ネットで見かけたWebテク
1. 5 Simple UX Principles to Guide your Product Designhttp://www.sitepoint.com/5-simple-ux-principles-guide-product-design/
ユーザーエクスペリエンスデザインの原則を5つに分けて紹介した記事です。
以下の5点が原則とのことです。
- 要約力
- 明瞭さ
- 信頼性
- 親しみやすさ
- 楽しさ
デザインされていることを感じさせないユーザーエクスペリエンスデザインこそが理想といったことが書いてあり、

2. 7 Best Tools for Web Designers in 2015 - SpyreStudioshttp://spyrestudios.com/7-best-tools-for-web-designers-in-2015/
Webデザイナーのためのツールを7つ紹介した記事です。
WordPressのためのレイアウトツールやWebサイトビルダーなど、

3. 50 CSS and JavaScript Tools, Frameworks and Librarieshttp://speckyboy.com/2015/05/18/css-javascript-tools-frameworks-libraries/
CSSとJavaScriptのツール、
Flexboxのためのツール、

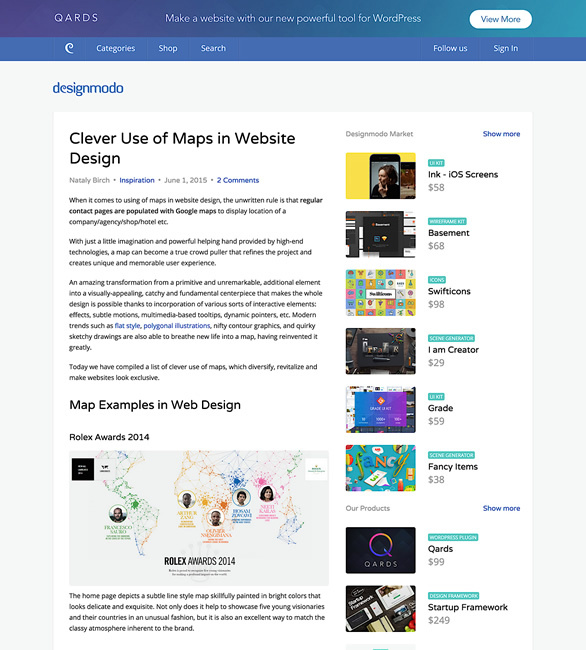
4. Clever Use of Maps in Website Design - Designmodohttp://designmodo.com/maps-websites/
地図をうまく使ったWebデザインのギャラリーです。
地図上にどう情報をマッピングしていくかのヒントになりそうなサイトが多数掲載されています。

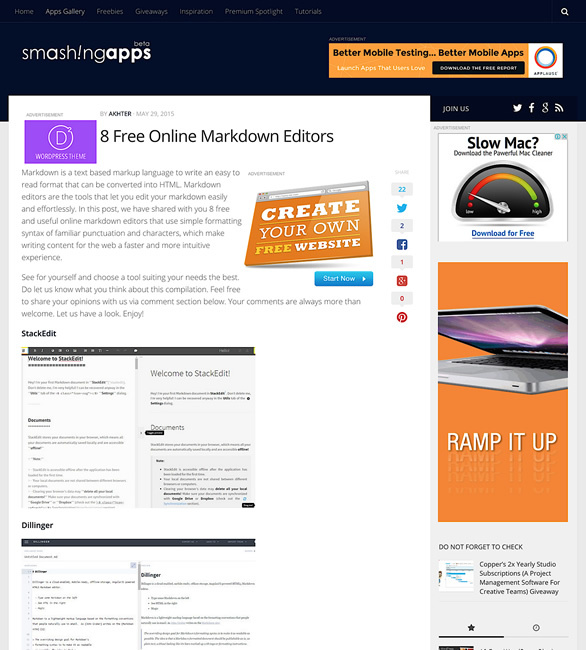
5. 8 Free Online Markdown Editors | SmashingApps.comhttp://www.smashingapps.com/2015/05/29/8-free-online-markdown-editors.html
オンラインのマークダウンエディターを8つ紹介しています。
個人的にマークダウン記法をもっと世の中に広めていきたいと思っているので、
Webページの制作時に、

そのほか、
- グーグル、
電子メールサービス 「Inbox by Gmail」 を一般公開 - CNET Japan
招待制で限定公開されていたInboxが一般公開されました - Chromecastが自動再生、
キューイング、 第二画面、 マルチプレーヤーゲームなどを新たにサポート…革命的なユーザインタフェイスへ | TechCrunch Japan
ChromecastだけでなくNexus Playerも同様に機能アップするとのこと - Google Nowの気が利き過ぎる新機能
「Now on tap」 機械学習でニーズを先取り - ITmedia ニュース
まだ発表されただけですが、状況に合った情報を提示してくれる便利な機能のようです
先週の気になるWebサービス
Google フォト - 思い出を何枚でも保存、見たいときにはすぐに見つかるhttps://www.google.com/photos/about/
Google+の写真機能が本当に独立して
Google+で
これまでと変わったのは無料で使える画像サイズなどの制限が緩和されたところです。従来は2048×2048ピクセルまでの写真と15分までの動画が無制限だったのが、