ネットで見かけたWebテク
1. 6 Interactive Design Trends for 2016 - Ceros Bloghttp://blog.ceros.com/6-interactive-design-trends-for-2016/
2016年に向けての、
- 長いスクロールのシングルページデザイン
- シネマグラフィックス
- マテリアルデザイン
- 多様なフォントを扱う
- 洗練されたデータビジュアライゼーション
- 有機的なレイアウト

2. Infographic: 2016 Web Design Trends to Boost Conversions - The Deep End Designhttp://thedeependdesign.com/2016-web-design-trends-infographic/
2016年に向けてのWebデザインのトレンドをインフォグラフィックスでまとめています。
- 幅いっぱいの画像
- 画面を分割したレイアウト
- 単色の色使いで、
コールトゥアクション (ボタンなどの行動喚起の要素) を目立たせる - 優先順位をつけたナビゲーション
- 最小限のリード文
- ビデオ
- 固定化されたコールトゥアクション
- カードデザイン
- シングルカラムのコールトゥアクション
- 個別にカスタマイズしたユーザー体験

3. Best Practices for Responsive UX | Creative Cloud blog by Adobehttp://blogs.adobe.com/creativecloud/best-practices-for-responsive-ux/
レスポンシブな環境での優れたユーザーエクスペリエンスを設計するためのヒントをまとめています。
- コンテンツファースト
- データに基づいたデザイン
- 小さく始める
- さまざまな入力装置に応じたデザイン

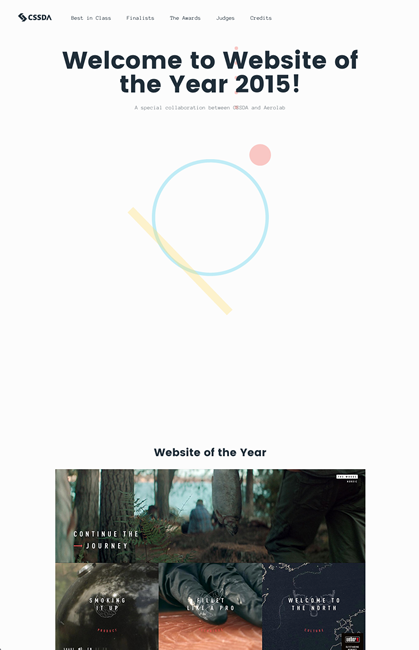
4. Website of the Year 2015 - CSS Design Awardshttp://www.cssdesignawards.com/woty/
CSS Design Awardsによる2015年のWebサイトオブザイヤーが発表されました。1位に輝いたのは、
その他、

5. 20 Amazing Christmas Symbol Fonts - Hongkiathttp://www.hongkiat.com/blog/christmas-symbol-fonts/
クリスマス関連のデザインに使えそうな、
最後にクリスマスに関する素材をまとめた記事への関連リンクが載っているので、

そのほか、
- Googleの
「コレクション機能」 で画像検索からPinterestみたいに気に入った画像を保存できる | TechCrunch Japan
Google上にコレクションするだけなので著作権的な問題もないのでしょう - 人気アプリ
「Sketch」 もMac App Store撤退--ストアの問題が浮き彫りに - CNET Japan
iOSのApp Storeも含め有料アップグレードができる仕組みを作るべきだと思います - KDDI、
ハンドソープで洗えるスマホ 「DIGNO rafre」 を12月11日発売 - CNET Japan
子供のためにということですが、そもそも小さい子にスマホを使わせるなという声も多そうです
先週の気になるWebサービス
dewdrop.io - Send files in real-time for freehttp://dewdrop.io/
dewdrop.
チャットなどでやりとりしながら、
画像ファイルはプレビュー表示できましたが、