ネットで見かけたWebテク
1. Top 5 Design Trends of 2017 (So Far!) | Design Shackhttps://designshack.net/articles/inspiration/top-5-design-trends-of-2017-so-far/
2017年のWebデザインのトレンドについてまとめた記事です。
- 複数の要素にまたがって配置した文字
- 多角形
- グラデーション
- くっきりした色
- 実験的なナビゲーションパターン
1は、

2. 5 Popular UX Patterns That Users Hate | Webdesigner Depothttps://www.webdesignerdepot.com/2017/07/5-popular-ux-patterns-that-users-hate/
ユーザーが嫌うUXパターンを5つ紹介しています。
- ポップアップ
- 大量のソーシャルメディアボタン
- ページ読み込み中の画面
- メガメニュー
- 無限スクロール

3. Methods to Organize CSS | CSS-Trickshttps://css-tricks.com/methods-organize-css/
CSSを設計していく上でのコーディングルール、
以下の6つのものが紹介されていました。
- OOCSS
- SMACSS
- Atomic CSS
- MCSS
- AMCSS
- FUN

4. 6 Free Material Design CSS Frameworks for 2017 Compared — SitePointhttps://www.sitepoint.com/free-material-design-css-frameworks-compared/
マテリアルデザインのフレームワークを比較した記事です。
人気、

5. Material Design: 20 CSS Snippets You Will Lovehttp://www.webdesigndev.com/material-design-css-snippets/
マテリアルデザインのCSSコーディング例をまとめた記事です。
アニメーションするボタン、

そのほか、
- GoogleがアンケートサービスFormsをアップデート、
複数回答可、 一般的な構成 (コンフィギュレーション) が可能、 などなど | TechCrunch Japan
Googleフォームが入力値チェックやファイルアップロードに対応しました - GoogleドライブへのPC/
Macからの 「バックアップと同期」 アプリ、 2週間遅れで公開 - ITmedia NEWS
「Googleドライブ」アプリと 「Googleフォトアップローダ」 を統合したものだそうです - クラウドサービス
「FileMaker Cloud」、 日本リリースを発表 - 週刊アスキー
AWS上で動作するFileMakerで米国では2016年9月より提供していました
先週の気になるWebサービス
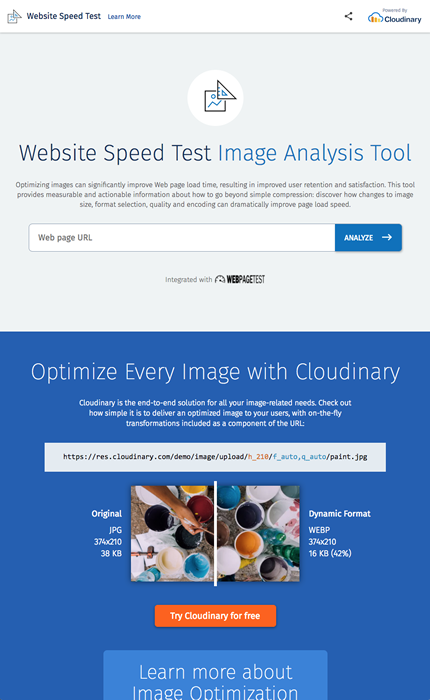
Website Speed Test - Image Analysis Tool by Cloudinaryhttps://webspeedtest.cloudinary.com/
Webページ内の画像の読み込みスピードテストと解析を行うWebサービスです。結果はABCのランクで評価されます。
画像をクラウドで管理してサイズ変更や加工なども行えるCloudinaryが提供しているサービスで、
ページ内の各画像について、