ネットで見かけたWebテク
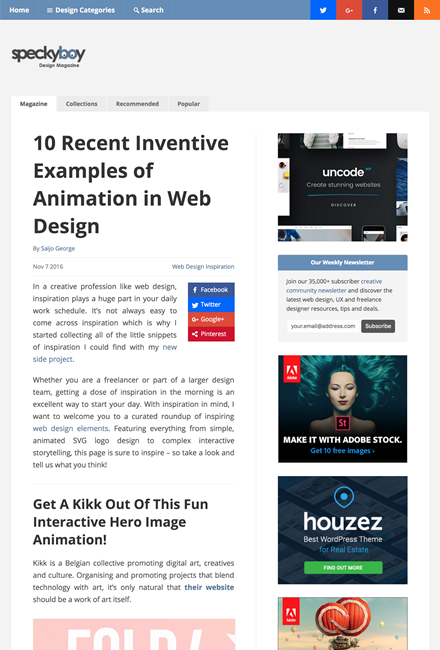
1. 10 Recent Inventive Examples of Animation in Web Designhttps://speckyboy.com/10-recent-inventive-examples-animation-web-design/
独創的なアニメーションを使ったWebデザインの例を10個まとめた記事です。
- インタラクティブに動くメインイメージ
- 島をガイドする3Dツアー
- 紙を真似た動き
- 裏に隠れているモノを見せる
- 商品紹介で楽しませる
- 横スクロールに合わせた効果
- SVGロゴと煙のエフェクト
- 水が流れるようなアニメーションのSVGロゴ
- 雨に濡れたような効果
- テキストの表組みから詳細画面への面白い遷移
革新的なアイデアでクオリティも高いサイトが揃っており、

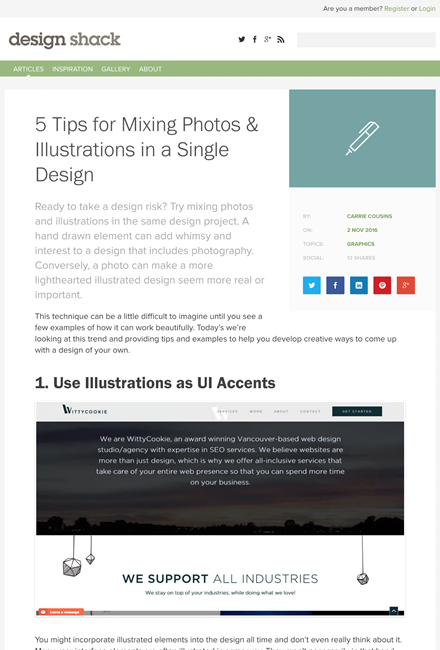
2. 5 Tips for Mixing Photos & Illustrations in a Single Design | Design Shackhttps://designshack.net/articles/graphics/mixing-photos-illustrations/
写真とイラストを同時に使ったデザインでのテクニックを5つ紹介しています。
- UIのアクセントとしてイラストを使う
- イラストを優先する
- タイポグラフィのようにイラストを使う
- イラストをアニメーションさせることを考える
- ストーリーを語る

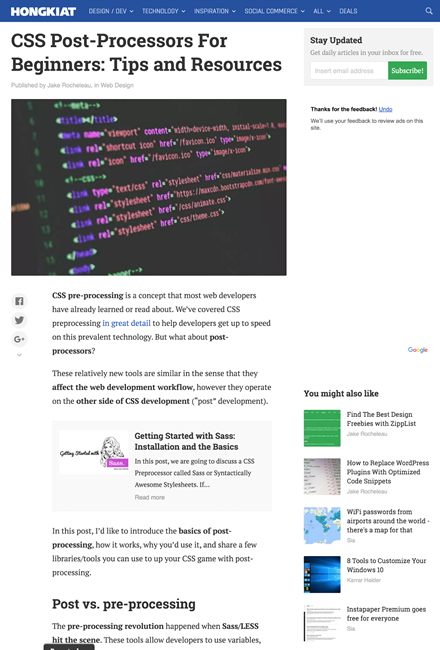
3. CSS Post-Processors For Beginners: Tips and Resources - Hongkiathttp://www.hongkiat.com/blog/css-post-processors-tips-resources/
SassやLESSのようなCSSプリプロセッサはだいぶ普及してきましたが、
CSSを記述した後、

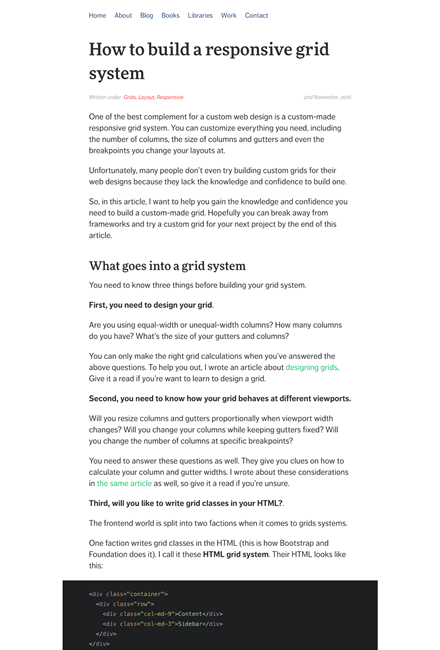
4. How to build a responsive grid system | Zell Liewhttps://zellwk.com/blog/responsive-grid-system/
レスポンシブなグリッドシステムの作り方を解説した記事です。
コラムの幅や間隔をどう計算していくかなどを、

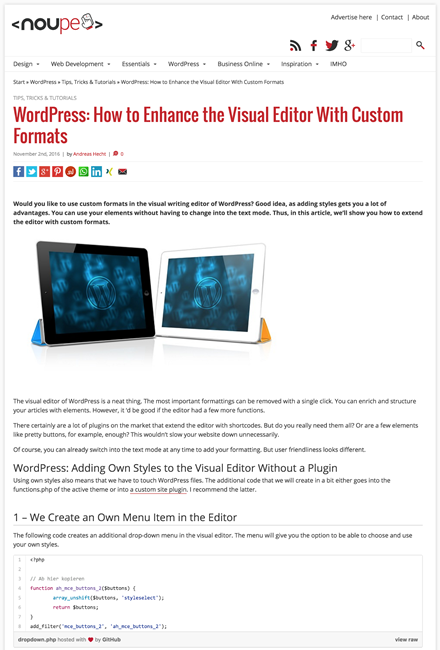
5. WordPress: How to Enhance the Visual Editor With Custom Formats | NOUPEhttp://www.noupe.com/wordpress/wordpress-custom-formats-99250.html
WordPressのビジュアルエディタを、
メニューにプルダウンを追加して、

そのほか、
- モバイルからのインターネット利用、
初めてデスクトップを超える | マイナビニュース
国によって違いはあると思いますが、モバイル比率がどんどん高まることは間違いないでしょう - Microsoft、
Teamsを発表―Slackの強力なライバルはスレッド化できる企業向けチャット・ ツール | TechCrunch Japan
マイクロソフトからチャットベースのワークスペース機能が登場しました - 増え続けるHTTPS、
ただし日本は低いまま - Google | マイナビニュース
日本におけるHTTPSの利用率はまだ30%強と低いそうです
先週の気になるWebサービス
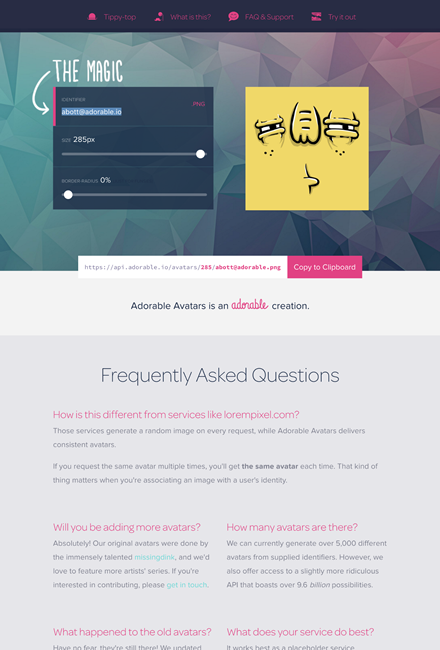
Adorable Avatars!http://avatars.adorable.io/
Avatarsはイラストのアバター画像を生成するWebサービスです。プロトタイプ作成やデザイン検討のときの、
サイズとユーザー名などの文字列を元にしたURLで、
このサイト上でアバター生成を試すこともできます。アバターは5000種類も用意されているそうです。非常にクセが強いイラストなのと、