ネットで見かけたWebテク
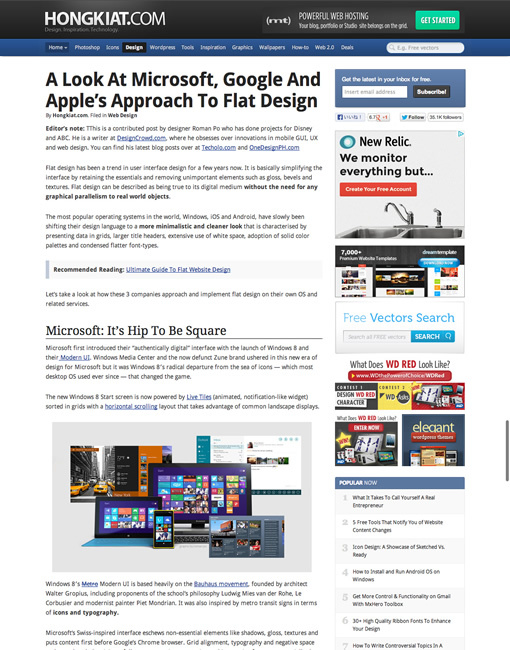
1. A Look at Microsoft, Google and Apple’s Approach to Flat Designhttp://www.hongkiat.com/blog/google-apple-microsoft-flat-design/
Microsoft、
MicrosoftのWindows 8のモダンUIのコンセプトは、
Googleは、
Appleも、
この三社によるUIデザインの傾向は、

2. 20 Resources for Beginner Designers & Developers | Resources
http://webdesignledger.com/resources/20-resources-for-beginner-designers-developers
Webデザイナー&デベロッパーのための素材、
アイコンやリボン、

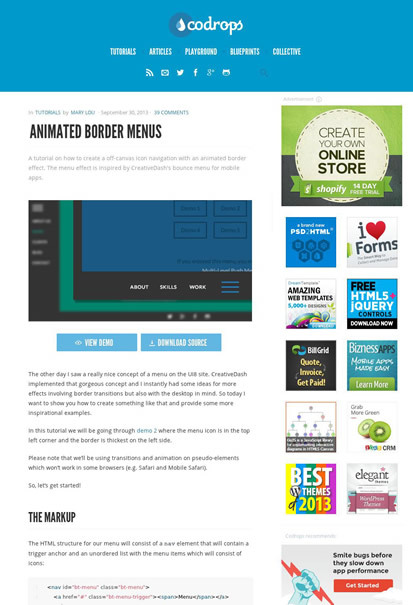
3. Animated Border Menus | Codropshttp://tympanus.net/codrops/2013/09/30/animated-border-menus/
クリックで画面の端に登場するメニューを作るチュートリアル記事です。
モバイルアプリのUIでよく見かける、
上下左右にボーダーが現れるのは共通で、

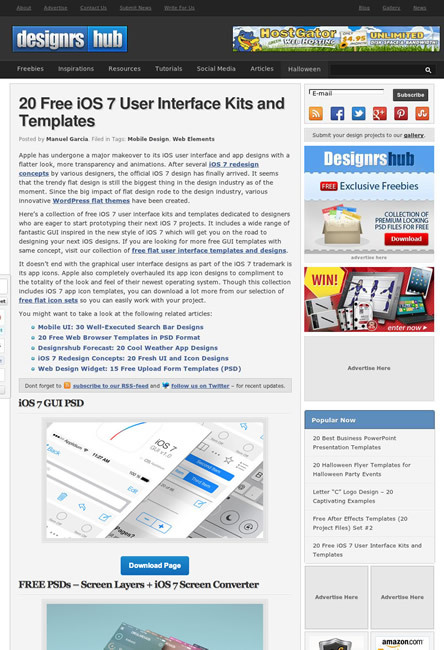
4. 20 Free iOS 7 User Interface Kits and Templateshttp://designrshub.com/2013/09/free-ios-7-user-interface-kits.html
ダウンロードして使えるiOS 7のUIデザイン素材を大量に紹介しています。
フォーマットは、

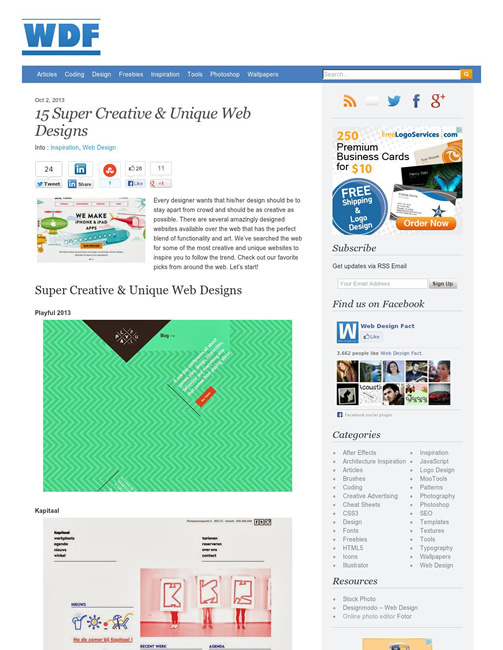
5. 15 Super Creative & Unique Web Designshttp://www.webdesignfact.com/2013/10/super-creative-unique-web-designs.html
クリエイティブでユニークなWebデザインのギャラリーです。
デザインに凝っていても、

そのほか、
- iPhoneが子機になる!
Panasonicが固定電話機 「VE-GDW03DL」 発表。 - たのしいiPhone! AppBank
iPhoneを子機として使える固定電話ということで、話題になっていました - サンコー、
歩くだけで充電できる振動発電可能なモバイルバッテリ - CNET Japan
カバンに立てて入れておけば、歩くことで充電できるそうです - Google、
HTML5ページ・ 広告のデザインツール 「Web Designer」 をβリリース - ITmedia ニュース
広告作成のために開発されたようですが、広告以外のコンテンツ作成にも使えそうです
先週の気になるWebサービス
Enno - 日本語のタイポ/変換ミス/誤字脱字エラーをチェックhttp://enno.jp/
Ennoは、
ミスの可能性のある箇所をハイライト表示し、
変換ミスや誤字脱字のパターンを募集しているので、