ネットで見かけたWebテク
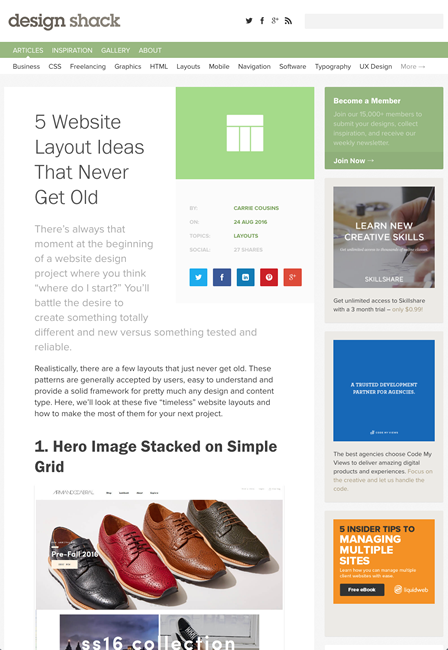
1. 5 Website Layout Ideas That Never Get Old | Design Shackhttps://designshack.net/articles/layouts/website-layout-ideas/
時代遅れにならないWebサイトレイアウトのアイデアを5つ紹介しています。
- シンプルなグリッドにはめ込まれたメインイメージ
- 1ページ、
1カラム - 定義したグリッド
- 古典的なF字パターン
- 最小限の階層化

2. 11 Simple Tricks To Enhance Your Social Media Imageshttps://blog.bufferapp.com/social-media-design-tips
ソーシャルメディアで利用する画像を強化する、
- 色
- バランス
- 線
- タイポグラフィ
- コントラスト
- スケール
- 近接
- 階層
- 繰り返し
- 方向
- 空間

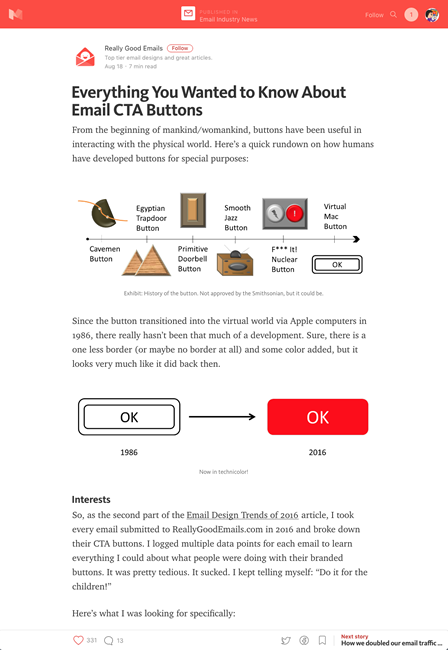
3. Everything You Wanted to Know About Email CTA Buttons – Email Industry News – Mediumhttps://medium.com/email-industry-news/everything-you-wanted-to-know-about-email-cta-buttons-98807ab98806#.i5ie415z6
メールマガジンで使われるボタンについて、
ボタンに関する以下の各項目について調査した結果が載っていて参考になります。
- サイズ
- 色
- 形
- 頻度
- 場所
- 使われる言葉
- 文字数
ボタンの色は青が1位、

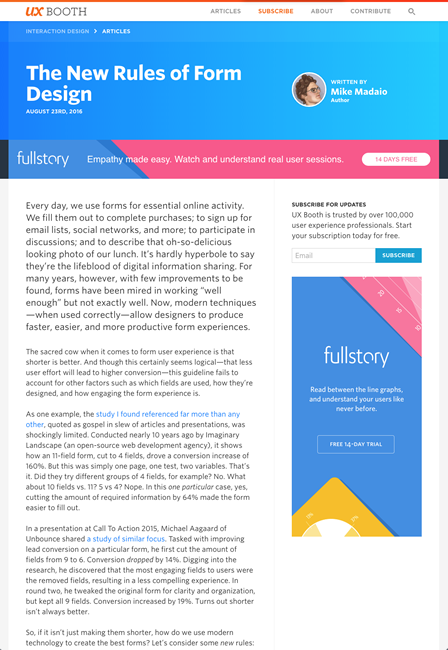
4. The New Rules of Form Design | UX Boothhttp://www.uxbooth.com/articles/the-new-rules-of-form-design/
フォームデザインの新しいルールについて解説しています。
- 優先順位を付けて見やすくする
- 入力形式に合わせて楽に入力できる手助けをする
- 入力しなくてはいけない内容を可能な限り減らす
- 位置情報を活用する
2は、

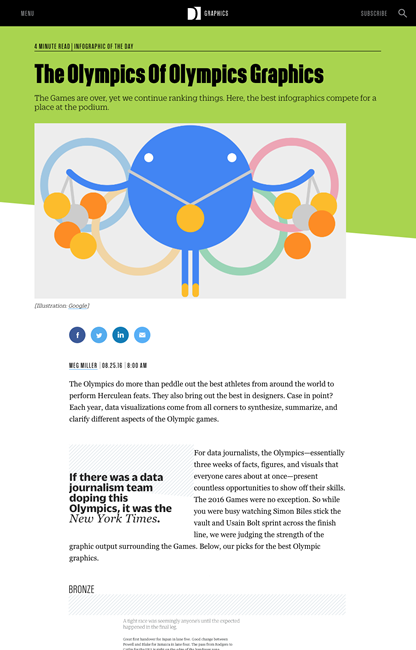
5. The Olympics Of Olympics Graphics | Co.Design | business + designhttps://www.fastcodesign.com/3063169/infographic-of-the-day/the-olympics-of-olympics-graphics
オリンピックに関するグラフィックのオリンピックという記事で、
金メダルとして紹介されているニューヨークタイムズのページは、

そのほか、
- グーグル、
モバイルコンテンツを覆うポップアップ広告に対策--検索順位を下へ - CNET Japan
ランキング指標の1つに過ぎないとのことですが、迷惑な広告が減ることにつながりそうです - Pinterest、
「後で読む」 サービスのInstapaperを買収 - CNET Japan
Instapaperは終了していくようです - 月額1750円で見放題! スポーツファン目線の動画配信
「DAZN」 が始動 - ITmedia LifeStyle
Jリーグとの大型契約で話題になっていた動画配信サービスがいよいよ始まりました
先週の気になるWebサービス
Canvashttps://usecanvas.com/
Canvasは、
マークダウン記法で入力したものがリアルタイムでプレビューでき、
最近iOSアプリが登場し、