ネットで見かけたWebテク
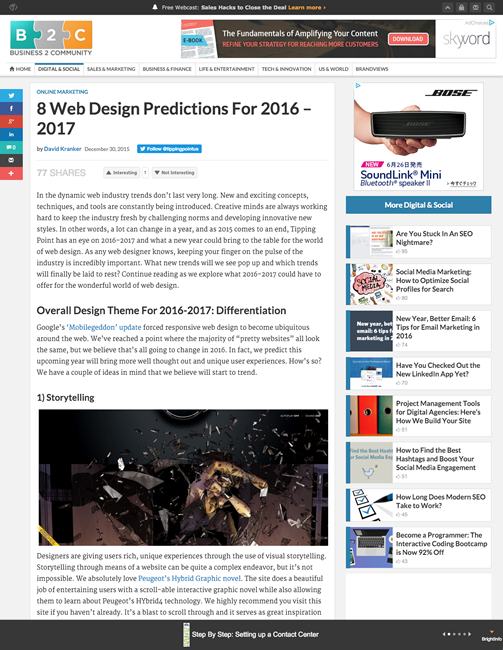
1. 8 Web Design Predictions For 2016 - 2017http://www.business2community.com/online-marketing/8-web-design-predictions-2016-2017-01413858
2016年から17年にかけての、
- ストーリーテリング
- 半・
フラットデザイン - カスタムメイドのイラストレーション
- 独自性のあるグリッドの使用
- シネマグラフ
- 広域な視差効果
- 遅延ロード
- センター揃え/
分割されたコンテンツ
半・

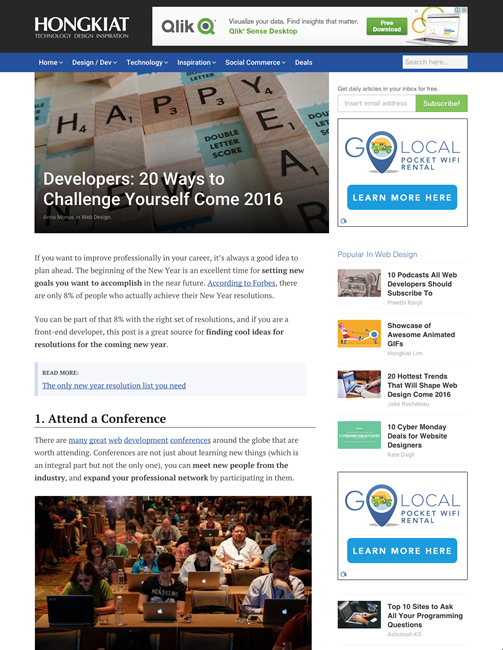
2. Developers: 20 Ways to Challenge Yourself Come 2016 - Hongkiathttp://www.hongkiat.com/blog/developers-new-year-resolutions/
Webデベロッパーが2016年にチャレンジすると良いことを20個紹介しています。
- カンファレンスに出席する
- コードコンテストに参加する
- 新たなフレームワークを学ぶ
- HTML&CSSのワークフローをスピードアップする
- ハッカソンに参加する
- セマンティックなコードの記述を練習する
- コードにアクセシビリティを追加する
- 新たなCSS用ツールを学ぶ
- オンラインのグループに参加する
- オープンソースに参加する
- 時間管理を改善する
- プロの集まるオフ会に参加する
- 新しいECMAScriptを学ぶ
- ブログを始める
- よりクリーンなコードを書く
- オンライン講座に入学する
- タイピングを学ぶ
- 欠点を取り除く
- デジタルから離れた休みを取る
- 決意したことに固執する

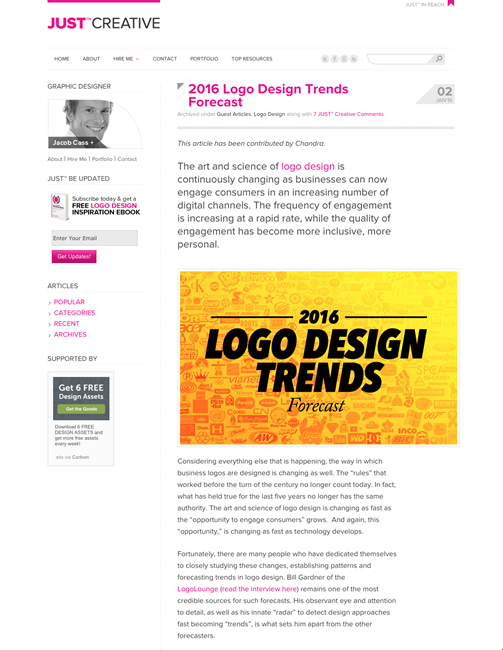
3. 2016 Logo Design Trends & Inspiration | JUST™ Creativehttp://justcreative.com/2016/01/02/2016-logo-design-trends-forecast/
2016年のロゴデザインのトレンドの予測です。
- フラット
- ハンドメイド
- 変化するロゴ
- ネガティブスペース
- 積み重ねた文字
- 線だけで構成

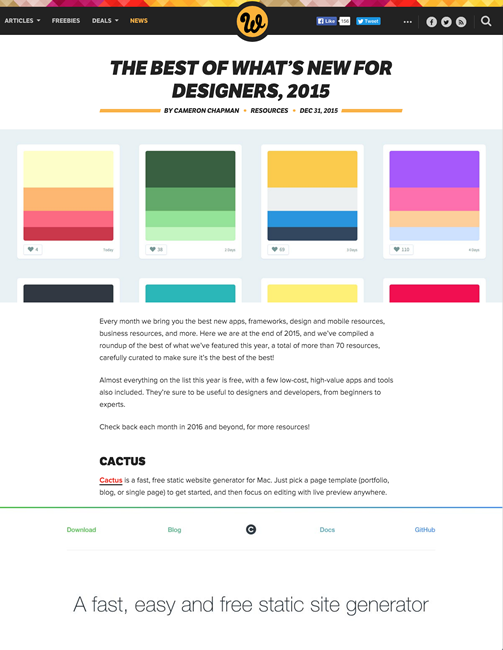
4. The best of what’s new for designers, 2015 | Webdesigner Depothttp://www.webdesignerdepot.com/2015/12/the-best-of-whats-new-for-designers-2015/
2015年に新たに登場した、
Webアプリケーションやモバイルアプリ、
2015年のベストということですが、

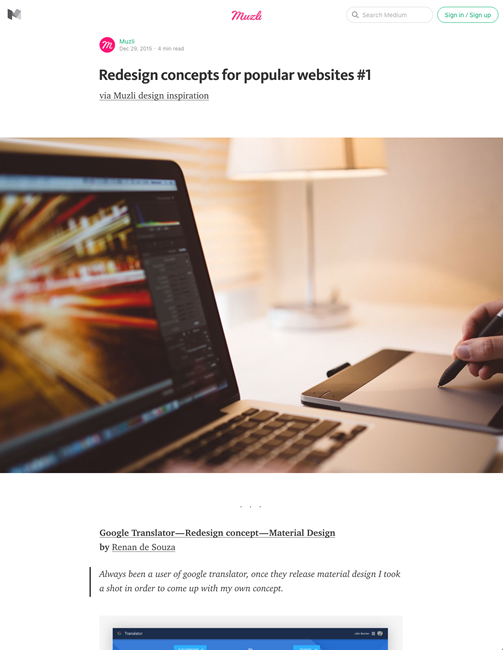
5. Redesign concepts for popular websites #1 — Muzli -Design Inspiration — Mediumhttps://medium.com/muzli-design-inspiration/redesign-concepts-for-popular-websites-1-48f49fa01590#.6azzo98iz
有名なサイトを勝手にリニューアルしてみたコンセプトデザインをまとめて紹介しています。
マテリアルデザインやモバイルアプリ用デザインなど、

そのほか、
- アップルが選ぶ
「BEST OF 2015」--ベストアプリやアルバム、 映画、 ブックを一挙公開 - CNET Japan
関連リンクでApple Watch、Apple TVのベストアプリも紹介されています - ビジネス向けチャット、
Slackの動物アニメのCMはかわいいし、 効果的〔ビデオあり〕 | TechCrunch Japan
Slackは今年はいよいよ日本でもブレイクしそうな予感がしますね - 家庭用電球ソケットに取り付けるWi-Fiライブカメラ
『iBULB SCOPE』 がスペックコンピュータから、 録画データはスマホで確認 - Engadget Japanese
電球ソケットに取り付けるスピーカーもありますし、電球プラスアルファの商品は今後流行るのかもしれません
先週の気になるWebサービス
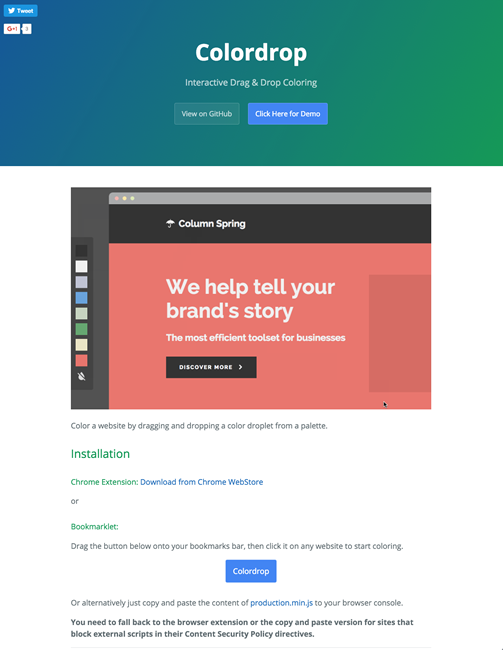
Colordrop - Interactive Drag & Drop Coloringhttp://apoorvsaxena.github.io/colordrop/
Colordropは、
Webページを開いた状態でColordropを起動すると、
ブラウザに付属のデベロッパーツールなどでCSSを変更することで、