ネットで見かけたWebテク
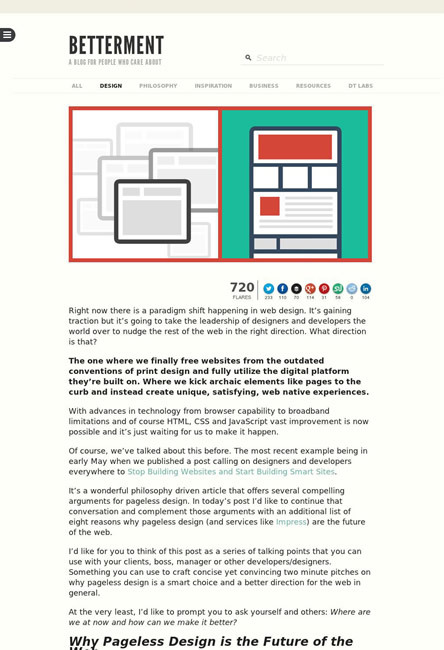
1. 8 Reasons Why Pageless Design is the Future of the Webhttp://www.dtelepathy.com/blog/design/8-reasons-why-pageless-design-is-the-future-of-the-web
シングルページ完結型のWebデザインが、
以下の8つの項目に分けて説明してありました。
- ストーリーを語り訪問者に行動を起こすよう誘導できる
- ページ遷移などで途切れることなく見ることができ、
直感的で全体像をつかみやすい - 直感と感情を満足させられる
- 高いコンバージョン率が得られる
- メンテナンスが素早く簡単にできる
- 直帰率を低下させ、
ソーシャルメディアでの共有がしやすい - 複数のデバイスで見た目を統一しやすい
- 制作費を抑えられる
シングルページデザインを

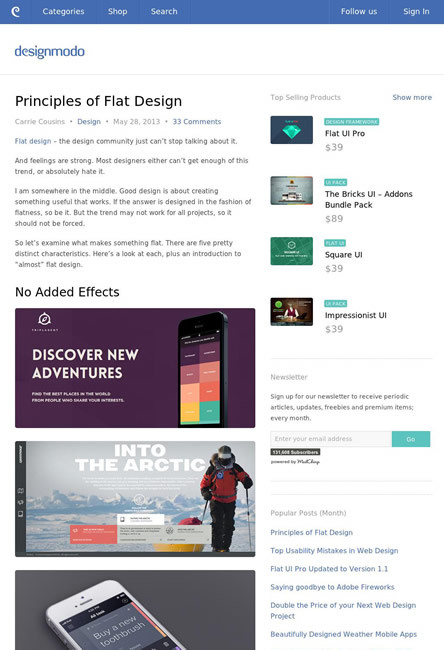
2. Principles of Flat Design - Designmodohttp://designmodo.com/flat-design-principles/
フラットデザインの原則について解説した記事です。
- 効果を加えない
- シンプルな要素
- タイポグラフィに力を入れる
- 色に力を入れる
- ミニマルデザイン
という5つの原則について説明した後、
前号で取り上げた

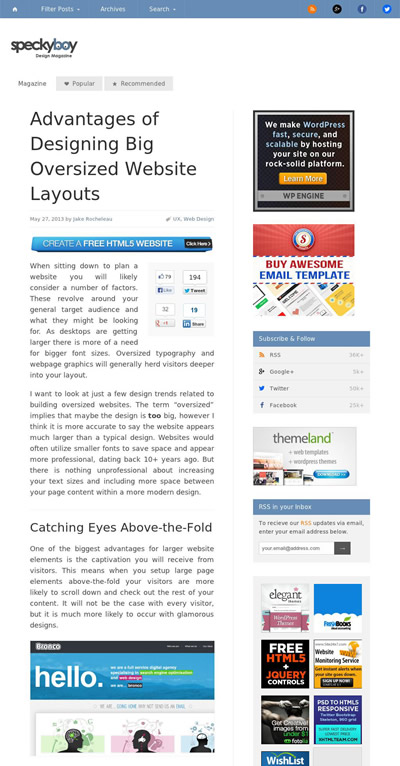
3. Advantages of Designing Big Oversized Website Layoutshttp://speckyboy.com/2013/05/27/advantages-of-designing-big-oversized-website-layouts/
従来のWebサイトに比べ、
- ファーストビューで目を惹くことができる
- 大きなイメージを見せられる
- 文字が読みやすい
といった利点と、
実例も数多く紹介されています。

4. FireworksユーザーがPhotoshopではできないと思っている12の機能 | 誠http://www.ngi-d.net/fireworks_to_photoshop/
FireworksユーザーにPhotoshopの不満な点をヒアリングして、
Fireworksの開発終了は残念ですが、

5. Writing Web Content with Markdownhttp://www.hongkiat.com/blog/web-content-with-markdown/
マークダウン記法の記述方法と便利なツールを紹介しています。
日本でもいろんなブログなどで話題となっている、

そのほか、
- Midway.
js | Automatically center responsive elements! | A project by Shipp Co.
要素を縦/横センターに揃えられるスクリプトです - WideArea - Better Textarea
テキストエリアをウィンドウ全体表示に切り替えられるライブラリです - jQuery Unveil - A very lightweight plugin to lazy load images
遅延ロード用のjQueryプラグイン。Retina用画像も指定できます
先週の気になるWebサービス
web計。http://zeller-lab.com/img-width/
「web計。」
特に便利そうなのが横幅に対する画像数の計算です。横幅のピクセル数と画像の個数、
縦横比の計算は、




