ネットで見かけたWebテク
1. Designing Websites Using A Mobile First Approachhttp://www.designyourway.net/blog/design/designing-websites-using-a-mobile-first-approach/
モバイルファーストのアプローチでWebサイトをデザインする方法について解説しています。
- なぜモバイルファーストの戦略が必要なのか
- 適応性
- Unicodeの記号の利用
- 多くのデバイスに適用できる総合的なスタイル
- JavaScriptライブラリの利用
- モバイル向けのナビゲーション
- レスポンシブな画像
- 優れたユーザー体験を提供する
- 好き嫌いの問題じゃない
Unicodeの記号の利用というのは、

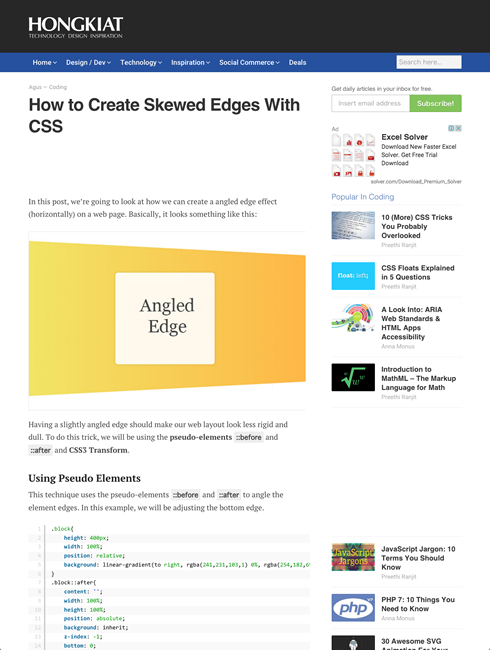
2. How to Create Skewed Edges With CSS - Hongkiathttp://www.hongkiat.com/blog/skewed-edges-css/
CSSで領域の端を斜めにする方法を解説した記事です。背景色の付いた領域の水平方向の区切りをtransformで斜めにしています。
掲載されているSassのmixinを使えば、

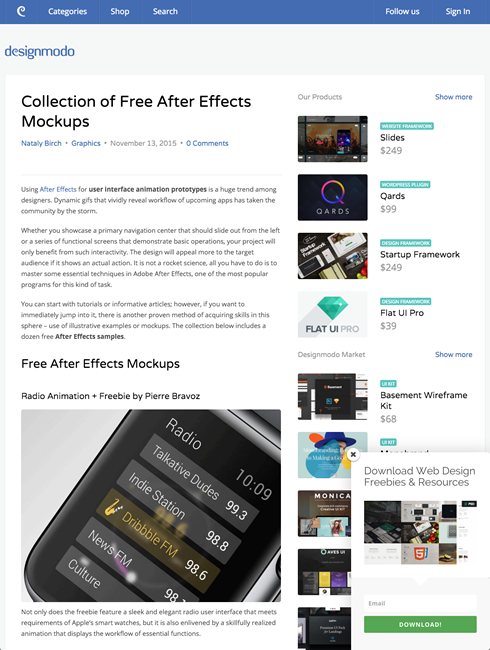
3. Collection of Free After Effects Mockups - Designmodohttp://designmodo.com/after-effects-mockups/
Adobe After Effectsで作られた、
After Effectsで実際に編集できるファイルが提供されているので、
After Effectsだけでなく、

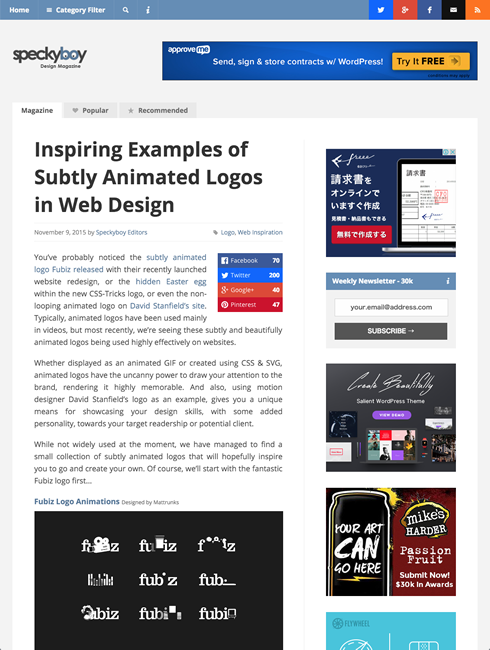
4. Inspiring Examples of Subtly Animated Logos in Web Designhttp://speckyboy.com/2015/11/09/subtly-animated-logos/
アニメーションするロゴのギャラリーです。ロゴにちょっとした動きを与えるのがWebで流行っているようですね。
以下の2つの記事は、
- The Making of the CSS-Tricks Logo Easter Egg Animation | CSS-Tricks
- Recreating the Google Logo Animation with SVG and GreenSock | CSS-Tricks

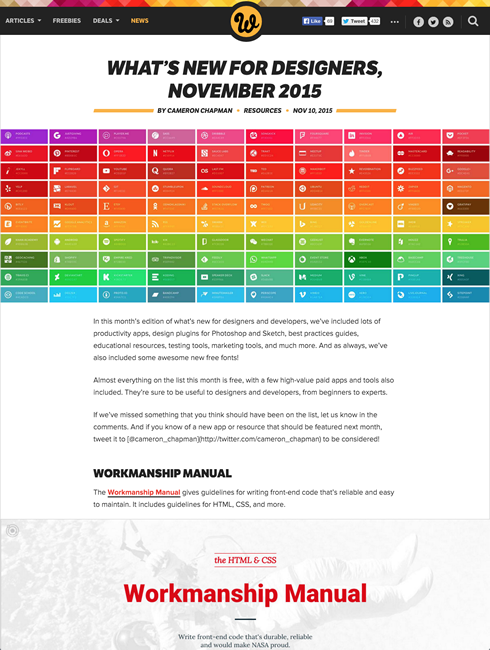
5. What’s new for designers, November 2015 | Webdesigner Depothttp://www.webdesignerdepot.com/2015/11/whats-new-for-designers-november-2015/
Webデザイナーや開発者に役立つツールやアプリ、
段ボールで作られた畳んで持ち運べる机

そのほか、
- もうコピペ検索不要!? グーグルのスマホ向け新検索機能
「Now on Tap」 - 週刊アスキー
今開いている画面から判断して次にしたいことをサポートするそうです - Facebook Messengerが読んだら消えるメッセージを実験中…人間の日常生活の会話を模倣 | TechCrunch Japan
別アプリとして以前登場したFacebook Pokeについてもちゃんと触れてありました 「Apple Music」 のAndroid版 (β) がGoogle Playに登場 - ITmedia Mobile
Appleが本格的なAndroidアプリをリリースするのはこれが初とのことです
先週の気になるWebサービス
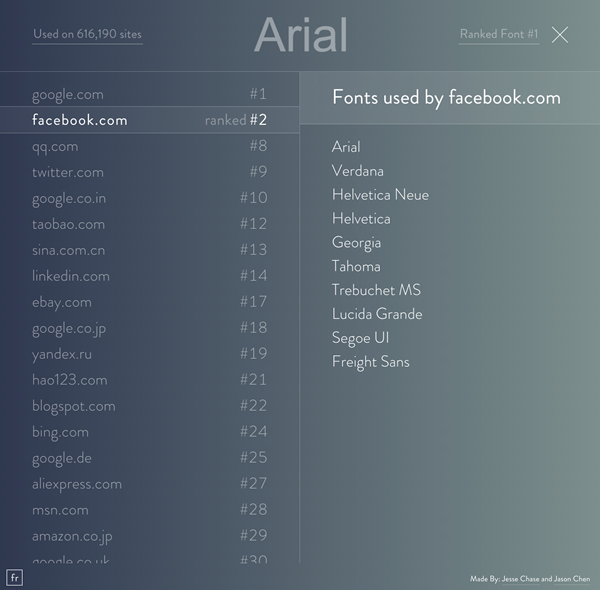
FontReachhttp://www.fontreach.com/
FontReachは、
GoogleやFacebook、
フォントのランキングを表示して、