ネットで見かけたWebテク
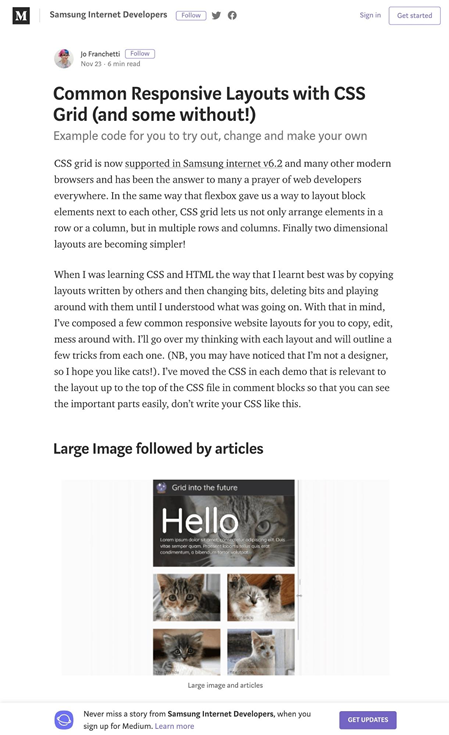
1. Common Responsive Layouts with CSS Grid (and some without!)https://medium.com/samsung-internet-dev/common-responsive-layouts-with-css-grid-and-some-without-245a862f48df
よくあるレスポンシブレイアウトの、
以下の4つのパターンのデモページとコードをリンクで見られます。
- 大きな画像のサムネイル付き記事リスト
- 画面一杯の画像ギャラリー
- カードレイアウト
- 聖杯レイアウト
(ヘッダ、 フッタ、 メインコンテンツ、 両側のサイドバーで構成された3カラムのレイアウト)
コードの共有に使っているGlitchというサービスも興味深いです。

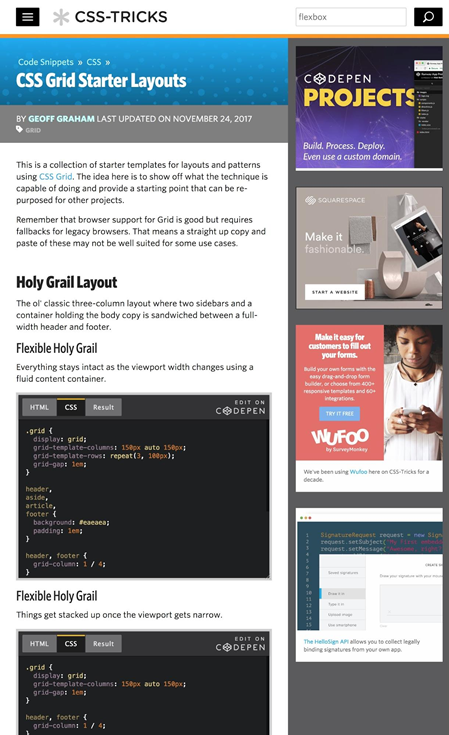
2. CSS Grid Starter Layouts | CSS-Trickshttps://css-tricks.com/snippets/css/css-grid-starter-layouts/
こちらも、
以下のパターンのコーディング例を、
- 聖杯レイアウト
(ヘッダ、 フッタ、 メインコンテンツ、 両側のサイドバーで構成された3カラムのレイアウト) - 2カラムにヘッダ&フッタがついたレイアウト
- 均等配置され横幅に合わせて可変するレイアウト
- グリッドをはみ出す要素
- 簡単なカレンダー
- モノポリーのボード

3. 10 UX Design Predictions For 2018 | Adobe Bloghttps://theblog.adobe.com/10-ux-design-predictions-for-2018/
2018年に向けてのUXデザインに関する予測をまとめています。
- コンテンツ中心のユーザー体験
- ユーザーに時間をかけさせないデザイン
- より賢いパーソナライゼーション
- さまざまなデバイス間で統合されたユーザー体験
- 人間に対するのと同じような体験をデジタルで
- 声を使ったユーザーインターフェイス
- 生体認証
- AR
(拡張現実) - バーチャルリアリティに一歩近づく
- UXデザイナーの幅広い役割

4. 9 tools to make graphic design easier in 2018 | Creative Bloqhttp://www.creativebloq.com/inspiration/9-tools-to-make-graphic-design-easier-in-2018
グラフィックデザインを簡単にするツールを9つ紹介しています。
ツールそのものだけでなく、

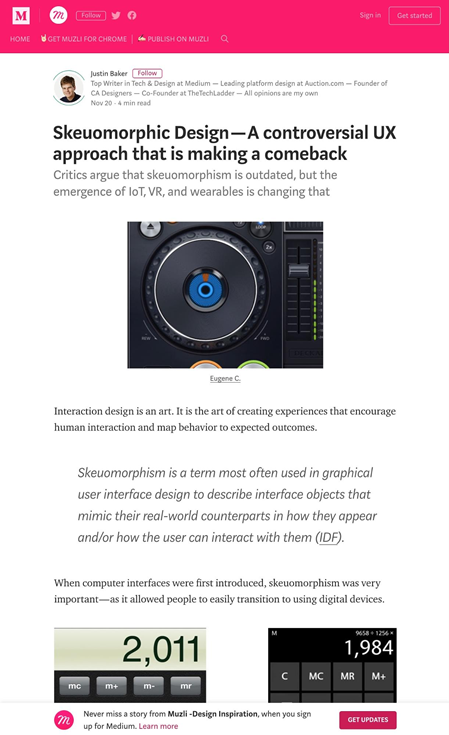
5. Skeuomorphic Design — A controversial UX approach that is making a comebackhttps://medium.muz.li/skeuomorphic-design-a-controversial-ux-approach-that-is-making-a-comeback-a0b6e93eb4bb?ref=webdesignernews.com
現実世界の物をリアルに模したデザインである、
時計、

そのほか、
- マイクロソフト、
iOS/ Android版 「Edge」 を一般提供へ - CNET Japan
残念ながら日本版はまだ提供されていません - 画像の登録だけでAIが不正利用を検知--
「NAVERまとめ」 が著作権管理システムを導入 - CNET Japan
NAVERまとめ運営会社はLINEの子会社になっていたんですね - ついに
「AbemaTV」 が通販参入へ、 CAがテレビ朝日などと共同で売れるAbemaTV社を設立 | TechCrunch Japan
2018年1月からAbemaTVの番組と連動した通販番組を放送開始する予定とのこと
先週の気になるWebサービス
UPNG: fast PNG minifierhttp://upng.photopea.com/
UPNGはPNG画像を軽量化&最適化するサービスです。同様のサービスはいろいろありますが、
PNG画像をドラッグ&ドロップすると、
複数ファイルをドラッグ&ドロップして、