ネットで見かけたWebテク
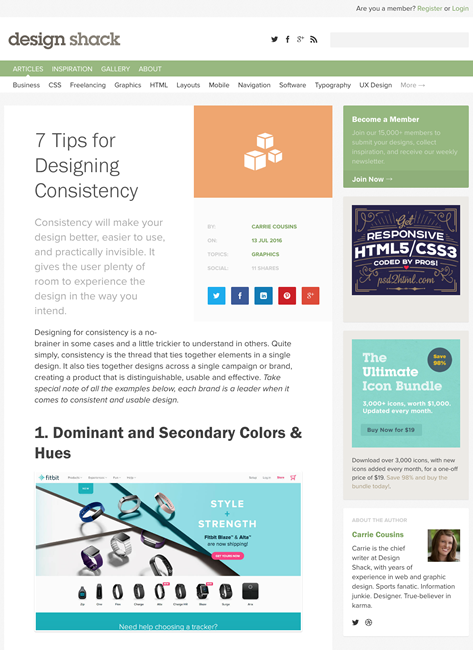
1. 7 Tips for Designing Consistency | Design Shackhttps://designshack.net/articles/graphics/7-tips-for-designing-consistency/
一貫性を持ったデザインをするための、
- メインカラーとセカンダリーカラーの色と色相
- タイポグラフィのサイズ、
間隔と位置 - 要素のサイズと位置関係
- 空間をどう使うか
- ビジュアルはメディアを横断して使用する
- 自然なユーザーパターンに合わせる
- ユーザーインターフェイス要素の一貫性

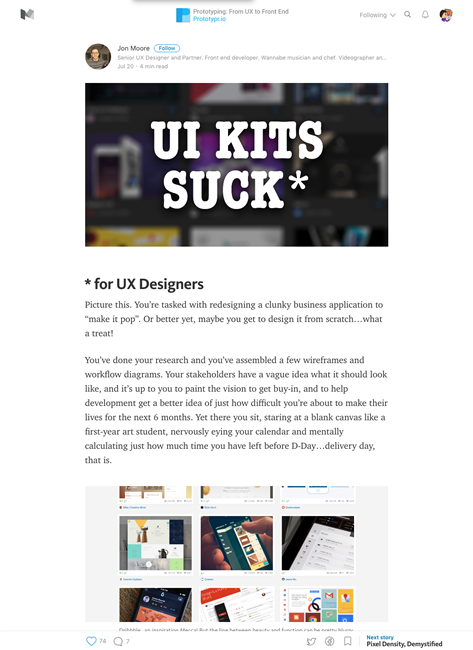
2. UI Kits Suck* — Prototyping: From UX to Front Endhttps://blog.prototypr.io/ui-kits-suck-7bddcdbaa7e5#.gehmc2oev
UIキットはなぜUXデザインに使えないのかを解説しています。
- 一貫性を欠いている
- 実際に構築するのが難しい
- モバイルデザインに偏っている
- 美しすぎる
UIデザインキットはUXデザイナーではなくビジュアルデザイナーが作っているので、

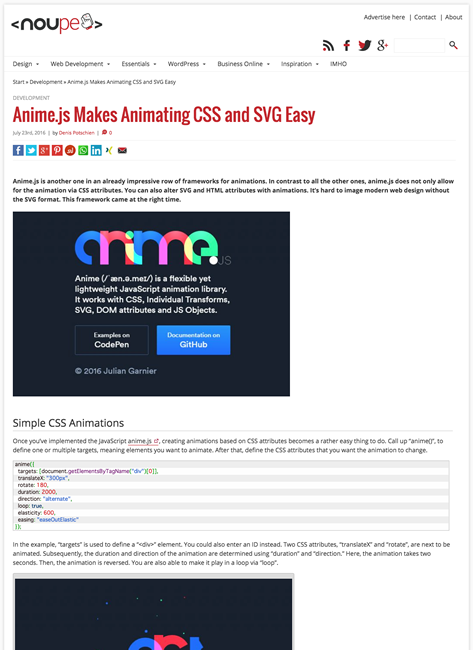
3. Anime.js Makes Animating CSS and SVG Easy | NOUPEhttp://www.noupe.com/development/javascript-jquery/anime-js-css-svg-98489.html
Anime.
SVGを使ったパスに沿ったアニメーションやモーフィングの設定方法を紹介しています。

4. 40 CSS Libraries, Frameworks and Tools from 2016 - @speckyboyhttps://speckyboy.com/2016/07/13/css-libraries-frameworks-tools-2016/
Webデザインに役立つCSSライブラリやフレームワーク、
スタイルガイドのツールや、

5. 25 Awe-Inspiring Examples of Text Over Images in Web Design | Web Design | Graphic Design Junctionhttp://graphicdesignjunction.com/2016/07/text-over-images-in-web-design/
Webデザインの参考になるサイトを集めた記事で、
文字がアニメーションして現れたり、

そのほか、
- Microsoft、
OneDriveにGoogleフォトのような自動アルバム作成やポケモン検索機能 - ITmedia ニュース
画像認識でポケモンの名前を自動でタグ付けするそうです - 青いバッジがもらえるかも:Twitter、
アカウント認証リクエストを立ち上げ - ITmedia ニュース
認証されるのは「公共の利益を目的としたアカウント」 とのことです - アマゾン、
容量無制限のオンラインストレージを年1万3800円で国内提供開始、 3か月間は無料 - Engadget Japanese
Amazon Driveによる容量無制限の「Unlimitedストレージ」 の国内提供がスタートしました
先週の気になるWebサービス
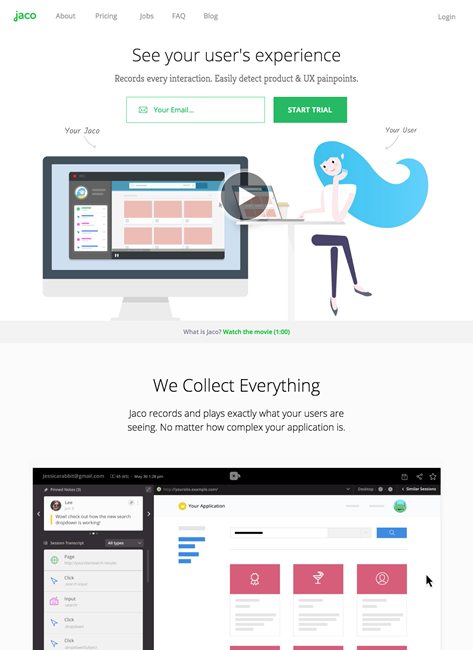
Jaco - Record and analyze your users’ interactionshttp://www.getjaco.com/
Jacoは、
ユーザー登録して、
ユーザーの使ったデバイスや画面サイズなども分かりますし、
基本有料のサービスですが無料のプランもあり、