ネットで見かけたWebテク
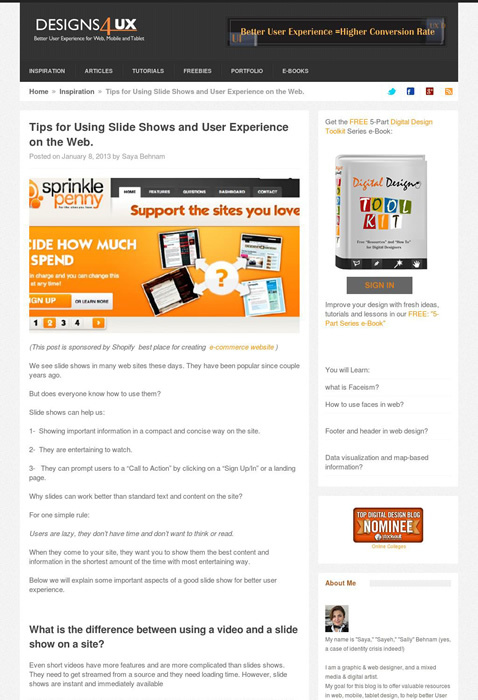
1. Tips for Using Slide Shows and User Experience on the Web. - Design for User Experiencehttp://designs4ux.com/tips-on-slides-shows-on-the-web-and-user-experience/
Webサイト制作においてスライドショーを使う際のヒントをまとめています。
以下の項目に分けて解説してありました。
- Webサイトにおけるビデオとスライドショーの違い
- タイミングが重要
- ナビゲーションバーとスライドショーとの一体化
- ユーザー登録やログインへの誘導としてスライドショーを使う
- スライドを自動で動かすべきか否か
- 入れ子あるいは階層に分かれたスライドショー
- スライドショーと双方向性
- スライドショーにどの程度のスペースを割り当てるか

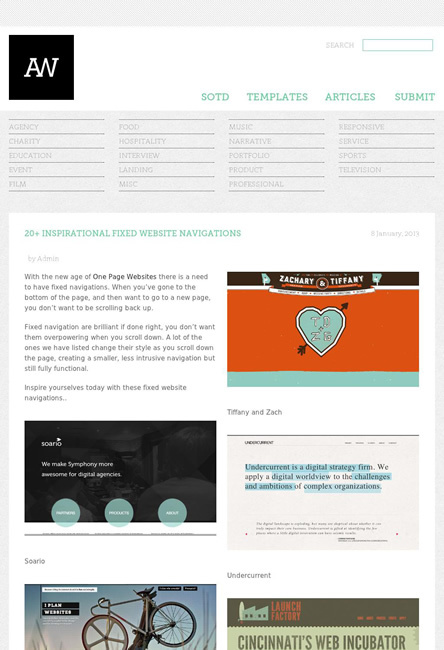
2. 20+ inspirational fixed website navigations | Admire The Web - The very best web design inspirationhttp://admiretheweb.com/articles/20-inspirational-fixed-navigations/
スクロールしても画面上に固定されて残るナビゲーションメニューの、
視差スクロールを使って1ページ完結で見せていくサイトの普及とともに、

3. 41 Examples of Sketches and Drawings in Website Layouts | SpyreStudioshttp://spyrestudios.com/41-examples-of-sketches-and-drawings-in-website-layouts/
Webレイアウトの要素にイラストを使用したサイトのギャラリーです。
イラストをただの背景イメージとして使うのではなく、

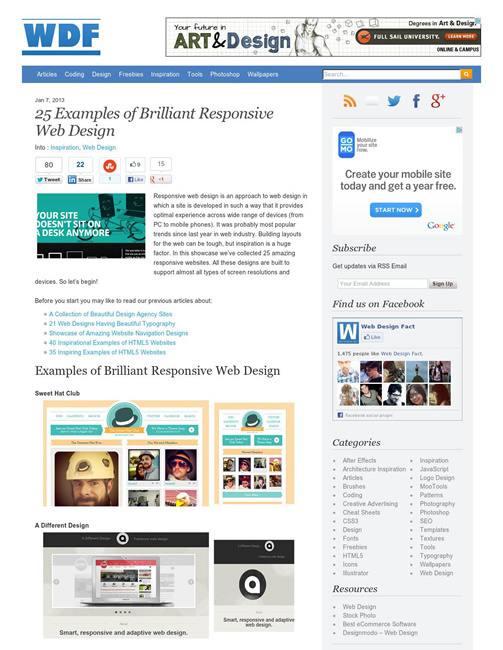
4. 25 Examples of Brilliant Responsive Web Designhttp://www.webdesignfact.com/2013/01/brilliant-responsive-web-design.html
レスポンシブWebデザインのショーケースです。PC用とモバイル用のレイアウトが並んで紹介されているのでわかりやすいですね。
モバイル用の幅が狭い画面になったときに、

5. The Ultimate Collection Of Adobe Illustrator Actionhttp://designrshub.com/2013/01/adobe-illustrator-action.html
Adobe Illustratorのアクションを大量に紹介しています。テンプレートやブラシなどのデザイナー向け素材を販売しているGraphicRiverというサイトからセレクトしたものです。1つ3~5ドルくらいで販売しているようです。
Illustrator関連として、

そのほか、
- 15+ Free Patterns for your Designs | Freebies
フリーのパターン素材を各種紹介しています。 - Best Free Textures of 2012 :: News :: Texturezine
フリーのテクスチャー素材のリンク集です。 - 200+ Free Icon Font For Web Apps and Interface Designing | Fonts | Design Magazine
フリーのアイコンフォントを紹介しています。
先週の気になるWebサービス
appetite.io - share & discover apps on your iPhonehttp://appetite.io/
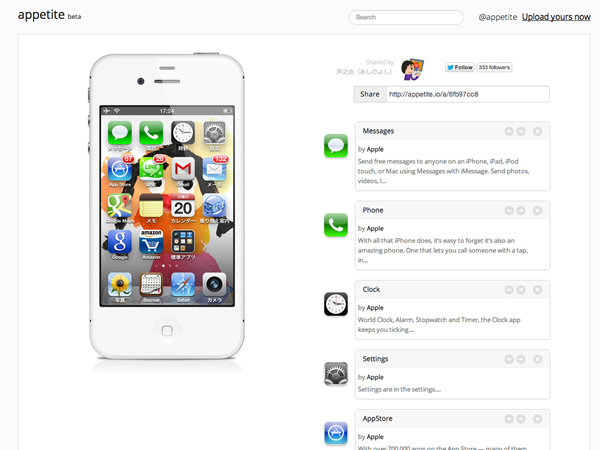
iPhoneのスクリーンショットから自動でアプリ一覧を作ってくれるWebサービスです。
ブラウザ上でスクリーンショット画像をアップロードすると、
画像内にあるアプリのアイコンを認識して、
ただし、