ネットで見かけたWebテク
1. 10 Basic Interaction Design Principles to Boost the UX Designhttps://www.mockplus.com/blog/post/interaction-design-principles
インタラクションデザインの基本原則について解説した記事です。
- ユーザーのメンタルモデルに従う
- ユーザーのニーズを満たす
- 一貫性
- 少ないことは豊かなこと
(Less is More) - 技術用語の代わりに簡単な言葉を使う
- キレイにするより機能的にするためにデザインする
- 考えさせない
- 直感的
- ユーザーの間違いを許容する
- フィードバックを提供する
1のメンタルモデルとは、

2. 18 Designers Predict UI/UX Trends for 2018 – Figma Designhttps://blog.figma.com/18-designers-predict-ui-ux-trends-for-2018-2d04d41361c6
18人のデザイナーによる、
名言風の短いフレーズは翻訳しにくいのですが、
- アクセシビリティが第一、
エゴはその次 - デザインの共同作業はエンジニアリングに影響を与える
- デザイナーは倫理に焦点を当てる
- デザイナーは業界標準により大きく傾いている
- 大きな効率化が大きな責任につながる
- トレンドを無視するようになる
- デザインは社会を変える重要な要素になる
- デザインツールがデザイナーを生み出す
- Jason Schwartzman
(コメディアンらしいです) が一番いいことを言った (ジョークだと思います) - あなたの主観をチェックする時が来た
- 人間力がこれまで以上に重要
- 環境に動的に反応する時が来た
- より良いデザインツールはより良いブランディングにつながる
- デザインシステムは製品ではなく人にサービスを提供する
- デザインシステムは重要度によってのみ成長する
- フラットデザインはもう中心にならない
- デザインシステムは部門間のギャップを埋める
- CSSの改良は驚くほどウェブデザインに影響を与える

3. Using CSS Counters - Pinehttps://pineco.de/using-css-counters/
自動で番号を振ることができるCSSカウンタの使用例を紹介しています。
- 自動的に記事が何号かを表示
- 入れ子になった番号リスト
- チェックボックスにチェックされた数を表示

4. Modern Websites and Elements: 8 Sources of Inspiration for Designers | NOUPEhttps://www.noupe.com/inspiration/modern-websites-and-elements-8-sources-of-inspiration-for-designers.html
ウェブデザインのインスピレーションを得ることができるサイトを8つまとめた記事です。
UIデザイン、

5 Best Sketch Plugins for UX/UI Designers in 2018 – Prototyprhttps://blog.prototypr.io/5-best-sketch-plugins-for-ux-ui-designers-in-2018-f03d7b38f7b0
UX/
Sketchのアートボードから自動でHTML&CSSを生成して書き出すものや、

そのほか、
- CMSシェア、
WordPress が60%へ | マイナビニュース
WordPressのあとには、Joomla、 Drupal、 Magento、 Bloggerが並んでいます - ハッシュタグのフォロー機能が追加されて、
Instagramは関心ネットワークになる | TechCrunch Japan
投稿時間の新しさと品質に基きアルゴリズムを使って選ばれたものだけが表示されるとのことです - Twitter、
複数のツイートをつなげて投稿できるスレッド機能を追加へ - CNET Japan
自分の記事に対し返信しなくても、分割したツイートを一度にまとめて投稿できるようになりました
先週の気になるWebサービス
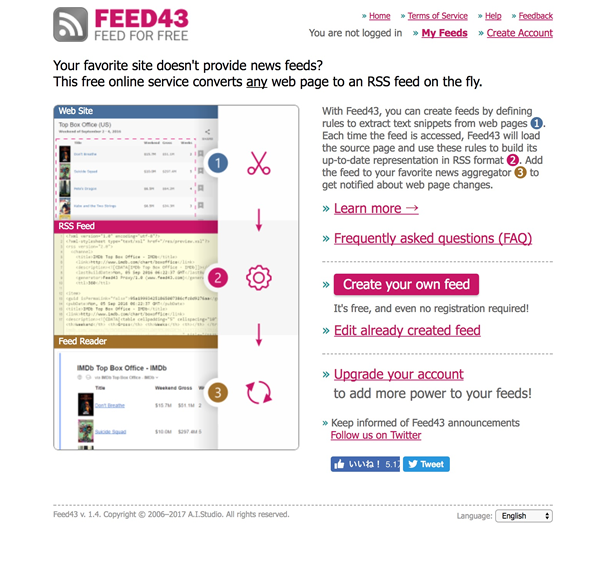
Feed43 : Convert any web page to news feed on the flyhttp://feed43.com/
Feed43はサイトの更新情報を自動で取得して、
RSSを作りたいページのURLを入れて、
ログインなしで手軽に使え、