ネットで見かけたWebテク
1. How to Get Your Website Bounce Rate Down | JUST? Creativehttp://justcreative.com/2015/10/19/7-ways-to-get-your-website-bounce-rate-down-and-why-you-must-take-action/
Webサイトの直帰率を下げるためのヒントを紹介しています。
- ポップアップをなくす
- ランディングページを用意する
- ボタンなどのユーザーが操作する要素を最適なものにする
- 関連性の高いコンテンツを勧める
- 検索できるようにする
- 素早く操作できるようにする
- レスポンシブデザインにする
- ユーザーの求めるものを提供する

2. Animated Gameboy in CSShttp://www.bchanx.com/animated-gameboy-in-css-blog
CSSで描いたアニメーションするゲームボーイと、
画像かと思った部分が実は文字だったり、

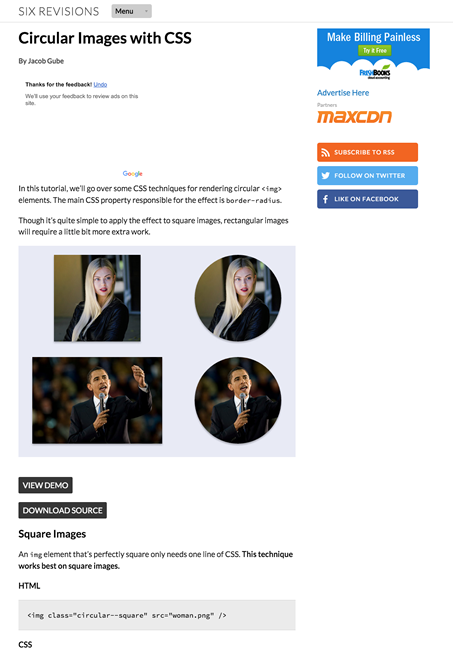
3. Circular Images with CSShttp://sixrevisions.com/css/circular-images-css/
画像を円形にトリミングする方法を解説しています。すでによく使われているテクニックですが、
写真が縦長か横長かでのコードの書き方の違いなども詳しく説明してあり、

4. CSS Buttonshttp://cssbuttons.tumblr.com/
HTML5/
ボタンのコードスニペットをまとめた

5. A Guide to Next-Generation Design Toolshttp://spyrestudios.com/a-guide-to-next-generation-design-tools/
プロトタイプ作成とデザイン作成を次のレベルにしてくれる、 おなじみSketchとMacaw、 そのほか、 「Strapping!」 フォント、 右側にプレビューが表示されているのですが、 ちょっとわかりにくかったのですが、
ただ広告が出ないというだけでなく、
店舗がオリジナルのプラスチック製プリペイド式カードを発行できるサービスが日本でも開始されます
折り畳み式ディスプレイを使うとのことです先週の気になるWebサービス
Strapping!http://