ネットで見かけたWebテク
1. How To Prototype UI Animations In Keynote – Smashing Magazinehttp://www.smashingmagazine.com/2015/08/animating-in-keynote/
UIデザインの試作をApple Keynoteで作る方法を紹介しています。動きのあるUIの確認のため、
Keynote上で素材をレイアウトして、 PhotoshopやSketch、 開発者のための、 「Webデザインは死んだ」 Webページ上での脚注、 脚注 なぜマテリアルデザインは多くの人から好かれているのかを解説した記事です。 「開発者が偉大なデザイナーのように見える」 そのほか、 今回は、 以下のようなサービスが紹介されていました。 まずはSVGの扱いに慣れるために、
2. 10 design principles — for developers — Mediumhttps://

3. More Thoughts on Why Web Design is Dead | UX Magazinehttp://

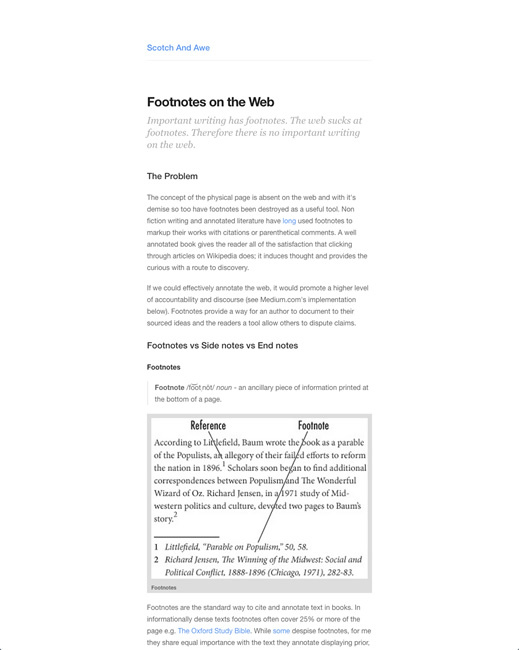
4. Footnotes on the Web | Scotch and Awehttp://

5. Why so many people love Material Design? — Mediumhttps://

商品紹介とストア機能とが統合されました
例のロゴからの発展形というアルファベットをフォントのように使えます
日本HPは、先週の気になるWebサービス
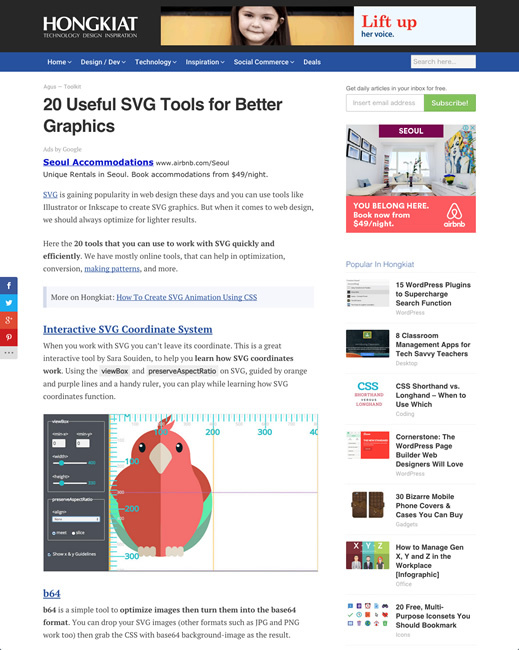
20 Useful SVG Tools for Better Graphics - Hongkiathttp://