ネットで見かけたWebテク
1. 5 Tips Designers can Learn from Video Gameshttp://www.pixel77.com/5-tips-designers-learn-video-games/
デザイナーがビデオゲーム
- 全体像
- メニュー
- ユーザーエンゲージメント
- 適切なユーザーインターフェイス
- 大量のアイコン
1は、
ここで参考にすべきゲームとして挙がっているのは、

2. Useful Tips For Learning Web Design - Creative Beaconhttp://www.creativebeacon.com/useful-tips-for-learning-web-design/
Webデザインを学ぶためのツールとサイトを紹介した記事です。
オンラインで学べるサイトとしては、

3. 10 Fresh Resources For Web Developers | SmashingApps.comhttp://www.smashingapps.com/2015/03/09/10-fresh-resources-for-web-developers.html
Web開発者のための便利なツールやスクリプトなどから、
1つ目に紹介されているDaux.

4. 15 Cool Web Design Infographics You Should Definitely Keephttp://designwebkit.com/inspiration/15-cool-web-design-infographics/
Webデザインに関するインフォグラフィックスをまとめた記事です。
Webデザインの手順や流行、

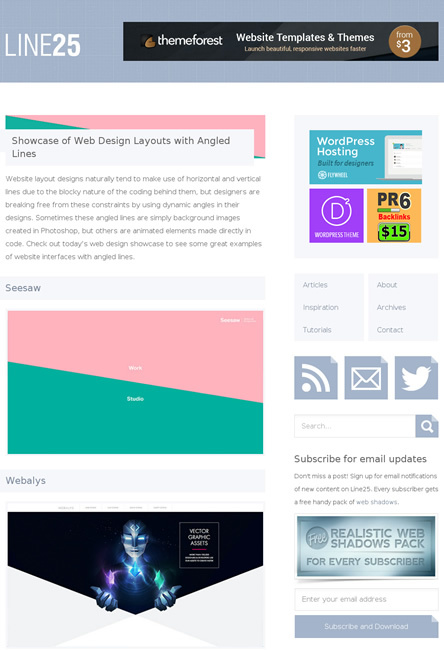
5. Showcase of Web Design Layouts with Angled Lineshttp://line25.com/articles/showcase-of-web-design-layouts-with-angled-lines
斜めの線を使ったWebデザインのショーケースです。
画面を斜めに区切ったレイアウトは、

そのほか、
- USB-Cだけの新MacBook、
HDMI / VGAマルチポートアダプタは9500円。USB-Aも追加 - Engadget Japanese USB1ポートしかない新MacBookですが、充電しながらの外部ディスプレイ出力はこのアダプタでできますね - iPhone版Googleカレンダー、
ついに登場 iCloudのカレンダーもサポート - ITmedia ニュース 今さらという気もしますが、カレンダーアプリ界にはインパクトがありそうなニュースです - グーグル、
「Google Store」 日本のストアではChromebookは売っていないようです。Nexus Player用のゲームパッドが発売になりました。を新設--ハードウェア製品を販売 - CNET Japan
先週の気になるWebサービス
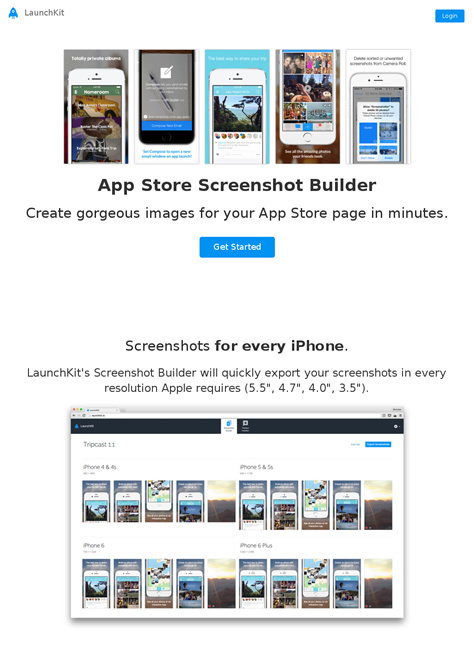
App Store Screenshot Builder - Create gorgeous images for your App Store page in minutes. | LaunchKithttps://launchkit.io/screenshots
iPhoneの画面部分にスクリーンショット画像を合成したイメージを作れるWebサービスです。App Storeのアプリ紹介画像を作るためのビルダーですが、
ベースとなるデバイスはiPhone4以降のiPhone 6/
上か下かに文字を入れられるようになっており、