ネットで見かけたWebテク
1. 12 HTML5 tricks for mobile | Web design | Creative Bloq
http://www.creativebloq.com/html5/12-html5-tricks-mobile-81412803
モバイルブラウザのためのHTML5テクニックをまとめた記事です。
以下のようなテクニックが紹介されています。
- フルスクリーンにする
- ホームスクリーンにアプリとして登録されるときのアイコンなどの設定
- CanvasイメージをRetina対応の高解像度にする
- テキストフィールドで数字だけが入力できるようにする
- Windows 8向けのレスポンシブ対応
- 日時を簡単に入力できるようにする
- ページ上でリッチエディターを使えるようにする
- SafariのUI部分に色をつける
- ホームスクリーンにアプリとして登録されるときの名前について
- Windows Phoneのライブタイルのための設定
- アクティブになっていないタブでも裏で実行させ続ける
(スクリプトでタブの名前を変えたり、 ダイアログを出したりできる) - これらのテクニックは注意して使う

2. 9 Tools to Use Instead of Adobe Fireworks l BytesWire
http://www.byteswire.com/9-tools-use-instead-of-adobe-fireworks/
Fireworksの代わりとなりそうなツールを9つ紹介した記事です。
おなじみSketchのほか、

3. Kite
http://hiloki.github.io/kitecss/
フレキシブルなレイアウトのためのCSSライブラリで、
任意の幅の中に要素を均等に並べたり、

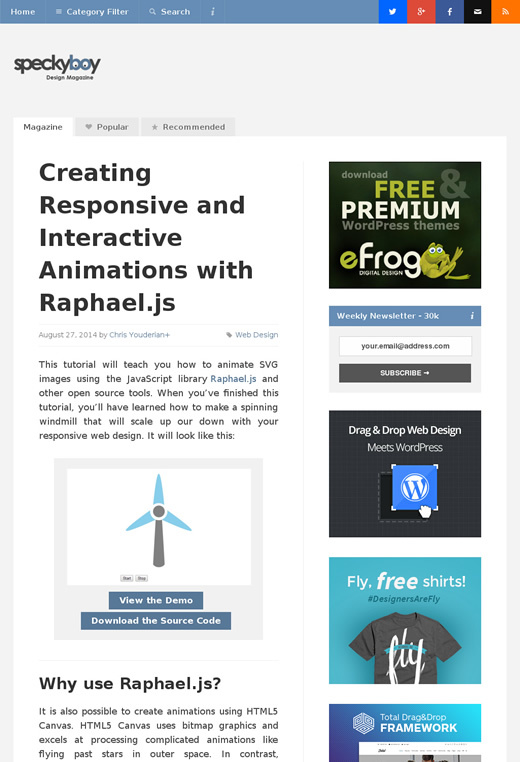
4. Creating Responsive and Interactive Animations with Raphael.js
http://speckyboy.com/2014/08/27/creating-responsive-interactive-animations-raphael-js-2/
Raphael.
SVGで作ったベクター形式の風車が、

5. Email Design Workflow
http://www.leemunroe.com/email-design-workflow/
HTMLメールを作成するワークフローを紹介しています。
デザイン/

そのほか、
- Twitter、
アナリティクス機能を一般ユーザーにも提供 - CNET Japan
広告主や認証ユーザーにのみ提供されていたアナリティクスダッシュボードを全ユーザーが使えるようになりました。 - ヤフー、
検索時に 「○○ なう」 でSNS投稿を表示 - CNET Japan
リアルタイム検索を簡単に使えるようになりました。 - ついに年賀状をLINEで送れる時代に 郵政とLINEが連携 - 週アスPLUS
日本郵政のスマホアプリ「はがきデザインキット」 の2015年用版とLINEが連携とのこと。
先週の気になるWebサービス
Favicon Generator - Generate favicon pictures and HTML
http://realfavicongenerator.net/
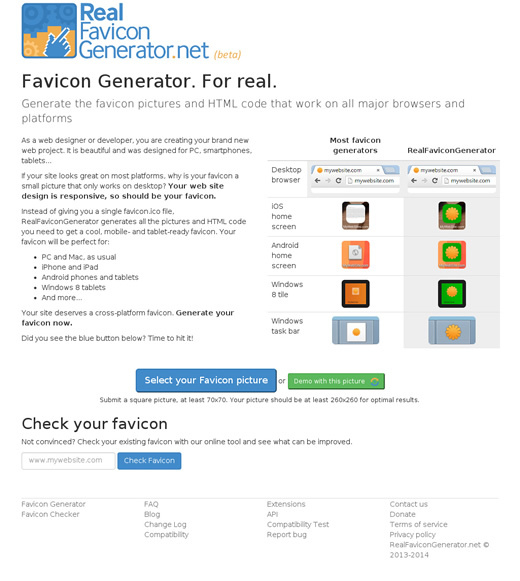
Favicon Generatorは、
アップロードした画像を元に、
モバイルデバイスでのホームスクリーン用アイコンとWindows 8のタイルを作る際には、
Faviconやアイコンを設定するためのHTMLタグも生成してくれますし、