ネットで見かけたWebテク
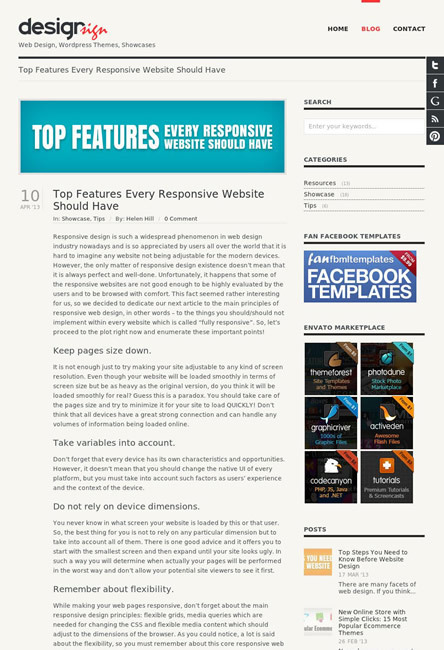
1. Top Features Every Responsive Website Should Have | designsign.nethttp://designsign.net/top-features-every-responsive-website-should-have/
レスポンシブWebデザインのサイトを作る上で気をつけるべきことをまとめた記事です。
以下の項目に分けて解説しています。
- ページの容量を少なくする
- 可変要素を考慮する
- デバイスの画面サイズに依存しない
- 柔軟性を忘れない
- 多くの要素、
少しのレイアウト

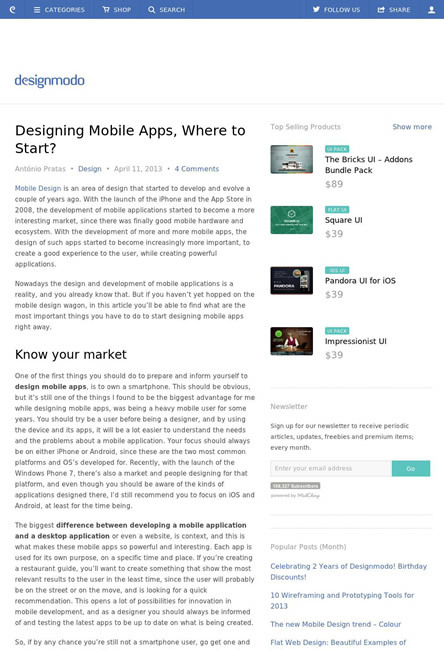
2. Designing Mobile Apps, Where to Start? - Designmodohttp://designmodo.com/design-mobile-apps/
モバイルアプリをデザインするに当たって、
- 市場を知る
- 視覚的なインスピレーション
- モバイルデザインパターン
- デザインを始める前に

3. ビビッドな色使いが目を引く、フラットなUIデザインのアプリまとめ | MEMOPATCHhttp://memo.goodpatch.co/2013/04/vivid-flat-ui/
フラットなUIデザインのモバイルアプリを多数紹介しています。
全てを同じフォーマットで紹介しているので見やすいですね。

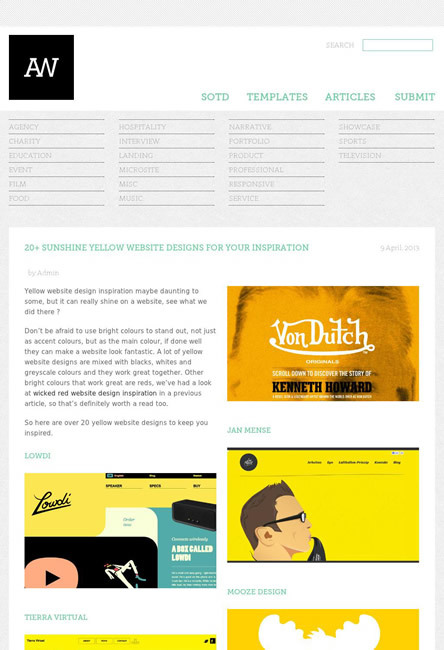
4. 20+ sunshine yellow website designs for your inspiration | Admire The Web - The Very Best Web Design Inspirationhttp://admiretheweb.com/articles/20-sunshine-yellow-website-design-inspiration/
黄色がベースのWebデザインのギャラリーです。
アクセントカラーとしてではなく、

5. 15 Must-Have High Quality Free Flat Icon Sets | Desizn Techhttp://desizntech.info/2013/04/15-high-quality-and-visually-appealing-free-flat-icon-sets/
フラットデザインのアイコンセットを多数紹介しています。
多くのものが、

そのほか、
- キングジムから4カメラで360度撮れる会議用レコーダ
「ミーティングレコーダー」 - Engadget Japanese
会議の全員を撮れるレコーダーです。 - 無料ECのBASEがカスタマイズサービス
「BASE Apps」 公開ーー見えてきたビジネスモデルとは
独自機能と店舗支援サービスが追加されるそうです。 - Amazon公式・
Kindle向け電子コミック作成ツール 「Kindle Comic Creator」 公開 - ITmedia ニュース
Amazon純正の電子コミック作成ツールが登場しました。
先週の気になるWebサービス
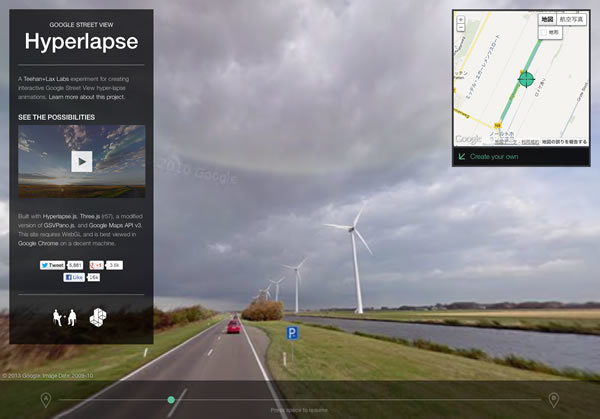
Google Street View Hyperlapsehttp://hyperlapse.tllabs.io/
「Google Street View Hyperlapse」
このサイト上で再生されるだけで、
もうちょっとゆっくり動いてくれたらいいのにと思ったのですが、