ネットで見かけたWebテク
1. Flat Web Design Is Here To Stay - The Usabilla Bloghttp://blog.usabilla.com/flat-web-design-is-here-to-stay/
100人のWebのプロフェッショナルたちを対象に行った、
- フラットデザインをどう思うか
- フラットデザインで連想する5つの言葉
- フラットデザインの5つの利点
- フラットデザインの5つの欠点
などのアンケート結果が掲載されています。
また、

2. 30 Free Flat UI Kits for Web Designers | Splashnology.comhttp://www.splashnology.com/article/30-free-flat-ui-kits-for-web-designers/9347/
フラットデザインのUIキットが30個も紹介されています。
基本的には立体感を持たせないフラットデザインで、

3. Popular Design Trends for Responsive Navigation | Vandelay Design Bloghttp://vandelaydesign.com/blog/design/responsive-navigation/
レスポンシブなナビゲーションのトレンドを解説した記事です。
以下のパターンに分けて説明しています。
- ブロック状に並ぶリンク
- 縮小されるナビゲーション
- セレクトメニューに変わるリンク
- ドロップダウンでメニューが現れるツールバー
- スライドして現れるナビゲーションボックス

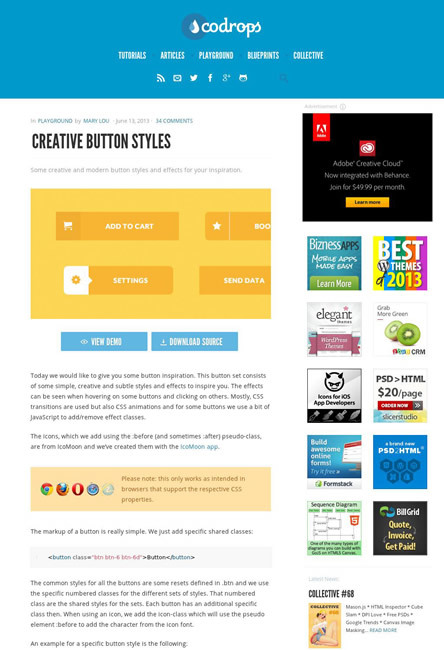
4. Creative Button Styles | Codropshttp://tympanus.net/codrops/2013/06/13/creative-button-styles/
CSSによるボタンスタイルが多数紹介されたチュートリアル記事です。
フラットデザインで、

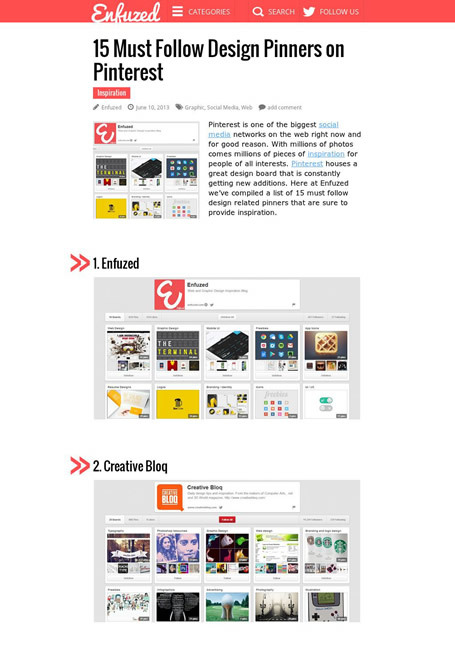
5. 15 Must Follow Design Pinners on Pinterest | Enfuzedhttp://enfuzed.com/15-must-follow-design-pinners-on-pinterest/
Pinterestでデザイン関連のボードを作っている、
画像の元をたどればDribbbleやBehanceというパターンが多いのですが、

そのほか、
- iOS 7のフラットデザインでアプリを開発するための移行ガイドをAppleが発行 | TechCrunch Japan
iOS 7のデザインガイドがAppleから公開されたようです - PFU、
首振りセンサーで本を開いたまま読み取れるA3対応 「ScanSnap SV600」 | パソコン | マイナビニュース
裁断して本をバラバラにしなくてもスキャンできるScanSnapが登場しました 「Yahoo! JAPAN」 トップページ、 平面的なデザインへ変更、 週明け6月17日から -INTERNET Watch
Yahooのトップページのアイコン類がフラットデザイン風になりました
先週の気になるWebサービス
Google Product Iconshttp://www.carlosjeurissen.com/google-icons/index.html
Googleのプロダクトのアイコンをまとめて見られるサービスです。Googleがホストしているアイコン画像を、
それぞれのアイコンは、
このサービスの作者による説明は、