ネットで見かけたWebテク
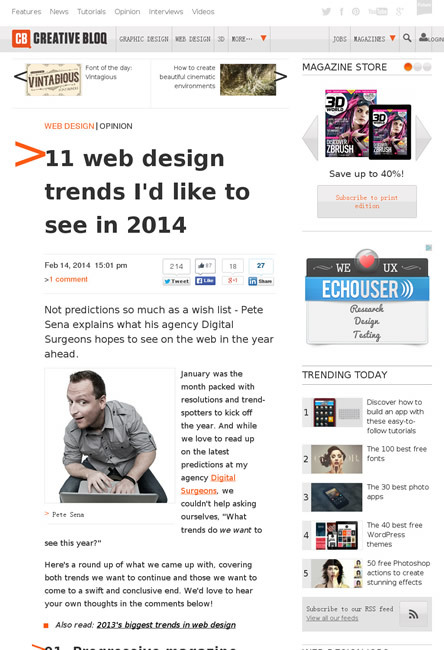
1. 11 web design trends I'd like to see in 2014 | Web design | Creative Bloqhttp://www.creativebloq.com/web-design/desirable-trends-see-2014-21410698
2014年のWebデザインのトレンドを11個紹介した記事です。
- 進化した雑誌風レイアウト
- より多様なタイポグラフィ
- 純粋にコードだけでのビジュアル効果
- フラットなUIへの回帰
- より印象的なビデオ
- 自然な言葉のインターフェイス・
コンテキストにより変わるインターフェイス - 目的地に早く行けるように
- スクロールやジェスチャーによるユーザー体験
- コンテンツを第一に考える
- JavaScriptは不滅
- イントロページは復活しない

2. ぼくのさいきょうツール :: [ FLAT ] Develop | ONO TAKEHIKO from aguije inc.http://flat.is/develop/2014/02/ultimate/
サイト制作に役立つプラグインやツールを、
カルーセル、
いろいろな人の

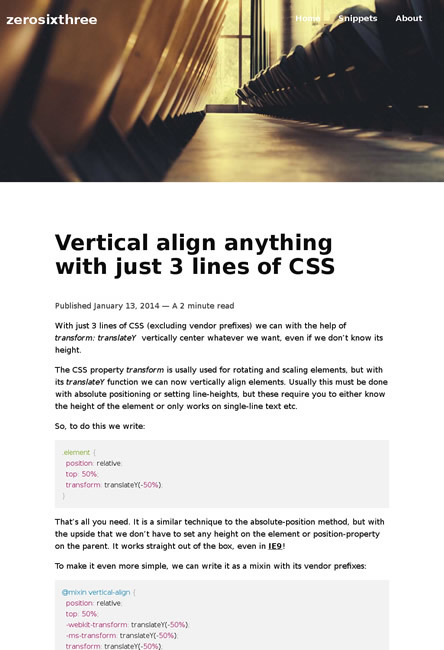
3. Z63 | Vertical align anything with just 3 lines of CSS |http://zerosixthree.se/vertical-align-anything-with-just-3-lines-of-css/
たった3行のCSSで、
この記事を受けて、

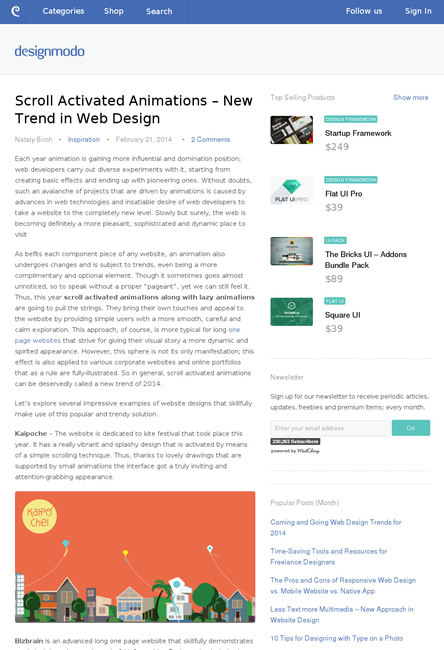
4. Scroll Activated Animations - New Trend in Web Design - Designmodohttp://designmodo.com/scroll-animations-web-design/
スクロールに合わせた動きのあるWebサイトが多数紹介されています。フラットなイラストを使った、
ちょっと古いですが、

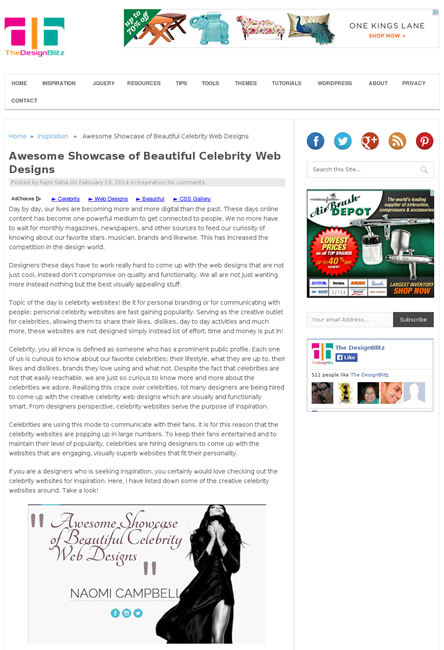
5. Awesome Showcase of Beautiful Celebrity Web Designshttp://thedesignblitz.com/awesome-showcase-of-beautiful-celebrity-web-designs/
ベッカム、
ソーシャルメディアへの誘導は欠かせない要素なのはもちろんのこと、
また、

そのほか、
- レスポンシブからアダプティブへ - 必要な情報を、
必要なときに、 必要としている人へ | DX. univ
パーソナライズされた情報を届ける「アダプティブデザイン」 のコンセプトについて解説しています - How To Create A Social Media Posting Schedule - Business 2 Community
各ソーシャルメディアでの投稿頻度や内容のアドバイスです - 各ブラウザのキャッシュクリアの方法とキャッシュさせない方法 | Magicalog
メニューやツールからキャッシュをクリアする方法がまとめてあります
先週の気になるWebサービス
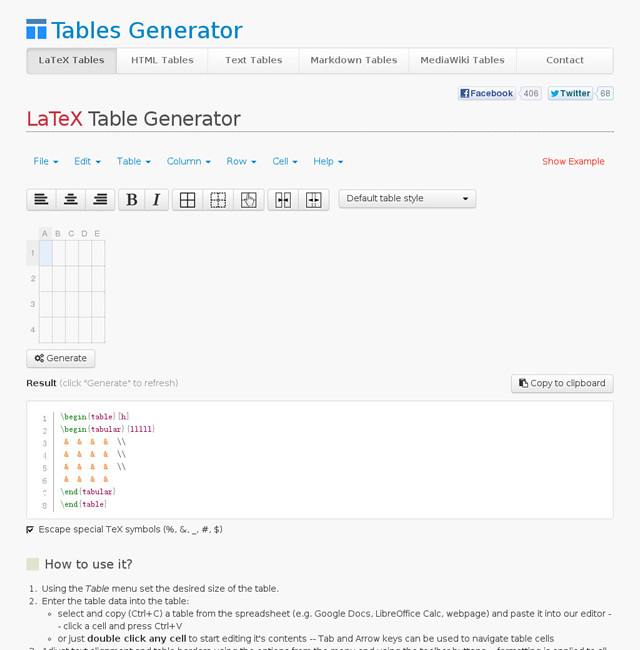
Create LaTeX tables onlinehttp://www.tablesgenerator.com/
表組みを作れるWebサービスです。LaTex、
最近ブログ界隈では定番となりつつある、
CSVをインポートしたり、