ネットで見かけたWebテク
1. 5 Website Metrics You Can't Ignore (and How to Design for Them) | Webdesigner Depothttps://www.webdesignerdepot.com/2018/01/5-website-metrics-you-cant-ignore-and-how-to-design-for-them/
ウェブページを評価する5つの指標と、
- トラフィックソース
(訪問者がどこから来たか) - キーワード
- 訪問ユーザー
(リピーターかどうか) - 上位10ページ
- 離脱ページ

2. 10 Smallest & Fastest Frontend Web Dev Frameworks - Designmodohttps://designmodo.com/frontend-web-dev-frameworks/
軽量で読み込みが速いフロントエンドフレームワークを10個紹介しています。
Bootstrapのような高機能のフレームワークもいいですが、

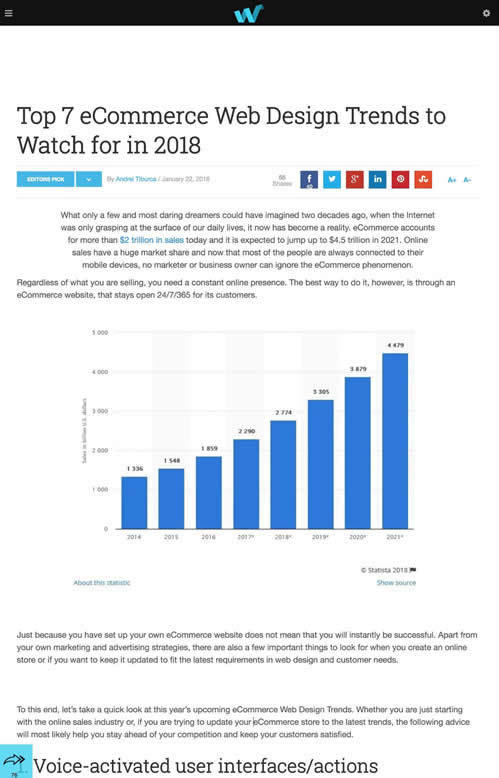
3. Top 7 eCommerce Web Design Trends to Watch for in 2018https://webdesignledger.com/top-7-ecommerce-web-design-trends-watch-2018/#e8e9c102fc
Eコマースのウェブデザインのトレンドをまとめた記事です。
- 声で操作するユーザーインターフェイス
- モバイルフレンドリーなデザイン/
専用モバイルアプリ - より多くの動画コンテンツ
- スピードとセキュリティ
- 固定ナビゲーションバー
- マイクロインタラクション
- パーソナライズとブランディング

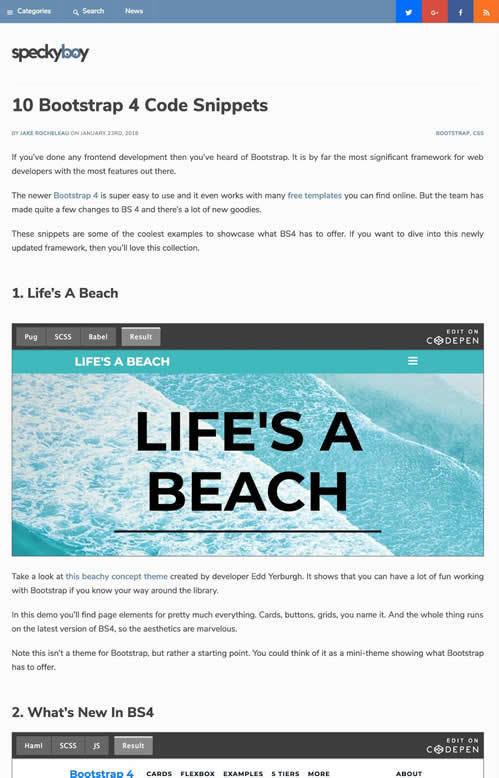
4. 10 Bootstrap 4 Code Snippetshttps://speckyboy.com/bootstrap-4-code-snippets/
Bootstrap 4をベースとしたコーディング例を、
カードやflexboxなど、

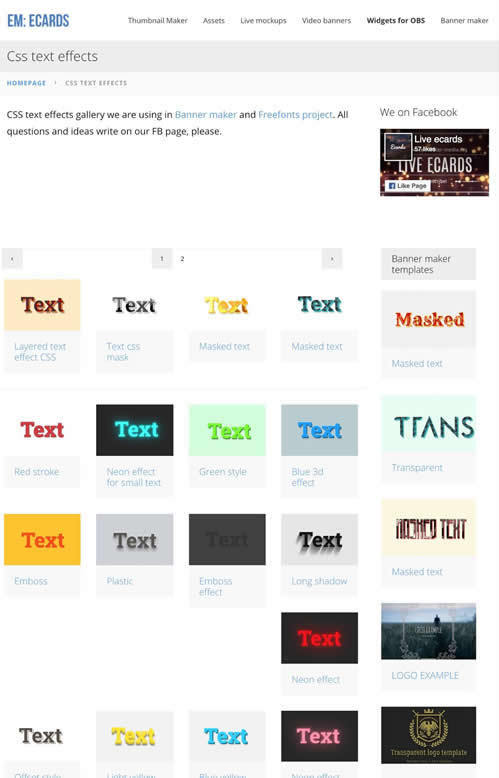
5. Css text effectshttp://ecard.enter-media.org/css-text-effects/
CSSによるテキスト効果をまとめています。CSSコードをコピーして使えますし、
立体的、

そのほか、
- Appleのスマートスピーカー
「HomePod」、 米国で2月9日発売 - ITmedia Mobile
日本での販売は未定ですが、いよいよ発売です - Apple、
アーティストが楽曲の再生数と購入数を追跡できるダッシュボードを提供 | TechCrunch Japan
アーティストが自分の楽曲に関する様々な分析データを見られるようになるそうです - Facebook、
「質の高い」 ニュース表示に向け取り組み--ユーザー評価をベースに - CNET Japan
信頼できる情報源かどうかの判断はユーザーにゆだねるようです
先週の気になるWebサービス
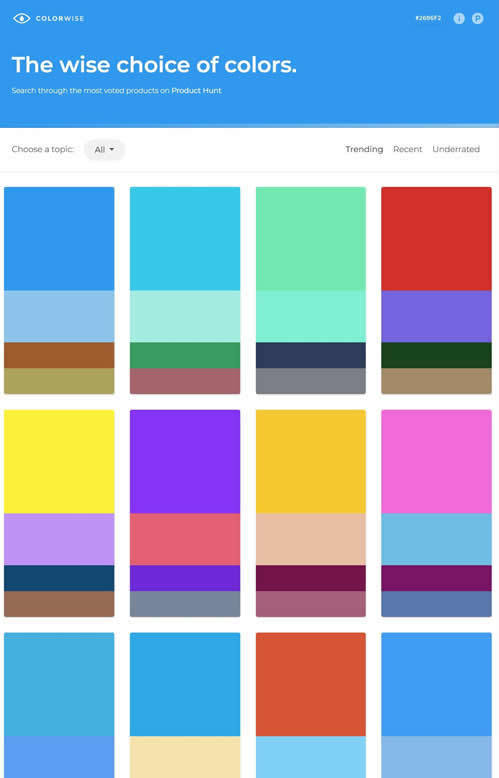
COLORWISE | Find the best colors through the most voted products on Product Hunthttps://colorwise.io/
COLORWISEは人気のウェブサイトのカラースキームを集めたサービスです。5色のカラースキームが大量にリスト化されています。
最新のモバイルアプリ、
色だけでなく、