ネットで見かけたWebテク
1. 100+ Awesome Web Development Tools and Resourceshttps://www.keycdn.com/blog/web-development-tools/
Web開発者のためのツールや情報源を大量にまとめた記事です。
以下のカテゴリに分けて紹介されています。
- JavaScriptライブラリ
- フロントエンドフレームワーク
- Webアプリケーションフレームワーク
- タスクランナー/
パッケージマネージャ - 言語/
プラットホーム - データベース
- CSSプリプロセッサ
- テキストエディタ/
コードエディタ - マークダウンエディタ
- アイコン
- Gitクライアント/
サービス - ローカル開発環境
- 差分チェッカー
- コード共有/
テスト - コラボレーションツール
- インスピレーション
- Webサイトのスピードテストツール
- Web開発者のコミュニティ
- Web開発者向けメルマガ

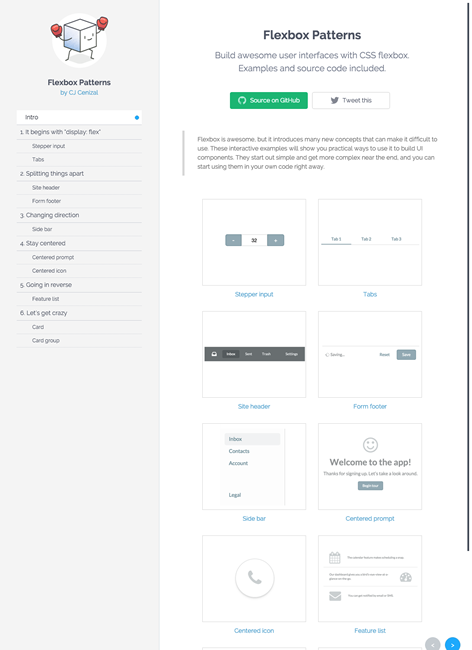
2. Flexbox Patternshttp://www.flexboxpatterns.com/home
Flexboxを使ったユーザーインターフェイスのCSSコーディングの実例を、
タブ、

3. Are WordPress Themes Killing Web Design?http://www.sitepoint.com/are-wordpress-themes-killing-web-design/
WordPressのテーマがあれば、
Webデザイナーがクライアントに提供できる価値について、

4. The Typekit Blog | Choosing and pairing typefaces for cookbookshttp://blog.typekit.com/2016/02/12/choosing-and-pairing-typefaces-for-cookbooks/
フォントの選び方、
以下の3つの書体をどうやって選んでいくかが解説されています。
- 本文などに使われるメインの書体
- サイドバーや索引などで使うサブの書体
- ヘッダや章のタイトルなどにつかう三番目の書体

5. 10 High Quality Apple Device Mockup PSDs | SmashingApps.comhttp://www.smashingapps.com/2016/02/09/10-high-quality-apple-device-mockup-psds.html
Apple端末のモックアップのPSDファイルをまとめた記事です。
はめ込み合成用の素材として使える、

そのほか、
- ツイッター、
「重要なツイートが先」 の新タイムラインを導入。今後は標準化、 設定で選択可 - Engadget Japanese
すべてのツイートが新着順に並ぶ、従来通りの表示がベースというところは変わらないようです - Googleフォームがアップデート―アドオン、
カラー・ テーマ、 通知など新機能多数 | TechCrunch Japan
よく使われるアンケートのテンプレートが用意されるなど、機能強化されました - グーグル、
写真共有サービス 「Picasa」 を終了へ-- 「Google Photos」 に一本化 - CNET Japan
Picasaにアップした画像は、自動的にGoogle Photosに引き継がれるとのこと
先週の気になるWebサービス
CSS Flexbox Toolbox - Learning Guides, Tools & Frameworkshttp://speckyboy.com/2016/02/10/css-flexbox-toolbox/
Flexboxについて学べる情報源と、
「Web Based Flexbox Tools」
Flexboxの基本が分かっていないと、




