ネットで見かけたWebテク
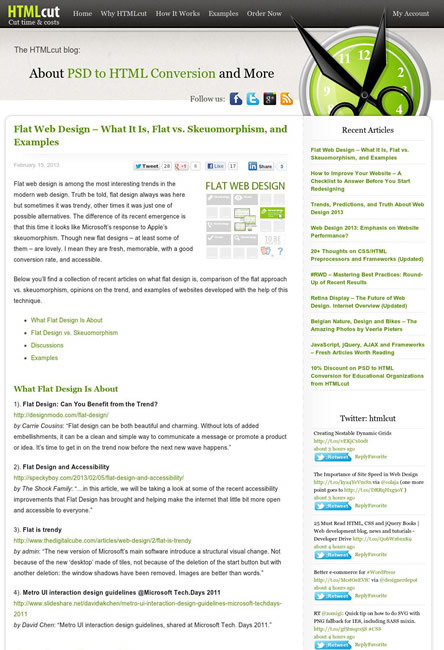
1. Flat web design - What it is, Flat vs skeuomorphism, Examples - PSD to HTML Bloghttp://www.htmlcut.com/blog/flat-web-design.html
フラットデザインとスキューアモーフィズムデザイン
アップルのスキューアモーフィズムデザインに対抗するマイクロソフトの答えがフラットデザインとのことで、
以下の項目に分けて、
- フラットデザインとは何か
- フラットデザイン vs スキューアモーフィズムデザイン
- フラットデザインに関する議論
- デザイン実例

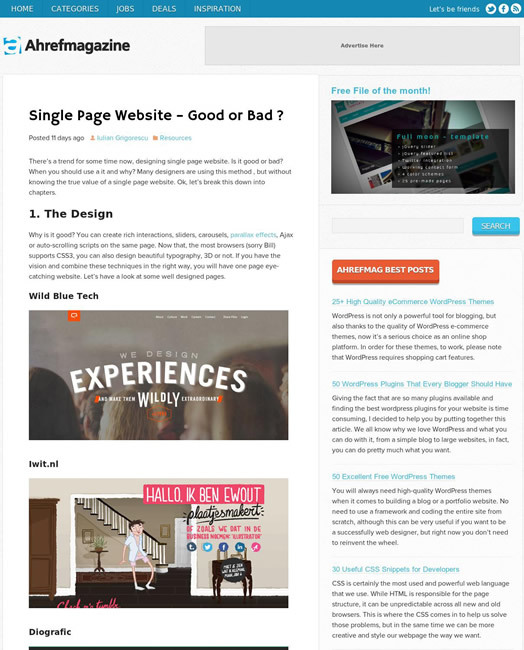
2. Single Page Website - Good or Bad ? - Ahref Magazinehttp://www.ahrefmagazine.com/resources/single-page-website-good-or-bad
最近のWebデザイントレンドの一つである、
- デザイン
- ユーザビリティ
- コンバージョン
の項目に分けてポイントを解説しています。
最後にGoodかBadかの投票を行っていますが、

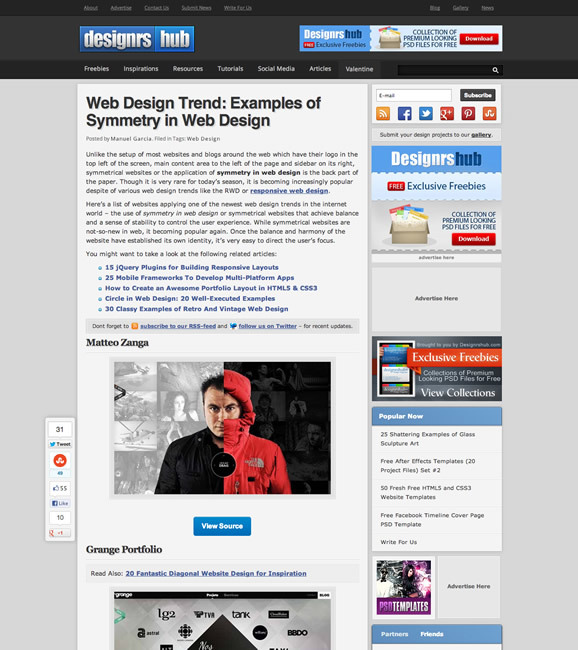
3. Web Design Trend: Examples of Symmetry in Web Designhttp://designrshub.com/2013/02/symmetry-in-web-design.html
左右対称型のWebデザインのギャラリーです。
Webデザインのトレンドとして左右対称というキーワードは意識したことがなかったのですが、
もちろん完全に左右対称になっているわけではないのですが、

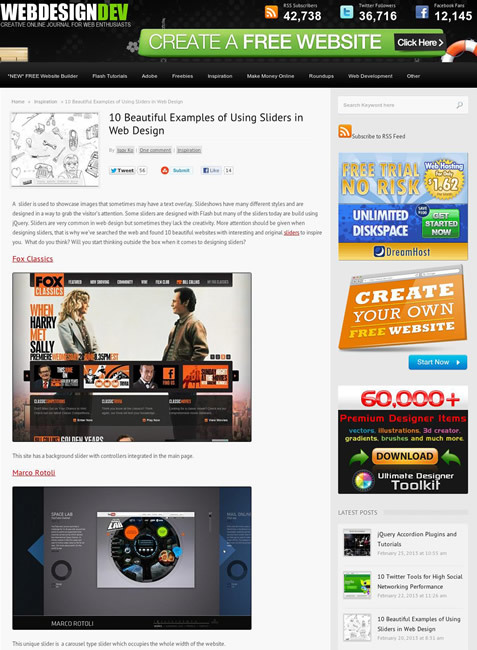
4. 10 Beautiful Examples of Using Sliders in Web Designhttp://www.webdesigndev.com/inspiration/10-beautiful-examples-of-using-sliders-in-web-design
スライダーを使用したWebデザインのギャラリーです。
横にスライドするものより、

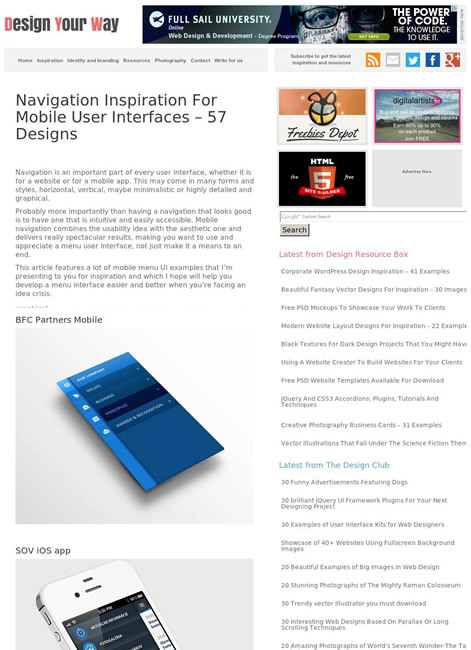
5. Navigation Inspiration For Mobile User Interfaces - 57 Designshttp://www.designyourway.net/blog/inspiration/navigation-inspiration-for-mobile-user-interfaces-57-designs/
モバイル向けのナビゲーションUIを数多く紹介した記事です。
モバイルサイトやアプリで現在主流となっている、

そのほか、
- Code Handling: Youmax 1.
0 - Show complete Youtube channel on your website - Jquery plugin
YouTubeのチャンネルかリストを自分のサイトに埋め込むためのjQueryプラグインです - Code Handling: Facio 2.
0 - Infinite Facebook fanpage feeds with Likes!
Facebookページを自分のサイトに埋め込むためのjQueryプラグインです。無限スクロールと動画サポートが特徴のようです
先週の気になるWebサービス
Move Posterous to Tumblr in few clicks | Justmigratehttp://justmigrate.com/
JustMigrateは、
Posterousは日本ではいまひとつマイナーな存在でしたが、
「4月30日のPosterous閉鎖を前に、
JustMigrateでの移行は簡単で、
ためしに62件の記事の入ったPosterousのブログを移行させてみたのですが、