでなく、
Fireworksで作業する場合、
デザイン作業をしていく上での注意点として、
- できるかぎりベクター形式の図形を使う
- Photoshopライブエフェクトではなく、
Fireworksのライブフィルター (プロパティパネルにあるフィルター) を使う - 図形の幅や高さを偶数にする
(最後に半分に縮小した際にピクセル数が割り切れるように) - パターンは繰り返したとき継ぎ目の無い画像を用意する
- 高解像度のビットマップ画像を使う
最後にアートワーク全体を半分に縮小するわけですが、

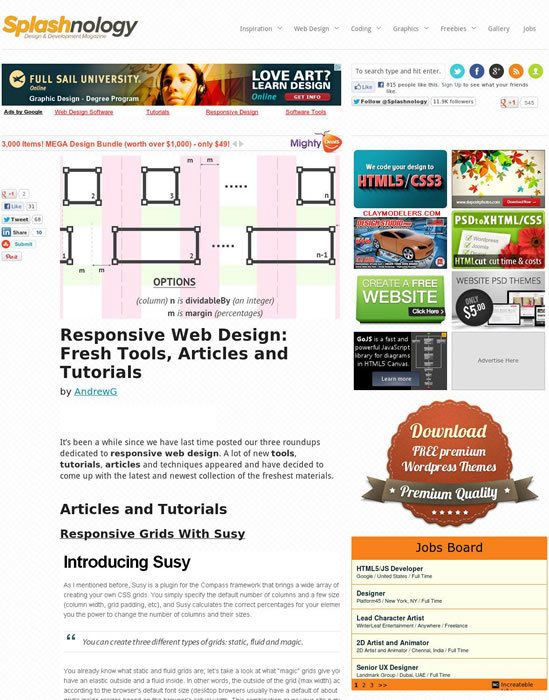
2. Responsive Web Design: Fresh Tools, Articles and Tutorials | Splashnologyhttp://www.splashnology.com/article/responsive-web-design-fresh-tools-articles-and-tutorials/7264/
レスポンシブWebデザイン関連の新しいツール、
グリッドシステムのフレームワークや、

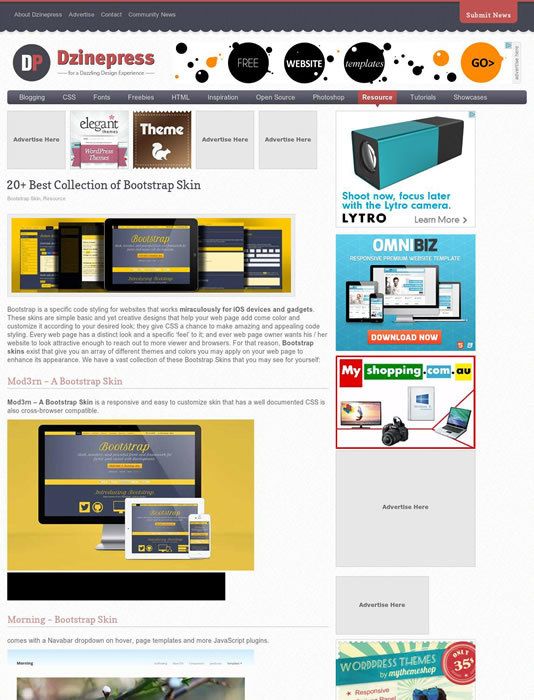
3. 20+ Best Collection of Bootstrap Skin | Dzinepresshttp://www.dzinepress.com/2012/11/20-best-collection-of-bootstrap-skin/
Bootstrapのスキンを各種紹介しています。すっかりスタンダードになったBootstrapだけに、
背景色が黒のものや青のものなど、

4. Interesting New Web Designs That You Should Check Outhttp://www.designyourway.net/blog/inspiration/interesting-new-web-designs-that-you-should-check-out/
新規性のあるWebデザインのギャラリーです。
一番手として紹介されているマイクロソフトのサイトですが、

5. グラフィカルな写真コンテンツを効果的に見せる!ランダムな配置のグリッドレイアウトのサイトデザインをまとめました | Webデザインクリップhttp://webdesignmatome.com/webdesign/grid-design
画像中心のブロックレイアウトで、
1つだけですが、

そのほか、
- キングジムからワイヤレス共有メモリ
『パケッタ』、 iOS / PC で無線データ共有 - Engadget Japanese
会議で資料を配布するときなどに使える、データ共有用ガジェットです - Eye-Fi が写真サービス Circ を開始、
容量無制限で iOS / Android / PC間同期 - Engadget Japanese
Eye-Fiカードとは全く別のサービスだそうです - Google検索
「ナレッジグラフ」 日本語版に導入 5億7000万の “モノ” 把握、 関連を表示 - ITmedia ニュース
芸能人の名前で検索すると、横にWikipediaの情報などが表示されるようになっています
先週の気になるWebサービス
sDrop エスドロップ | シンプルファイル転送https://sdrop.jp/
sDropは、
ユーザー登録などは不要で、
この手のサービスは海外のものが多いのですが、
ファイルは72時間後か5回ダウンロードされたときにサーバーから削除されます。メールアドレスを登録しておくと、