ネットで見かけたWebテク
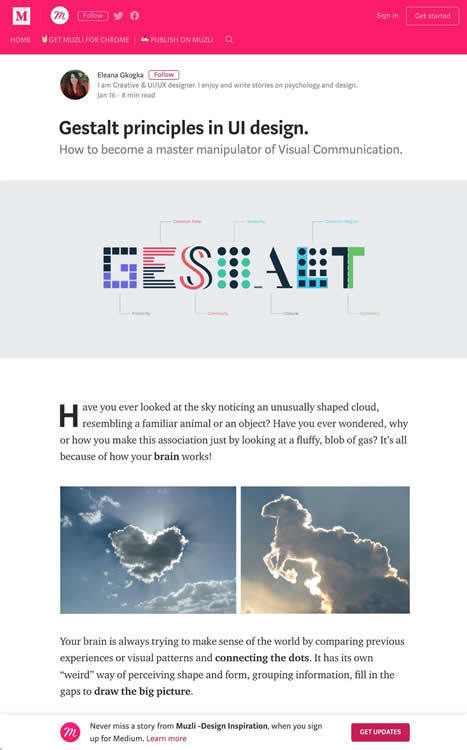
1. Gestalt principles in UI design. – Muzli -Design Inspirationhttps://medium.muz.li/gestalt-principles-in-ui-design-6b75a41e9965
UIデザインにおけるゲシュタルトの法則を解説しています。
- 近接
- 共通領域
- 類似性
- 閉鎖
- 対称
- 継続
- 同じ方向に動く
自然と実践していることが多いように思えますが、

2. Bye bye Material Design – Techtrument – Mediumhttps://medium.com/techtrument/bye-bye-material-design-acaebcc7c6b4
マテリアルデザインが普及することにより、
マテリアルデザインの問題点として、
- 土台としているものが間違っている
- 影を使いすぎている
- すべてのケースに合わせたインタラクションが揃っているわけではない
- フィードバックを表す効果が強烈過ぎる
- データ指向のコンポーネントの数が少ない

3. Call For Attention. Powerful CTA Button Design. | Tubik Studiohttps://tubikstudio.com/call-for-attention-powerful-cta-button-design/
行動を促すためのボタンデザインについて、
- サイズ
- 色と形
- 場所
- 文字

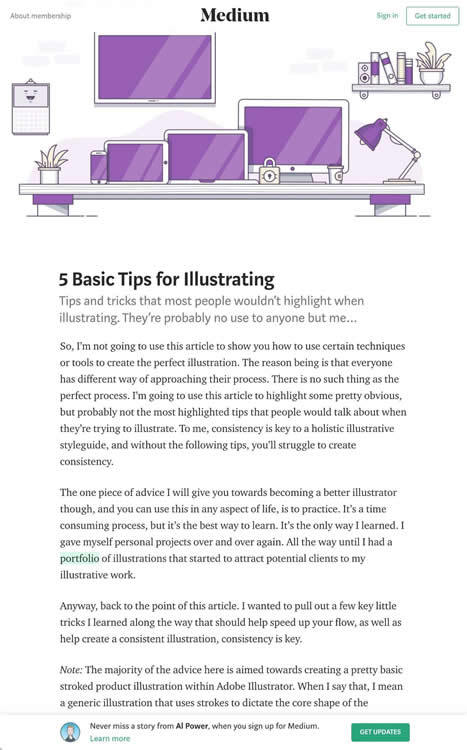
4. 5 Basic Tips for Illustrating – Al Power – Mediumhttps://medium.com/@alpower81/5-basic-tips-for-illustrating-debf50cccccc
イラストを描く上での5つの基本を紹介しています。ベクターベースで図版やアイコンに使うようなイラストを前提とした内容です。
- カラーと線のパレットを用意する
- 影をつける
- 線幅を制御する
- パスファインダーの使い方を学ぶ
- ショートカットを使う

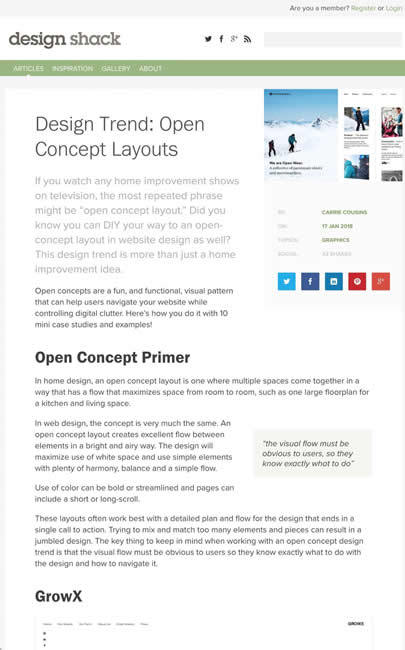
5. Open Concept Layoutshttps://designshack.net/articles/graphics/design-trend-open-concept-layouts/
家のレイアウトで最近流行っている
このオープンコンセプがウェブデザインのトレンドにも当てはまるそうで、

そのほか、
- スマホ画面のバーコードを読み取って決済 ドコモが
「d払い」 を4月に提供 - ITmedia Mobile
決済方法は毎月の携帯電話代との合算、クレジットカード、 dポイントから選べるそうです - 約半数がキャリアメールを使わず MMD研究所の調査 - ITmedia Mobile
1日当たりにキャリアメールを使う回数は「0回」 が最多で50. 3%だったとのこと。全く使ってないという話ではありませんね - AppleのWeb上のApp Storeがシンプル&クリーンに改装 | TechCrunch Japan
シンプルなレスポンシブデザインになっています
先週の気になるWebサービス
Linqes - Manage and share your bookmarks
http://www.linqes.com/
公開することを前提としたオンラインブックマークのサービスです。シンプルできれいなデザインのリンク集を作ることができます。
リンクのURLを入力するだけで、
何かのテーマでリンク集を作って共有する場合に便利に使えるサービスだと思います。各リンクの解説文のところは自由に文章を入れられるので、