ネットで見かけたWebテク
1. Bootstrap と BEM を組み合わせた CSS 設計パターンについて考える | NET BIZ DIV. TECH BLOGhttp://tech.recruit-mp.co.jp/front-end/architecture-bootstrap-bem/
CSSのクラス名などの命名規則についてまとめられています。
「UIコンポーネントに適切な名前とルールを認知させた」
Bootstrapの命名規則の考え方を知るだけでも参考になりますし、
BEMはCSSの命名規則のデファクトスタンダードとのことで、

2. We are Living in a Material World and I am a Material Girl | Trello Bloghttp://blog.trello.com/we-are-living-in-a-material-world-and-i-am-a-material-girl/
Androidアプリをマテリアルデザインに作り替えた実例を元にしたノウハウ記事です。
タスク管理ツールとして日本でも注目されているTrelloの、
二つ並べたスマホの画面がムービーになっていて、
記事タイトルは

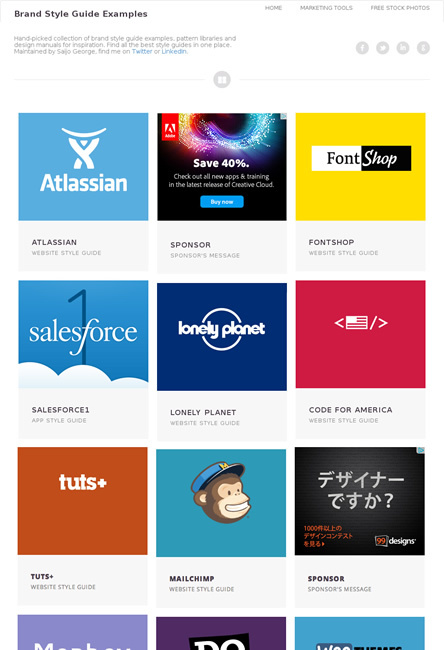
3. Brand Style Guide Examples, Hand-picked by Saijo Georgehttp://saijogeorge.com/brand-style-guide-examples/
いろいろなWebサイトのスタイルガイドやデザインマニュアルへのリンク集です。
SalesforceやStarbucksのような有名企業のスタイルガイドや、

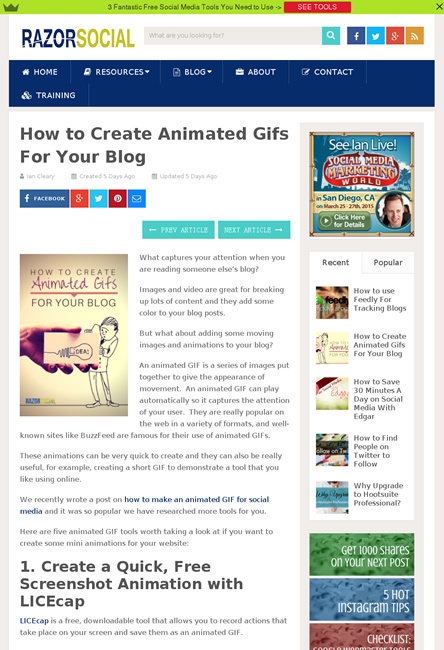
4. How to Create Animated GIFs For Your Bloghttp://www.razorsocial.com/how-to-create-animated-gifs/
アニメーションGIFを作る方法をまとめた記事です。
画面の動きをキャプチャーしてアニメーションGIFを作るツールや、

5. SVG Basics?How To Create Simple Shapes And Lines - Vanseo Designhttp://www.vanseodesign.com/web-design/svg-shapes-lines/
シンプルな図形や線をSVGで描く方法を解説した記事です。
矩形や円の描き方や、

そのほか、
- Skypeより一足先に:Google、
Android/ iOS版翻訳アプリの画像と会話の “同時通訳” 機能を正式発表 - ITmedia ニュース
Google翻訳のモバイルアプリに新機能が追加されました 「Facebook at Work」 がパイロットリリース--従業員同士のコミュニケーションを支援 - CNET Japan
社内向けグループウェア版Facebookといったもののようです【2015年保存版】 ソーシャルメディアのデータまとめ一覧。ユーザー数から年齢層まで、 SNS運用担当者は必見!
ユーザー数・年齢層・ 利用率などがまとめられています
先週の気になるWebサービス
10 Tools To Supercharge Your Dropbox | SmashingApps.comhttp://www.smashingapps.com/2015/01/12/13-tools-to-supercharge-your-dropbox.html
今回は、
- Dropboxを含め様々なオンラインストレージを一元管理できるOtixo
- Dropbox上のファイルを暗号化するBoxCryptor
- Dropboxのフォルダに入れたファイルをWebサイトとして公開できるSite44
といった便利なサービスが掲載されていました。
Windowsでアプリケーションの設定ファイルをDropboxで共有するためのソフトウェアや、