ネットで見かけたWebテク
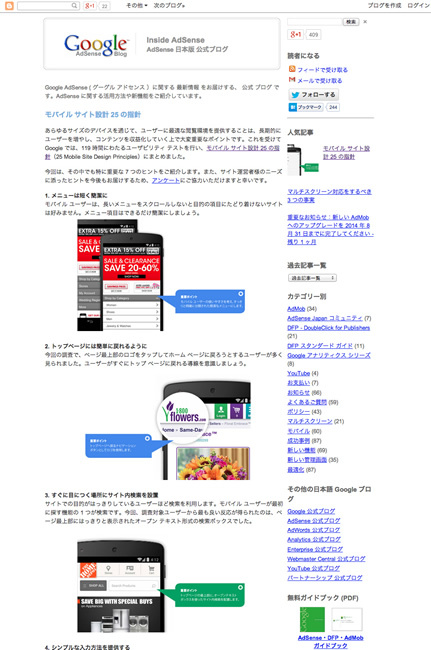
1. Inside AdSense : モバイル サイト設計 25 の指針http://adsense-ja.blogspot.jp/2014/08/25.html
Googleでユーザビリティテストを行った結果をまとめた、
ユーザーの満足度とコンバージョンの促進という観点からの指標がまとめられており、
- メニューは短く簡潔に
- トップページには簡単に戻れるように
- すぐに目につく場所にサイト内検索を設置
- シンプルな入力方法を提供する
- 拡大・
縮小いらずで見やすく表示 - 最適な画面の向きを知らせる
- 別のウィンドウに移動させない
また、
- ホームページとサイトの操作性
- サイト内検索
- コマースとコンバージョン
- フォーム入力
- モバイルサイトの特性と使いやすさ
- 技術的なチェック項目

2. Useful Adobe Fireworks Resources: Tutorials, Articles And Freebies (Part 2) | Smashing Magazinehttp://www.smashingmagazine.com/2014/08/07/useful-adobe-fireworks-resources-tutorials-articles-freebies-part2/
Adobe Fireworksのチュートリアルや、
- チュートリアル
- テクニック記事や他のツールとの比較記事
- テンプレートやスタイルなどの素材
の項目に分けてリンクが紹介され、
- Fireworksにはまだ価値があるか
- 代替となりそうなツールの紹介

3. A collection of useful tools for a resourceful web designerhttp://www.webresourcesdepot.com/a-collection-of-useful-tools-for-a-resourceful-web-designer-3/
Webデザインに役立つツールや素材などを多数紹介しています。
Webサイトビルダー、WordPressテーマ、デザイン素材、フォント、ストックフォト、アイコン、ECサイト構築ソリューションなどが掲載されていました。

4. Big Responsive Photo Background Websites ‐ 25 Web Design Examples | Web Design | Graphic Design Junctionhttp://graphicdesignjunction.com/2014/08/websites-with-big-responsive-photo-background/
ウィンドウ幅に合わせて可変する背景画像を使ったWebサイトのギャラリーです。
ウィンドウ幅一杯の画像を使うことで、

5. 12 Best Color Palette Generator | SmashingApps.comhttp://www.smashingapps.com/2014/08/07/12-best-color-palette-generator.html
オンラインのカラーパレット作成ツールを多数紹介した記事です。
既に出尽くした感はありますが、定番のものを含め多数のツールが紹介されています。

そのほか、
- The pro's guide to Adobe Typekit | Typography | Creative Bloq
Adobe Typekitの解説記事です - 21 free creative apps for your smartphone | App design | Creative Bloq
クリエイティブなスマートフォンアプリの紹介です
先週の気になるWebサービス
PNGify Me | Icon Creator, Generate and Download Icons, Mobile Iconshttp://pngify.me/
豊富に用意されたアイコン素材を元に、
アイコンを選び、
アイコンの種類がとても多いのが魅力です。アイコンはカテゴリ毎に閲覧したり、