ネットで見かけたWebテク
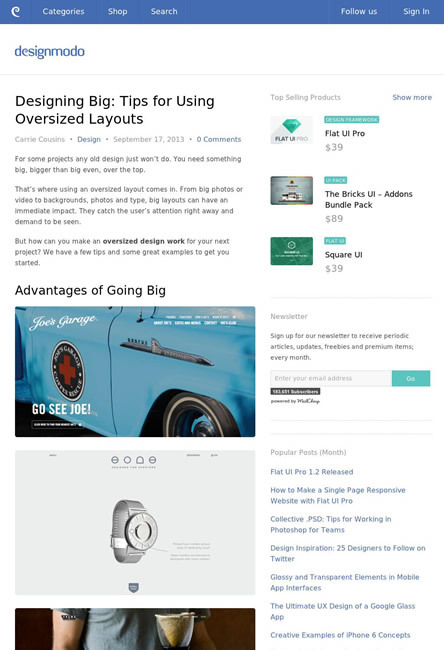
1. Designing Big: Tips for Using Oversized Layouts - Designmodohttp://designmodo.com/designing-big-layouts/
大きなサイズの画像やタイポグラフィを使った、
最近のトレンドのひとつである、
- 強力なイメージ画像に焦点をしぼる
- 大きな文字中心にレイアウトする
- 一般的なナビゲーションを利用する
- 色をうまく使う
- 大きな要素のほかに、
もう一つウリを作る - シンプルであり続ける

2. Write HTML & CSS Faster with Emmethttp://www.hongkiat.com/blog/html-css-faster-emmet/
Emmetを使って、
ZenCordingという名前の方がなじみのある人が多いかもしれませんが、
HTMLやCSSのコードを短縮して記述したあとキー操作で展開することができ、

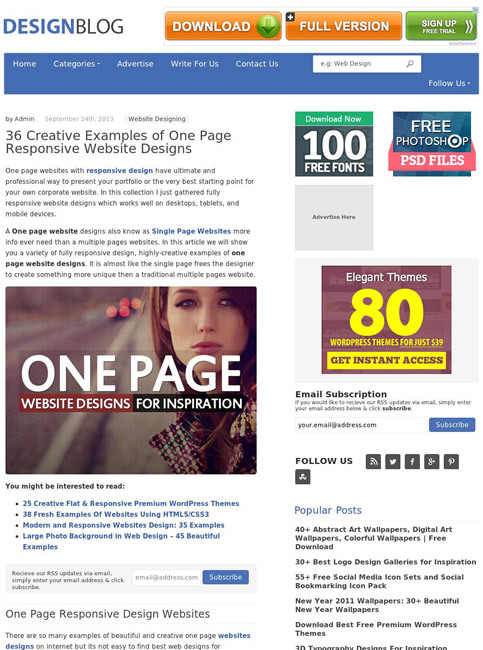
3. One Page Responsive Website Designs | Website Designing | Design Bloghttp://blog.karachicorner.com/2013/09/one-page-responsive-website-designs/
レスポンシブな単ページ完結のWebデザインのギャラリーです。
解説付きで大量のサイトが紹介されています。

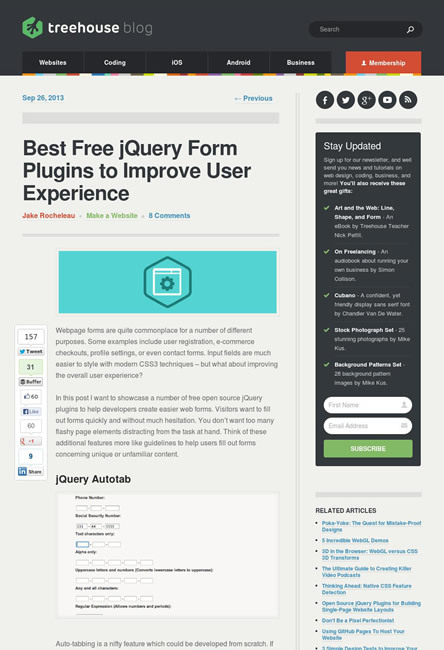
4. Best Free jQuery Form Plugins to Improve User Experience - Treehouse Bloghttp://blog.teamtreehouse.com/best-free-jquery-form-plugins-to-improve-user-experience
ユーザー体験を向上させる、
また、

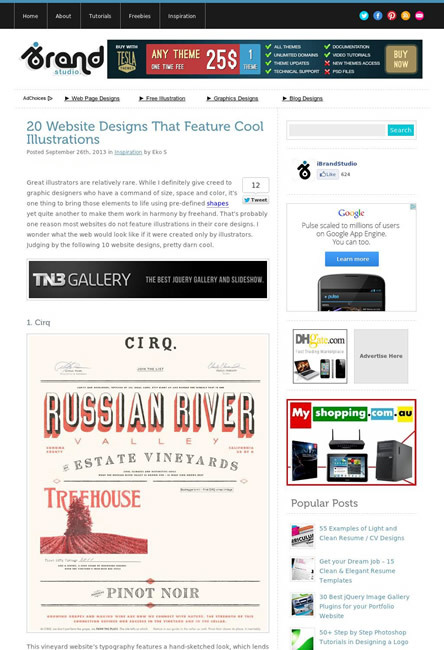
5. 20 Website Designs That Feature Cool Illustrations | iBrandStudiohttp://ibrandstudio.com/inspiration/website-designs-illustrations
素晴らしいイラストが使われたWebデザインのギャラリーです。
文字以外のグラフィック要素がすべてイラストといった感じのサイトを集めています。

そのほか、
- Google、
Google+のハッシュタグを検索してページ右上隅に表示―企業、 ブランドには大きなインセンティブ | TechCrunch Japan
Google検索でハッシュタグを検索すると、Google+からの検索結果が別枠で表示されるそうです (日本語ではまだ) - hon.
jp DayWatch - Apple社、 作家がBluetoothを介して読者の電子書籍ファイルに自筆サインする技術を特許出願中
せっかく電子書籍にサインをもらうのなら、Bluetoothじゃなく直接自分の端末に書いて欲しい気もしますね。 - Evernote、
ポストイットのメモをデジタル化する機能をiOSアプリに追加:ITpro
ポストイットをカメラで撮影して登録し、色別に整理したりできるようです。
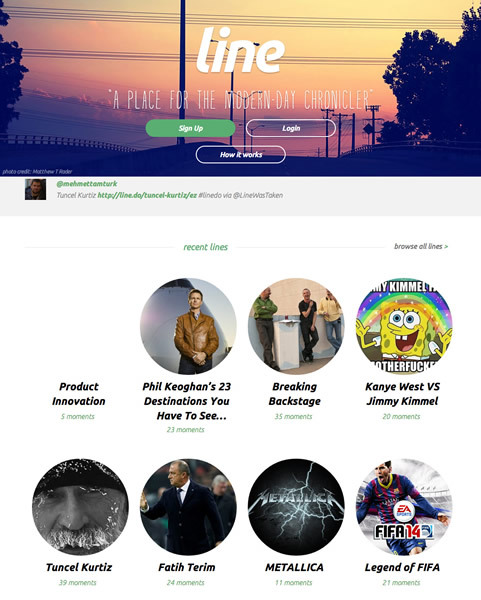
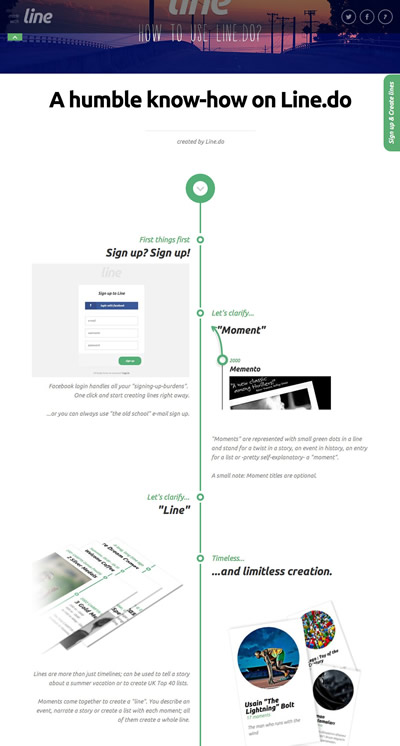
先週の気になるWebサービスLine.do - An easy-to-use and free timeline toolhttp://line.do/
Lineは、
年表の表示は、
縦タイプではFacebookのタイムライン風に表示され、
横タイプの場合は、
なお、
簡単に見栄えの良い年表が作れるので、