ネットで見かけたWebテク
1. How to use the infinite scrolling trend, the right way | Webdesigner Depothttp://www.webdesignerdepot.com/2014/04/how-to-use-the-infinite-scrolling-trend-the-right-way/
無限スクロールの正しい使い方について解説しています。
- JavaScript非対応の環境も考慮する
- 次のコンテンツをロードしていることをビジュアルで示す
- ブラウザの戻るボタンが機能するようにする
- ナビゲーションが表示され続けるようにする
- 遅延ロードされるコンテンツを先読みする
- リンクは別ウインドウで開くようにする
- フッターは邪魔になることがある
1の解説では、

2. Useful Tips to Create Better User Navigation | TheNeoDesign.comhttp://theneodesign.com/create-better-user-navigation-tips/
良いナビゲーションを作るためのヒントを紹介した記事です。
- ユーザーの視点を持ち続ける
- シンプルなナビゲーション
- 明快で目立つナビゲーション
- リンクを整理する
- 一貫性を保つ
- どのページからでもナビゲートできるようにする
- ページネーションは重要
- クリックする回数を最小にする
- 検索機能を入れる
- 使いやすさが重要
7では、

3. Changing The Face Of Web Design: A Case Study Of 25 Yearshttp://www.hongkiat.com/blog/changing-faces-of-web-design-25-years/
Apple、
それを受けて、
装飾しすぎずシンプルにというのは当然ながら、
- 他とは違ったフォントを使う
- そのサイトのために用意した写真を使う
(ストックフォトなどではなく)

4. Top 10 Web Design Trends to Watch in 2014 | TeslaThemeshttp://teslathemes.com/blog/top-10-web-design-trends-to-watch-in-2014/
Webデザインのトレンドについてまとめた記事です。
10番目に取り上げられたSVGアニメーションだけが目新しい内容でした。
SVGアニメーションのためのJavaScriptライブラリも充実してきたとして、

5. Inline SVG vs Icon Fonts [CAGEMATCH] | CSS-Trickshttp://css-tricks.com/icon-fonts-vs-svg/
インラインSVGとアイコンフォントとを比較した記事です。
ブラウザサポートの点を除けば、

そのほか、
- 写真を売買できる
「Snapwire」 が一般公開、 テーマを絞って撮影依頼も | Techable
ほしい写真をリクエストできるところが面白いですね - ドコモ参入効果でiPhoneは好調だが──Apple、
次の一手は? (1/ 2) - ITmedia ニュース
NTTドコモと中国China MobileのiPhone参入が好調の理由だそうです - Apple、
一部のiPhone 5でスリープボタン無償交換へ - ITmedia ニュース
修理の間、携帯電話無しで過ごすのは困りそうですね
先週の気になるWebサービス
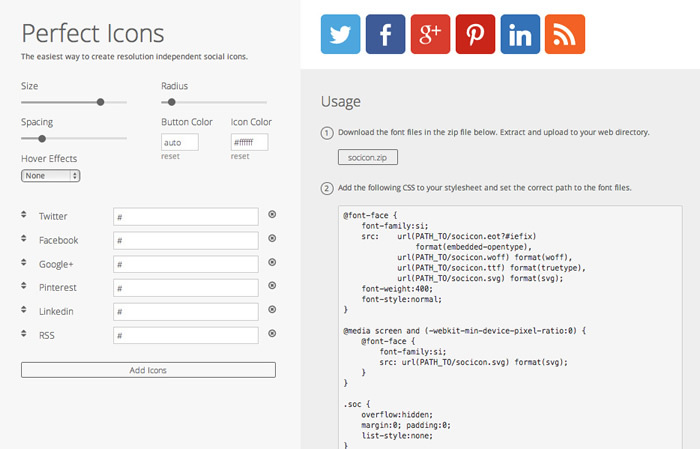
Perfect Icons - A social icon creation tool.http://perfecticons.com/
アイコンフォントを利用した、
主要なソーシャルメディアサービスのアイコンが揃っており、
アイコンのサイズ、
アイコンフォントはダウンロードして自分のサーバーに入れるようになっており、