ネットで見かけたWebテク
1. Breakpoints And The Future Of Websites | Smashing Magazinehttp://www.smashingmagazine.com/2014/07/08/breakpoints-and-the-future-websites/
ブレイクポイントとWebサイトの未来と題して、
レスポンシブWebデザインでは、
このブレイクポイントは画面サイズで決めるわけですが、
- ユーザーの視覚・
聴覚などの能力 - ユーザーがいつもいる場所
- ユーザーがいつどこにいるか
- ユーザーが使っているデバイス
- ユーザーがそのサイトを好きかどうか

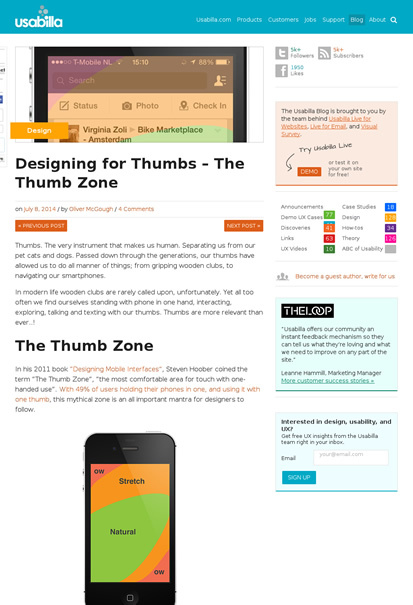
2. Designing for Thumbs - The Thumb Zone - The Usabilla Bloghttp://blog.usabilla.com/designing-thumbs-thumb-zone/
スマートフォン向けに、
指の届きやすさで画面を3段階に色分けした
FacebookとBBCのアプリ画面に、
また、

3. What’s new for designers, July 2014 | Webdesigner Depothttp://www.webdesignerdepot.com/2014/07/whats-new-for-designers-july-2014/
Webデザイナーのためのツールや素材などをまとめた記事で、
Webアプリケーション、

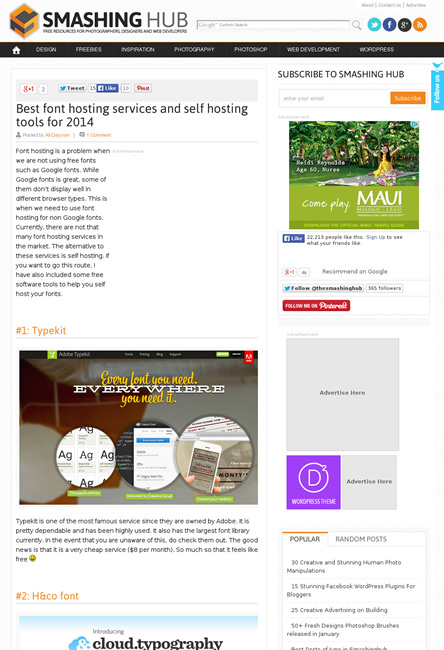
4. Best font hosting services and self hosting tools for 2014http://smashinghub.com/best-font-hosting-services-and-self-hosting-tools-for-2014.htm
Webフォントをホスティングしているサービスを紹介した記事です。
「Google Fonts」

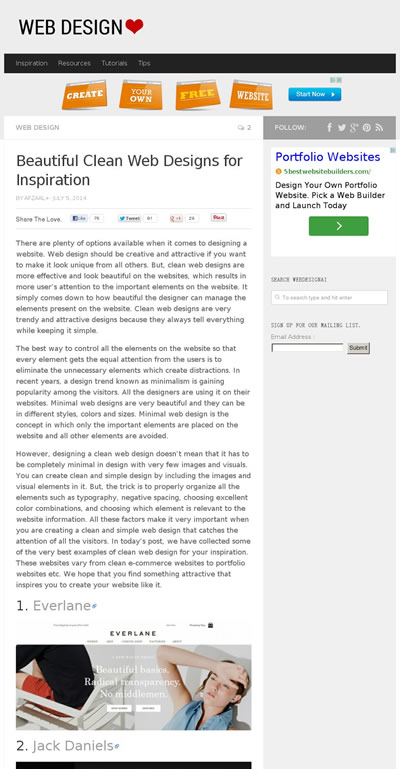
5. Beautiful Clean Web Designs for Inspirationhttp://www.webdesignai.com/minimal-web-designs-examples/
すっきりきれいなWebデザインのギャラリーです。
適切なタイポグラフィ、

そのほか、
- lollytin beta 1.
4 - A yummy HTML5 blockouterer!
Bootstrap3ベースのモックアップを簡単に作れるサービスです。 - 高品質な素材を無料ダウンロードできるCreative Cloud Marketが登場 - 448.
jp blog
Adobe CC有償ユーザーのための無料素材サービスの紹介。Behanceからセレクトされているそうです。 「短冊メーカー」 の “パクリ” 指摘された 「tanzaku. net」 が謝罪、 サービス終了 - ITmedia ニュース
話題になったパクリ問題ですがすぐに解決しました。
先週の気になるWebサービス
Simple Sharing Buttons Generator by @fourtonfishhttp://simplesharingbuttons.com/
シンプルなシェアボタンを作るためのサービスです。
- アイコンのデザインを決める
- どのソーシャルメディアのボタンを作るかを決める
- ボタンを設置するWebページの情報を入れる
といった3つのステップで簡単にシェアボタンのセットを作れます。
なお、
一見ステップ毎に別ページに遷移しているように見えますが、