ネットで見かけたWebテク
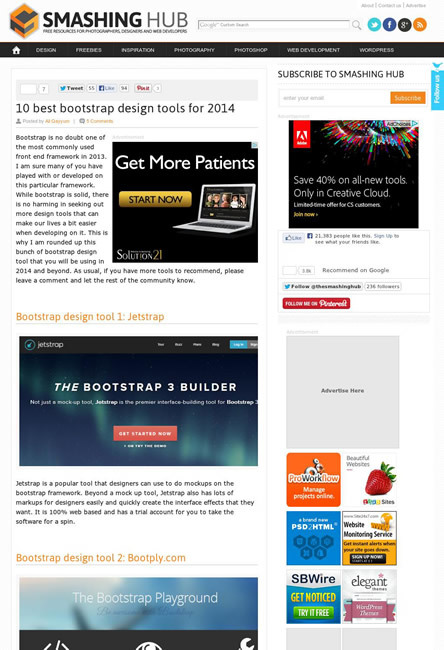
1. 10 best bootstrap design tools for 2014http://smashinghub.com/10-best-bootstrap-design-tools-for-2014.htm
Bootstrapを使ったサイトをデザインするための便利なツールをまとめた記事です。
UIのパーツをドラッグ&ドロップで配置してサイトのモックアップを簡単に作成できるツールなど、
ボタンのジェネレーターや、

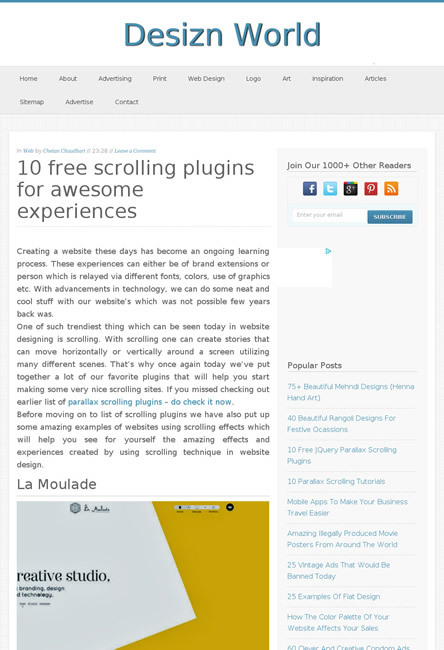
2. 10 free scrolling plugins for awesome experiences | Desizn Worldhttp://www.desiznworld.com/2013/12/free-scrolling-plugins-for-websites.html
スクロール関連のjQueryプラグインを紹介しています。視差スクロールや、
スクロールで見せていくタイプのWebサイトの実例も紹介されています。

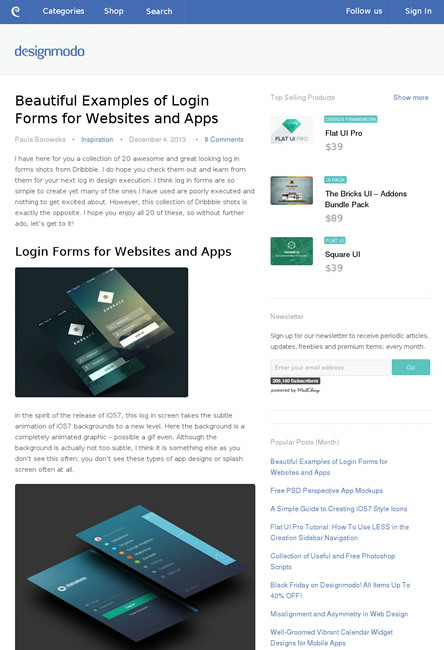
3. Beautiful Examples of Login Forms for Websites and Apps - Designmodohttp://designmodo.com/login-forms-websites-apps/
Webサイトやモバイルアプリのログインフォームのデザインギャラリーです。
フラットでシンプルなログインフォームが集まっている印象を受けました。

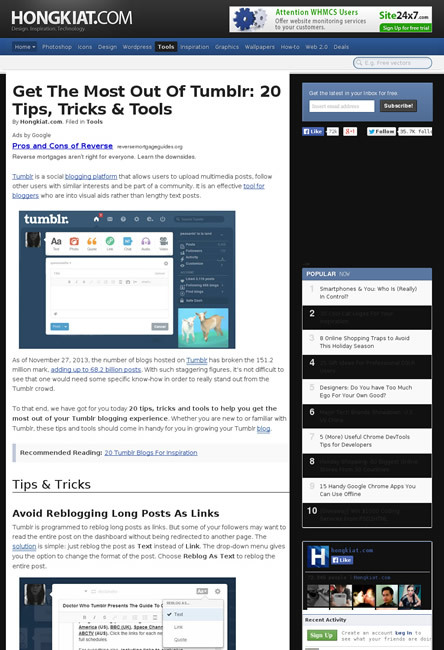
4. Get The Most Out of Tumblr: 20 Tips, Tricks & Toolshttp://www.hongkiat.com/blog/tumblr-tips-tricks-tools/
Tumblrのちょっとしたテクニックを20個紹介しています。
- ダッシュボードでのキーボードショートカット
- フォローボタン、
シェアボタンのカスタマイズ - 以前のテンプレートに戻す
- 記事の一括編集
- スケジュール投稿
上記のようなテクニックや、

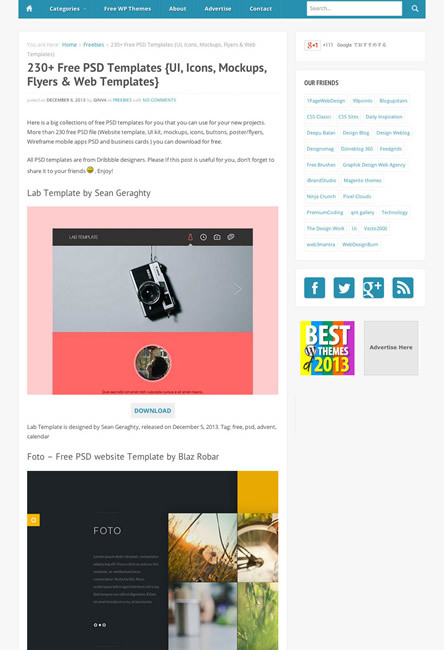
5. 230+ Free PSD Templates {UI, Icons, Mockups, Flyers & Web Templates} | Ginvahttp://ginva.com/2013/12/230-free-psd-templates/
Webデザインに使えそうなPhotoshop素材のテンプレートファイルを大量に集めています。
UIデザインやアイコン、

そのほか、
- GmailとGoogleカレンダーのデータダウンロードがようやく可能に - ITmedia ニュース
やっとで全データをダウンロードできるようになりました - スマホでUSEN: 曲・
トーク番組を配信する550チャンネル以上が月額490円で聴き放題! - たのしいiPhone! AppBank
意外と安い金額でUSENがスマートフォンで聴けるようです “OK, Google” で即座に音声入力が可能になるChromeの音声検索エクステンションがリリース | TechCrunch Japan
Google検索のページがChromeのアクティブなタグになっている必要があるそうです
先週の気になるWebサービス
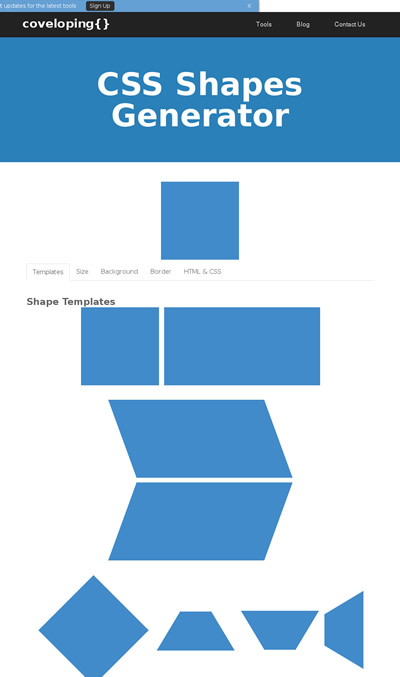
CSS Shapes Generatorhttp://coveloping.com/tools/css-shapes-generator
CSSで図形を作るためのジェネレーターです。四角形をはじめ、
あらかじめ用意されたテンプレートをベースに、
作成できたらHTMLとCSSをコピーして使用します。最近はFireworksだけでなくIllustratorでも描いた図形のCSSが取得できる機能が付きましたが、