ネットで見かけたWebテク
1. A Simple Guide To Start A/B Testing On Your Website - Rafal Tomalhttp://rafaltomal.com/blog/ab-testing-guide/
WebサイトのA/
A/
A/
- ヘッドライン
- アクションにつながる要素
(ボタンなど) - レイアウト
- 割引や特典の提示

2. 25 Useful HTML5 and CSS3 Tools | Resources | Graphic Design Junctionhttp://graphicdesignjunction.com/2015/04/html5-and-css3-tools/
Webデザイナーや開発者に役立つ、
フレームワークやライブラリ、

3. Home ・ Primerhttp://primercss.io/
GitHubが提供するCSSフレームワークとガイドラインです。GitHub版のBootstrapのようなものですが、
GitHubで見慣れたユーザーインターフェイスが実現できるので、
まだ

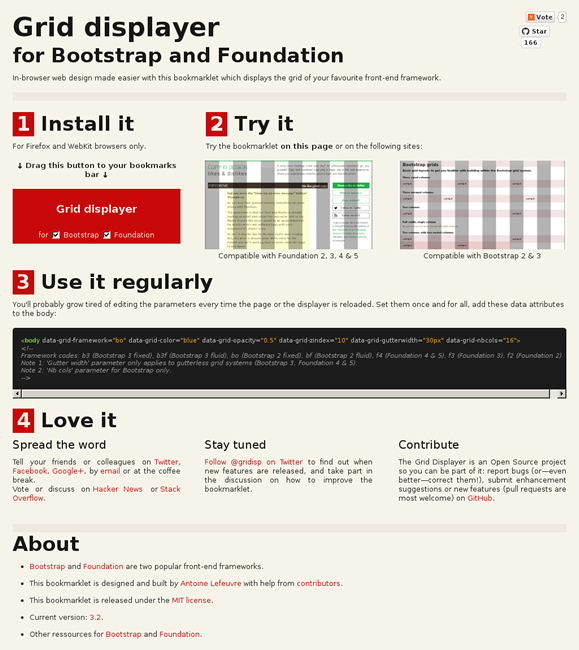
4. Grid displayer bookmarklet for Twitter Bootstrap and ZURB Foundationhttp://alefeuvre.github.io/foundation-grid-displayer/
フロントエンドフレームワークのTwitter BootstrapとZURB Foundationのレイアウトグリッドを、
Bootstrapのバージョン2と3、
ページのbodyタグにコードを入れることで、

5. Great Examples of Website Design Featuring Corporate Identityhttp://www.onextrapixel.com/2015/03/31/great-examples-of-website-design-featuring-corporate-identity/
コーポレート・
うまく会社のイメージを伝えられているビジュアルが印象的なサイトばかりです。

そのほか、
- グーグル、
「Chromebit」 を発表--HDMIポート搭載モニタに接続可能なスティック型デバイス - CNET Japan
Chrome OSのスティック型端末が登場するとのことです - Amazon、
日用品をワンプッシュで補給できるハードウェア、 Dash Buttonをリリース | TechCrunch Japan
米Amazonでは、洗剤などの日用品を補充するための注文ボタンが登場するようです - エイプリルフールまとめ2015 - 週アスPLUS
今年のエイプリルフール企画をまとめています
先週の気になるWebサービス
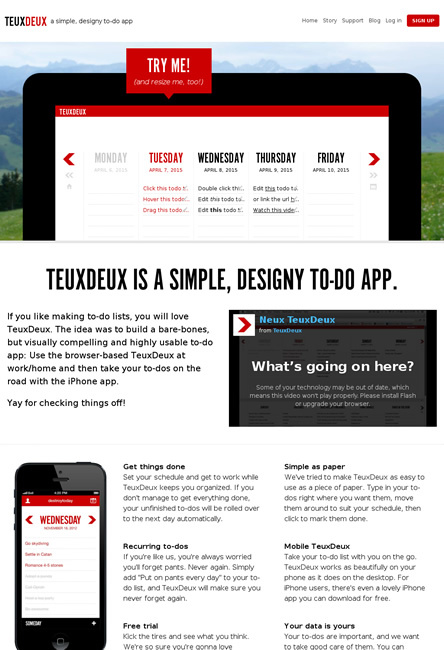
TeuxDeuxhttps://teuxdeux.com/
TeuxDeuxはシンプルなToDo管理のWebサービスです。かなり昔からあるサービスのようですが、
今日を基準に日付ごとに記入欄が並んでいて、
レスポンシブなレイアウトになっていますし、