ネットで見かけたWebテク
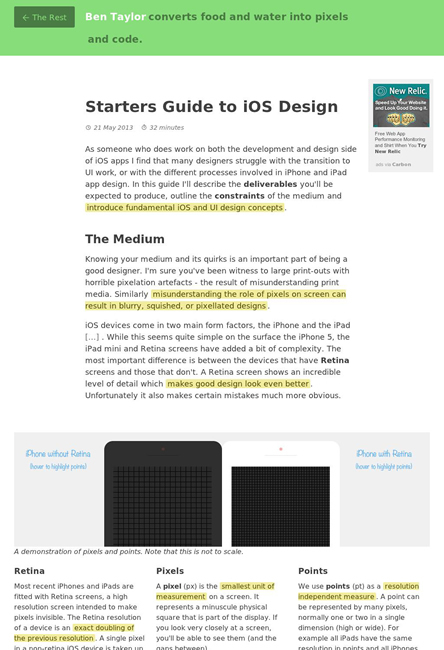
1. Starters Guide to iOS Designhttp://taybenlor.com/2013/05/21/designing-for-ios.html
iOS向けデザインを始めるためのガイドです。
以下の項目に分けて解説されています。
- Retinaディスプレイでのピクセル数とポイント数
- 画面遷移のストーリーボード
- UI構造に焦点を当てたレイアウト
- ユニバーサルで柔軟な設計
- インタラクション
- タイポグラフィ
- ツールの使用
- アイコンデザイン
- テスト
- 素材の書き出し
参照リンクも数多く掲載してあり、

2. Beyond The Button: Embracing The Gesture-Driven Interface | Smashing UX Designhttp://uxdesign.smashingmagazine.com/2013/05/24/gesture-driven-interface/
ジェスチャー方式のインターフェイスの考察記事です。モバイルデバイスによるタッチとジェスチャーによる操作が、
従来のボタンを超えた存在としての、

3. A Collection of Free Flat UI Kits For A Resourceful Designerhttp://www.designresourcebox.com/a-collection-of-free-flat-ui-kits-for-a-resourceful-designer/
フラットデザインのUIキットが多数紹介されています。
フラットなインターフェイスを自らデザインする際の参考にもなりますね。

4. Case Study: inTacto's 2012 Responsive Greeting Cardhttp://www.awwwards.com/case-study-intacto-s-2012-responsive-greeting-card.html
ウィンドウ幅を変えることでアニメーションするサイトを制作するノウハウを紹介した記事です。
やっていることは意外と単純で、

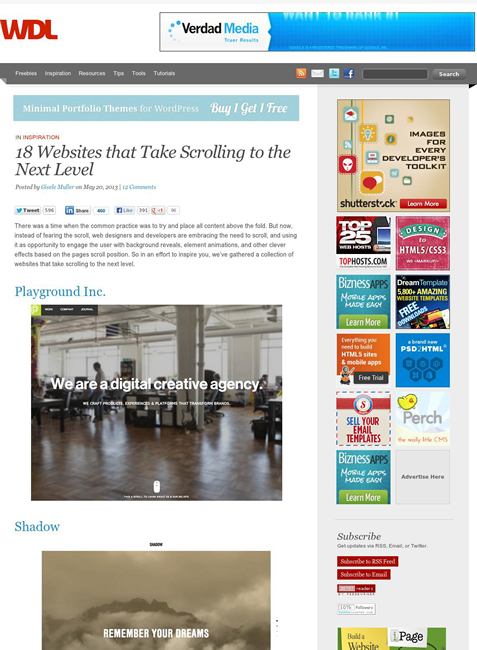
5. 18 Websites that Take Scrolling to the Next Level | Inspirationhttp://webdesignledger.com/inspiration/18-websites-that-take-scrolling-to-the-next-level
ページスクロールでコンテンツを展開していくサイトのギャラリーです。
視差スクロールの作例としてまとめられることの多いこの手のサイトですが、

そのほか、
- Slicyはあっと驚くほど便利だった。 | colopixie
画像スライスに特化したアプリケーションの紹介。 - Generate Web Assets - Adobe Fireworks Extensions, Commands and Panels - johndunning.
com
自動スライスを実現するFireworks用のエクステンションの紹介。
先週の気になるWebサービス
Hoverboard » Beautiful portfolios for designers & codershttp://hoverboard.io/
レスポンシブで縦長な、
類似のサービスに比べて機能が豊富で、
ブログはHTMLでは記述できませんが、
わたしが試した範囲では、