ネットで見かけたWebテク
1. ページの先頭に戻るリンク ? Website Usability Infohttp://website-usability.info/2013/09/entry_130904.html
「ページの先頭に戻るリンク」
ページの先頭に戻るリンクは便利な反面、
「この手の機能はコンテンツ側 (Web ページ) ではなくユーザーエージェント側 (ブラウザやデバイス) で持つべき」
「リンクを別ウィンドウで開く」
なお、
もちろん、

2. How to speed up responsive websites | Webdesigner Depothttp://www.webdesignerdepot.com/2013/08/how-to-speed-up-responsive-websites/
レスポンシブなWebサイトの、
レスポンシブWebデザインの場合、
この記事では、
- 条件分岐でロードさせる
- デバイス毎に最適化された画像を表示する
- デバイス毎に最適化されたテキストを表示する

3. 75+ Free CSS3, HTML5 & jQuery Search Forms | Designrazzihttp://www.designrazzi.com/2013/free-css-html5-jquery-search-forms/
CSS3、
入力途中にボックス内に×印が表示され、

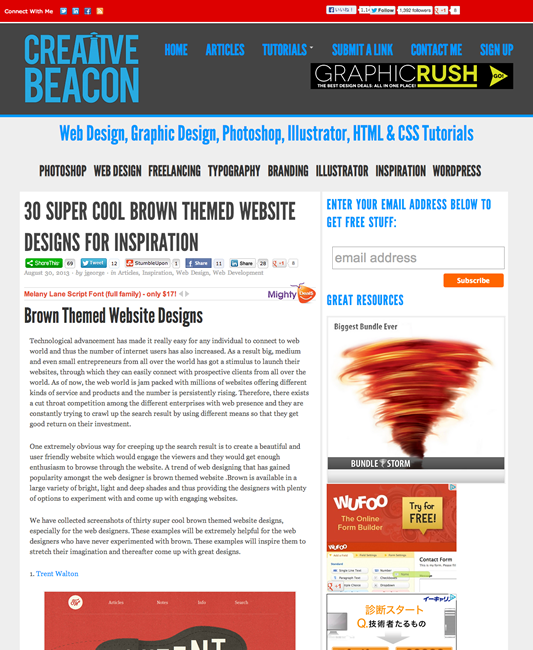
4. 30 Super Cool Brown Themed Website Designs for Inspiration : Creative Beaconhttp://www.creativebeacon.com/30-super-cool-brown-themed-website-designs-for-inspiration/
茶色をテーマカラーとしたWebデザインのギャラリーです。
薄い茶色、

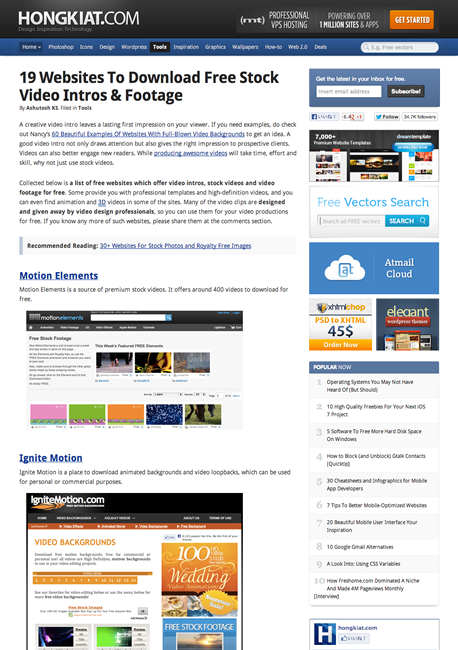
5. 19 Websites to Download Free Stock Video Intros & Footagehttp://www.hongkiat.com/blog/download-free-stock-video-intros/
フリーのビデオ素材をダウンロードできるサイトをまとめています。
最近はWebサイトに動画を使うケースも増えていますし、

そのほか、
- ソニー、
スマホに着けて撮影する “レンズ型” デジカメ - AV Watch
デジカメからレンズ部のみを取り出したようなカメラで、スマホと連動して使います。 - リコー、
360°撮影可能な全天球撮影端末 「RICOH THETA」 を発表 | マイナビニュース
撮影者を取り囲む全天球イメージを撮影可能な端末で、データはスマホに転送します。
先週の気になるWebサービス
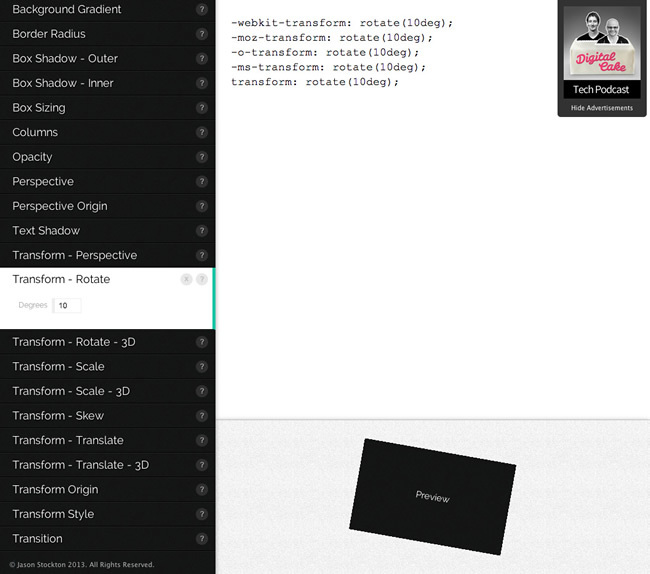
Create CSS3 - Easy CSS3 Generatorhttp://www.createcss3.com/
Create CSS3は、
角丸やシャドウなどはもちろん、
指定すると、
プレビューされる内容やサイズを変えられないなど、