ネットで見かけたWebテク
1. Web制作者が捗る!知識が増える2014年トレンドまとめ | コムテブログhttp://commte.net/blog/archives/4495
最近のWebデザインのトレンドをまとめた、
- ファーストビューで使いたいエフェクト
- 脱ビットマップ画像
- 配色・
フォント - 効果
- コンテンツ
- レイアウト
というカテゴリに分けた、

2. What’s new for designers, June 2014 | Webdesigner Depothttp://www.webdesignerdepot.com/2014/06/whats-new-for-designers-june-2014/
Webデザインのためのツールや素材を多数紹介しています。
Webアプリケーション、

3. 20 underrated web design tools | Web design | Creative Bloqhttp://www.creativebloq.com/web-design/underrated-tools-513154
「過小評価されているWebデザインツール」
オンライン上でコードをテスト&シェアできるCodePenやJSFiddleなど、

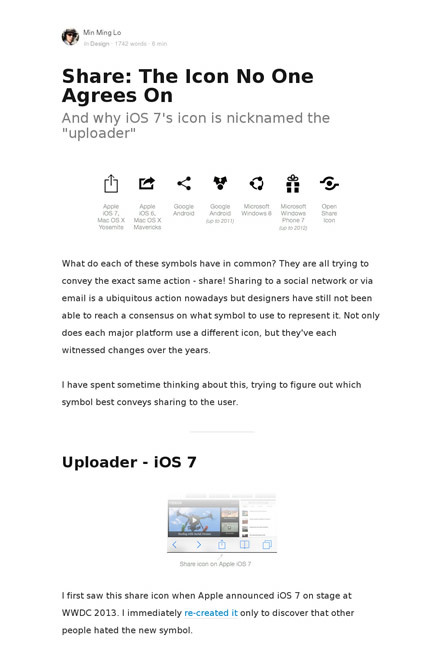
4. Share: The Icon No One Agrees On - BOLD by Pixelapsehttps://bold.pixelapse.com/minming/share-the-icon-no-one-agrees-on
シェア
AppleがiOSやOS Xで使っているシェアアイコンと、
保存アイコンがフロッピーディスクのマークというのは古いしメタファとして今は成り立たないという議論も以前ありましたが、
こんなアイコンはどう?

5. How to Create Shareable Posts on Social Networks | Social Media Todayhttp://socialmediatoday.com/irfan-ahmad/2504931/science-creating-shareable-post-facebook-googleplus-twitter-instagram-linkedin-i
ソーシャルメディア毎に、
YouTube、
また、

そのほか、
- フェイスブック、
ウェブ閲覧履歴をターゲティングに利用 - WSJ
広告主にとっては、より確度を高くターゲットに広告を届けられるということでしょう - スターバックス、
スマホのワイヤレス充電サービスを開始 iPhoneでもOK | アプリオ
全米のスターバックスで展開予定。iPhoneでも互換性のあるケース等を装着すれば充電できるそうです - DDoS攻撃でFeedlyにアクセス障害、
中止と引き換えに金銭を要求 | マイナビニュース
TweetDeckも攻撃を受けて一時停止していましたね
先週の気になるWebサービス
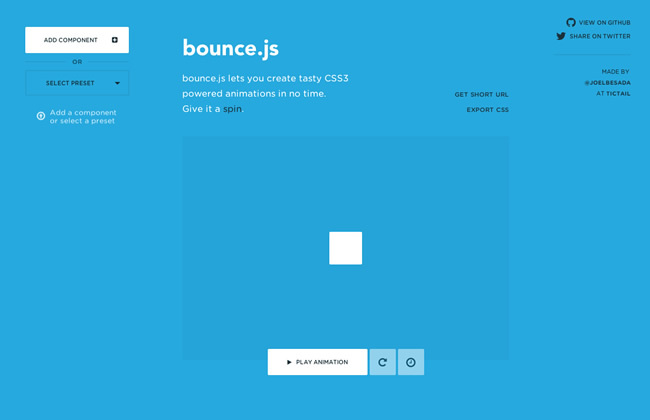
Bounce.jshttp://bouncejs.com/
Bounce.
あらかじめ10種類の動きのパターンが用意されているので、
このサービス自体のデザインやUIもシンプルながらしっかり作られていて、