ネットで見かけたWebテク
1. 5 Infographics to Know More About Responsive Web Design | Best PSD to HTMLhttp://www.bestpsdtohtml.com/5-infographics-to-know-more-about-responsive-web-design/
レスポンシブWebデザインについての、
1つ目の、
- レイアウトをシンプルに保つ
- メディアクエリを使う
- ブレイクポイントを決める
- レイアウトをフレキシブルに
- 画像を制御する
- 最大・
最小サイズを忘れない - ほとんどのものを相対サイズで扱う
- モバイルの時は直線的に配置する
- 必須ではないコンテンツは外す
- Viewportをチェックする

2. What Should You Know About Flat Design | OmahPSDhttp://omahpsd.com/2013/07/flat-web-design/
フラットデザインとは何かを解説した記事です。
以下の項目に分けて説明しています。
- グラデーション、
ハイライト、 シャドウを使わない、 輝きを加えない - 鮮やかな色を使う
- タイポグラフィを中心にデザインする
- ボックスを多用する
- シンプルな形を使う
また、

3. 10 Online Tools to Create Better Site | Dzinepresshttp://www.dzinepress.com/2013/07/10-online-tools-to-create-better-site/
サイト制作に役立つ、
インスピレーションを得るのに役立ったり、

4. 20 Free Web Browser Templates in PSD Formathttp://designrshub.com/2013/07/free-web-browser-templates-psd.html
ダウンロードできる、
ブラウザの中にWebページが表示されているイメージ画像を合成して作るのために、
ブラウザのフォームで使われるUIエレメントが用意されているものや、

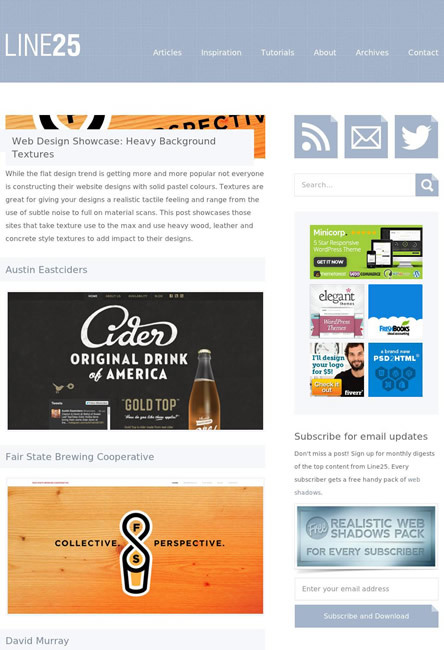
5. Web Design Showcase: Heavy Background Textureshttp://line25.com/articles/web-designs-showcase-heavy-background-textures
凝ったテクスチャの背景画像を使ったWebデザインのギャラリーです。
木材、

そのほか、
[ウェブサービスレビュー] 黄金比などをオンラインで簡単に算出できる 「Metallic Ratio」 - CNET Japan
黄金比や白銀比の矩形を作ったり分割比を求めるのに便利なサービスの紹介です- アプリもアカウントも必要無し! 暗号化された無料のビデオ通話サービス
「Gruveo」 : ライフハッカー [日本版]
ブラウザ上で暗証番号を決めるだけでビデオ通話ができるサービスの紹介です - Googleで"(お好きな(アニメ|映画))(初回|最終回)"を検索 - じゅにゃくんのはてブロ。
Google検索に、ドラマやアニメの初回や最終回の日にちを調べられる機能が付きました
先週の気になるWebサービス
SNS ICON MAKER | STICK ICE WORLD:世界初!?氷でできたWEBサイト:AGF スティックhttp://stick-ice-world.com/maker/
SNS ICON MAKERは、
TwitterかFacebookで認証すると、
なお、




