ネットで見かけたWebテク
1. The New Rules for Scrolling in Web Design - Designmodohttp://designmodo.com/scrolling-web-design/
Webデザインのスクロールに関する新ルールとして、
長いスクロールをうまく使うためのヒントとして、
- コンテンツによりスクロールの長さが変わってくる。長いスクロールはランディングページに向いている
- スクロールに追随しない固定ナビゲーションを利用する
- どのようにサイトが機能するかがすぐわかるようにする。スクロールを促すための矢印やボタン、
「Scroll for More」 のような指示を入れる - スクロールのためのクリック/
タップと、 他の動作のためのボタンとの明確な区別をする - ユーザーがスクロールによる操作をどのようにしているのかリサーチする
- やり過ぎない。500ページもの長さをスクロールさせるようにはしない
- ユーザーにとっての目的に焦点を当てる
- 現在見ている位置・
状況への手がかりとなる要素を加える
画面の狭いモバイルデバイスの影響もあり、

2. 25 Website Designs Which Use Animation Perfectlyhttp://line25.com/inspiration/website-designs-which-use-animation
アニメーションを完璧に使ったサイトのギャラリーです。
スクロールに合わせてアニメーションする形式のものが多く、
スクロールを促すための仕掛けの実例もいろいろ見られました。

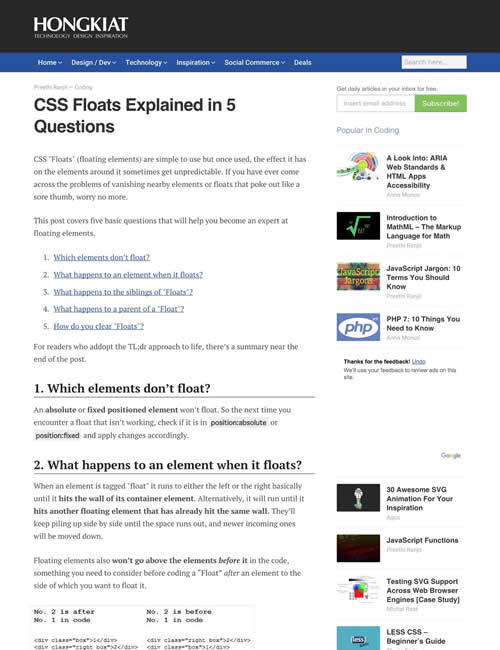
3. CSS Floats Explained in 5 Questions - Hongkiathttp://www.hongkiat.com/blog/css-floats/
CSSのFloatに関する5つの疑問に対する解説です。
- どの要素がフロートしないのか
- フロートするとき何が起きるのか
- フロートしたエレメント同士はどういう表示になるのか
- フロートした親子間はどういう表示になるのか
- どうやってフロートを解除するのか
最後にフロートに関するまとめが載っており参考になります。

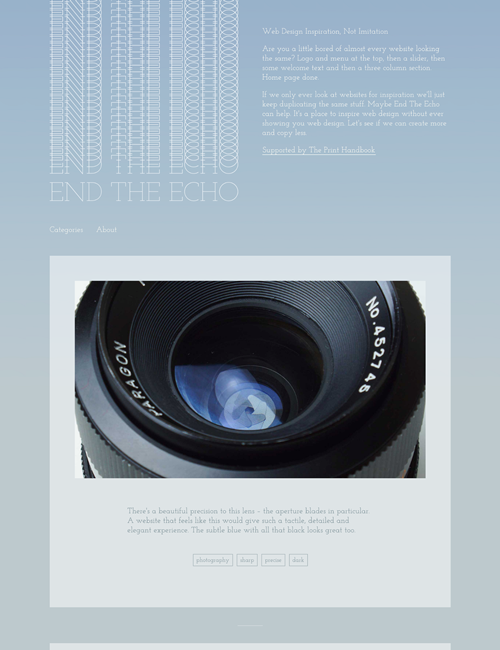
4. Inspiring Web Design – End The Echohttp://endtheecho.com/
Webデザインのインスピレーションになるものを紹介したギャラリーサイトです。
実際の電化製品のボタンの写真などが掲載してあり、

5. 130+ Ready to Use Pre-made Layouts will Help You Complete Projects Faster | Web Resources | WebAppershttp://www.webappers.com/2015/10/14/130-ready-to-use-pre-made-layouts-will-help-you-complete-projects-faster/
Webサイトを素早く立ち上げるためのWordPressのテーマを紹介しています。
豊富なテーマを1クリックでインストールでき簡単にカスタマイズできるサービスの紹介ですが、

そのほか、
- みずほ銀行、
LINEスタンプで残高を通知するサービスをついにスタート - 週刊アスキー
トーク画面で専用スタンプを送るか「残高」などと送ると返事で通知が来るそうです
- Adobe launches their own portfolio service
Adobe傘下のBehanceベースのようですが、Adobeブランドのポートフォリオサービスが開始するようです - Dropbox launches Paper collaboration tool to take on Google Docs | iMore
DropboxがGoogle Docsのようなサービスを開始するとのこと
先週の気になるWebサービス
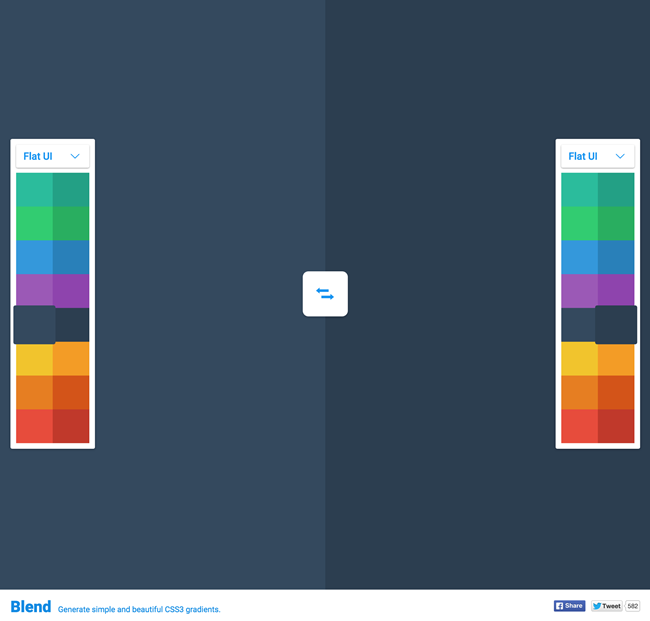
Blend - Generate simple and beautiful CSS3 gradients.http://colinkeany.com/blend/
Blendはシンプルで使いやすい、
左右に表示したパレットから色を選んでグラデーションを生成します。その後グラデーションの切り替わる位置を調整して、
作った人はユーザーインターフェイスデザイナーとのことで、