ネットで見かけたWebテク
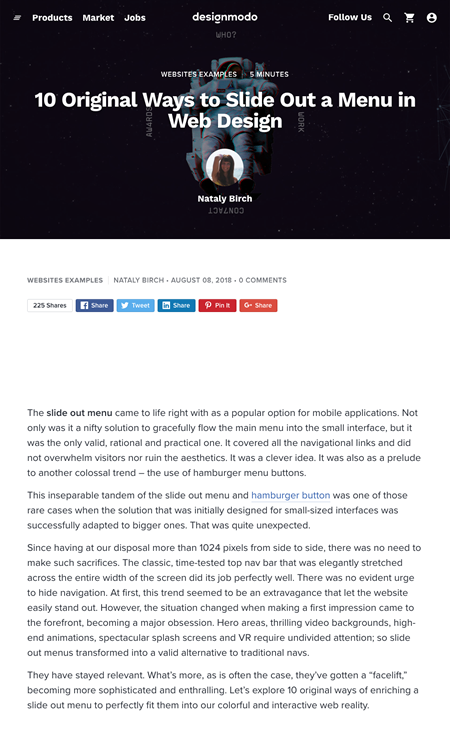
1. 10 Original Ways to Slide Out a Menu in Web Design - Designmodohttps://designmodo.com/slide-out-menu/
スライドアウトメニューのオリジナルの手法を10個紹介しています。
実際にスライドするかどうかはともかく、
モバイルの小さい画面用に使われ始めたものが、
- 静的だけど楽しい
- 静的だけどおしゃれ
- 静的だけど大きい
- 魅力的なエフェクトを追加する
- 空間全体を占める
- 付随する情報が表示される
- ビジュアルコンテンツで遊ぶ
- アニメーションする背景を使う
- スライドアウトパネルを2番目のヒーローエリアにする
- 体験の不可欠な要素としてのスライドアウトメニュー

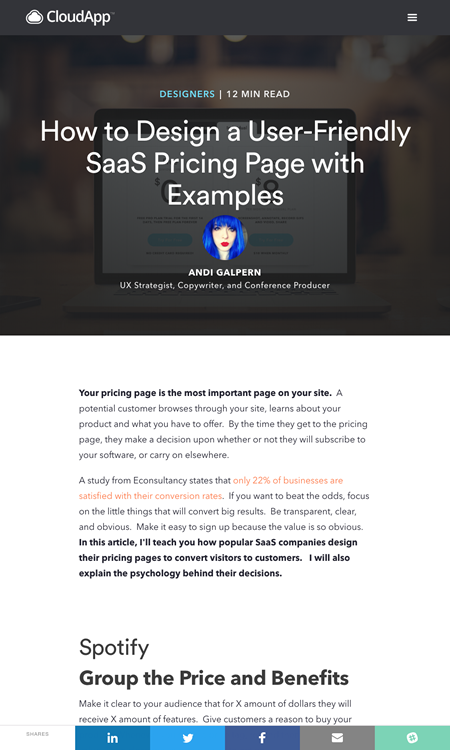
2. How to Design a User-Friendly SaaS Pricing Page with Exampleshttps://www.getcloudapp.com/blog/saas-pricing-page-design
ユーザーフレンドリーな価格表のデザインの仕方を、
Spotify、

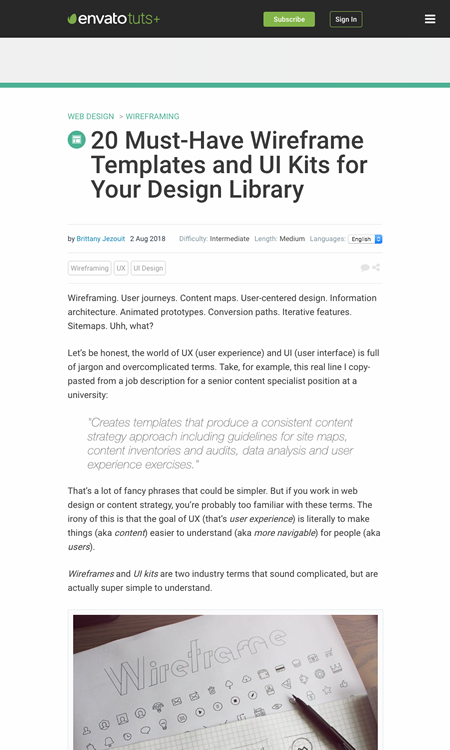
3. 20 Must-Have Wireframe Templates and UI Kits for Your Design Libraryhttps://webdesign.tutsplus.com/tutorials/20-must-have-wireframe-templates-and-ui-kits-for-your-design-library--cms-31568
ワイヤーフレームのテンプレートとUIキットをまとめています。
ワイヤーフレームのテンプレートとUIキットとは違うものですが、

4. 12 YouTube Channels for Design and Development | Practical Ecommercehttps://www.practicalecommerce.com/12-youtube-channels-design-development
ウェブデザインと開発に役立つYouTubeチャンネルのリストです。
コーディング、

5. 100 days of Motion Design – UX Collectivehttps://uxdesign.cc/100-days-of-motion-design-463526af852f
100日間で50種類のベクターベースのアニメーションを作成したデザイナー&アーティストの人によるレポートです。
ツールとしては最初の2週間はSketch + Principleを使い、
この方はこれまで、

そのほか、
「Googleマップ」、 現在地共有機能に相手のバッテリ残量表示 - CNET Japan
バッテリーが切れて現在地の位置情報が更新されなくなる可能性を、事前に推測できるということですね - LINE、
「Clovaスキルストア」 オープン 60以上のスキルが利用可能に - ITmedia NEWS
27社60以上のスキルが利用でき、今後も拡大する予定とのことです - Facebook MessengerのビデオチャットでARゲームが遊べるように - CNET Japan
ビデオチャット中に6人まで同時にARゲームが遊べるようになりました
先週の気になるWebサービス
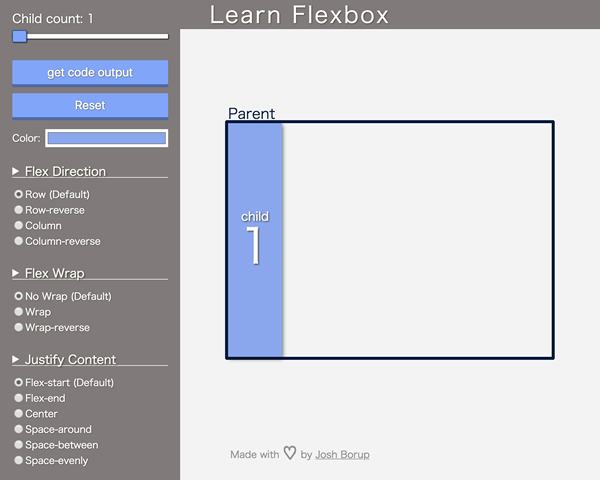
Learn Flexboxhttps://www.learnflexbox.org/
Learn Flexboxは、
子要素のgrow、
親要素の設定は各プロパティをラジオボタンで選んでいきます。プロパティ名の横の三角形をクリックすると説明文が表示されます。CSSのコードはボタンを押すと表示され、