ネットで見かけたWebテク
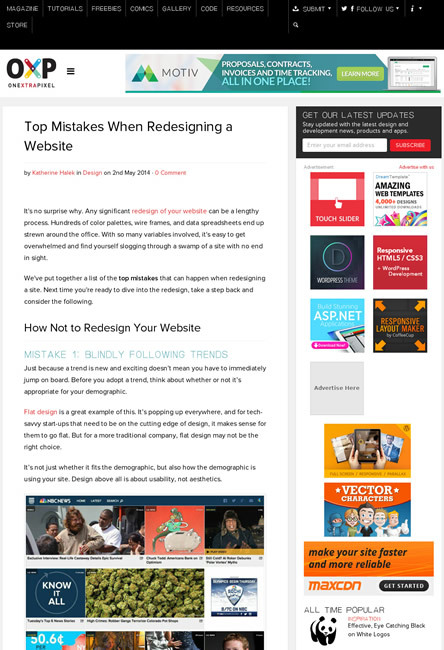
1. Top Mistakes When Redesigning a Websitehttp://www.onextrapixel.com/2014/05/02/top-mistakes-when-redesigning-a-website/
Webサイトのデザインをリニューアルするときに陥りがちな間違いをまとめた記事です。
以下の項目に分けて解説しています。
- やみくもに流行を追う
- 自分の知識に固執する
- 明確な締め切りと手順を設定しない
- 一度に全てのことをやろうとする
3で紹介されている、

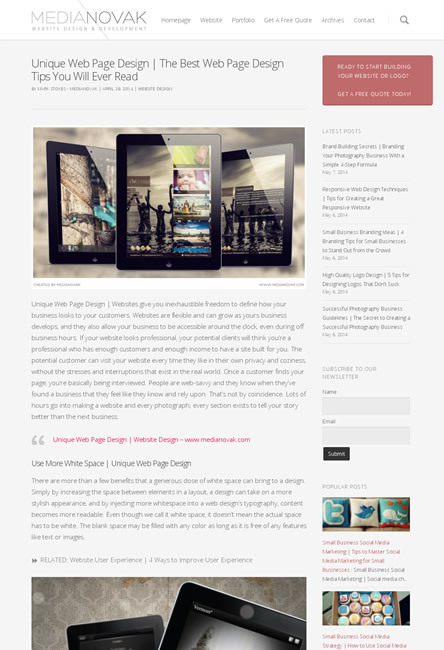
2. Unique Web Page Design | The Best Web Page Design Tips You Will...http://www.medianovak.com/blog/unique-web-page-design/
独自性のあるWebページデザインに必要なことを解説しています。
- もっと空白を使う
- タイポグラフィを改善する
- 一貫性を持ってデザインする
- ユーザビリティを考える

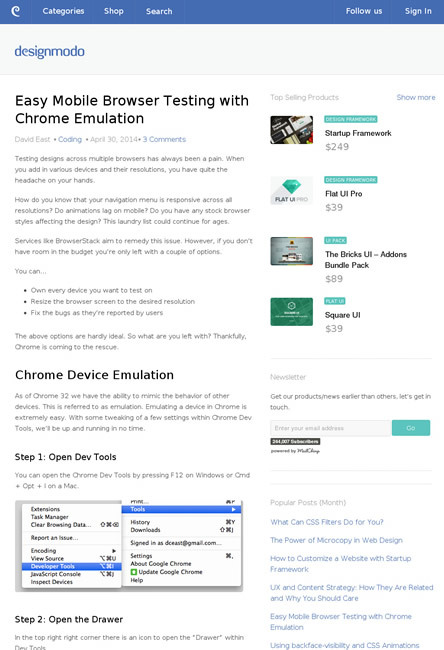
3. Easy Mobile Browser Testing with Chrome Emulation - Designmodohttp://designmodo.com/mobile-browser-test-chrome/
Google Chromeで、
デベロッパーツールにエミュレーション機能が付いていることを、
ピンチによる拡大縮小は、
なお、

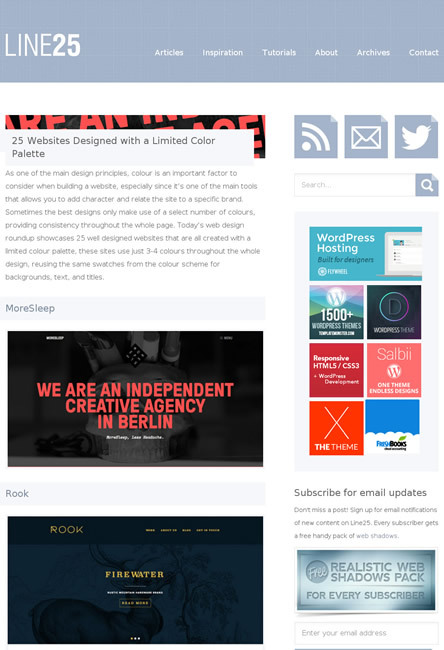
4. 25 Websites Designed with a Limited Color Palettehttp://line25.com/articles/25-websites-designed-limited-color-palette
限定された色数しか使っていないWebデザインのギャラリーです。
3、

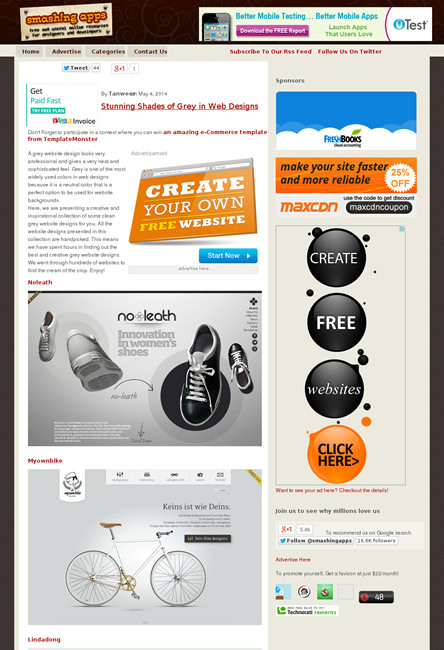
5. Stunning Shades of Grey in Web Designs | SmashingApps.comhttp://www.smashingapps.com/2014/05/04/stunning-shades-of-grey-in-web-designs.html
グレーの陰影が魅力的なWebデザインのギャラリーです。
グレーをベースにすることで、

そのほか、
- LINEが
「AKB48グループ」 の公式アカウントを開設、 「AKB48 37thシングル選抜総選挙」 とコラボでスタンプも販売 | アプリオ
AKBといえばGoogle+ですが、LINEの公式アカウントを開設したようです - IEの脆弱性に対するセキュリティ更新プログラムが提供開始、
XPも対象に | WWW WATCH
テレビなどで紹介され大騒ぎになったIEの脆弱性への対策。XPも特別に対応されました - 写真やビデオの大量データが保存できる
「LyveHome」、 瞬時に端末間シンクも | Techable
クラウドではなく手元のハードディスクに貯めておきたいというニーズは確かにあるでしょう
先週の気になるWebサービス
Feedient - All of your social life in one placehttps://feedient.com/
Feedientは、
複数のタイムラインを横に並べて見ていくことができ、
HootSuiteのようなものですが、
複数のTwitterアカウントを持っている人には、