ネットで見かけたWebテク
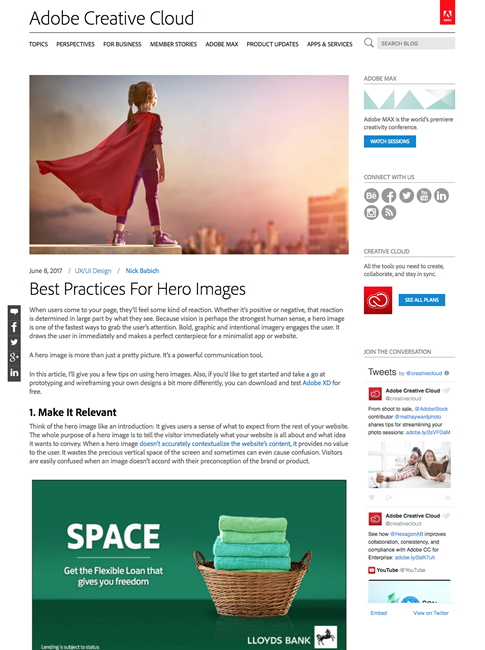
1. Best Practices For Hero Images | Creative Cloud blog by Adobehttps://blogs.adobe.com/creativecloud/best-practices-for-hero-images/
良いヒーローイメージ
- 関連性を持たせる
- 中心的存在となる画像にする
- 感情に訴える説得力のあるイメージを選ぶ
- できるだけ速く読み込まれて表示される
- 高解像度のビジュアルのみを使う
- さまざまな画面サイズを考慮する
- コールトゥアクション
(行動喚起) を強調する - コントラストをつけるためにデザインする
- 本物の人物の写真を使う
- イラストを使うことも検討する

2. 10 Awesome CSS Button Libraries & Collectionshttps://speckyboy.com/css-button-libraries/
CSSボタンのライブラリやコレクションをまとめた記事です。簡単に実装できるボタンのCSSを多数掲載しています。
立体的なボタン、

3. 3 Essential Design Trends, June 2017 | Webdesigner Depothttps://www.webdesignerdepot.com/2017/06/3-essential-design-trends-june-2017/
3つの重要なデザイントレンドについて、
- 小さなテキスト
- 幾何学図形のレイヤー
- ぼかした画像

4. The Best Free Support Sites & Communities For Web Developershttps://1stwebdesigner.com/best-free-support-sites-web-developers/
ウェブデザイナーの問題解決に役立つサポートサイトやコミュニティを多数紹介しています。
ウェブデザインや開発者のためのQ&Aサイトやフォーラム、

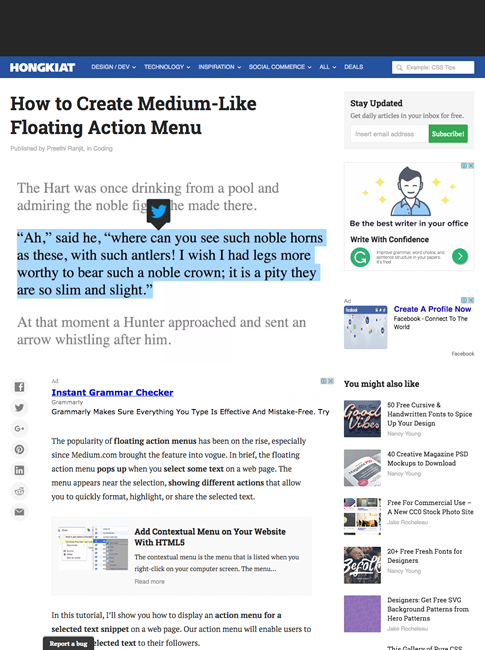
5. How to Create Medium-Like Floating Action Menu - Hongkiat.comhttp://www.hongkiat.com/blog/create-medium-floating-action-menu/
Mediumのようにテキストを選択するとその上に現れるメニューの作り方を解説しています。
選んだ文字列をTwitterにツイートするフローティングアクションメニューのコードが掲載されています。

そのほか、
- AppleがBusiness Chatを発表、
iMessageの中でカスタマーサービスへのアクセスや買い物もできる | TechCrunch Japan
企業などが問合せの窓口としてiMessageを使えるようになります - スマホアプリ・
Webサイト向けのクラウド型テストサービス | マイナビニュース
アプリやサイトに対するサービス改善要望や不具合をユーザー視点で廉価に抽出できるとのことです - Amazon、
クラウドストレージの無制限プランを終了 | TechCrunch Japan
写真を無制限に保存できるPrimeメンバー向けの「Prime Photo」 は継続されます
先週の気になるWebサービス
Font-familyメーカー:標準フォント一覧からサクッと指定https://saruwakakun.com/font-family
「Font-familyメーカー」
Windows、
Facebook、




