ネットで見かけたWebテク
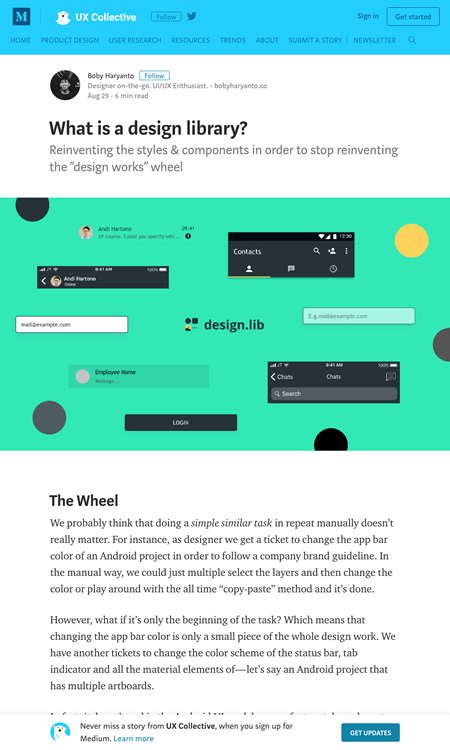
1. What is a design library? – UX Collectivehttps://uxdesign.cc/https-medium-com-theophilusbob-custom-design-library-a00da438228b
デザインライブラリの作り方を、
以下の3つの項目を実現したデザインライブラリを作ることで、
- 再利用とカスタマイズが可能な、
スタイルとコンポーネントを作成する - すべてのドキュメントにわたってテキストとレイヤーの属性を一致させる
- 整然としたインターフェイス設計のドキュメントを作成する

2. Best Practices For Mobile Form Design — Smashing Magazinehttps://www.smashingmagazine.com/2018/08/best-practices-for-mobile-form-design/
モバイル向けフォームデザインのベストプラクティス
以下の項目に分けて、
- 入力フィールド
- フィールドラベル
- 構造
- アクションボタン
- フィードバック

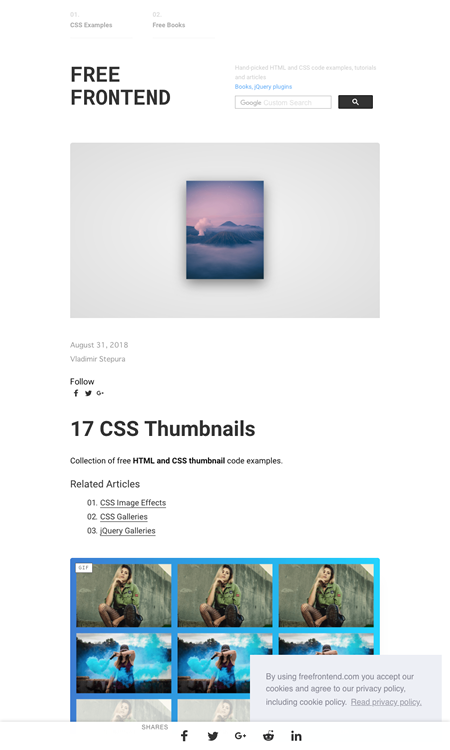
3. 17 CSS Thumbnailshttps://freefrontend.com/css-thumbnails/
サムネイル画像のデザイン&コーディング例をまとめた記事です。
サムネイルを揃えて並べる、

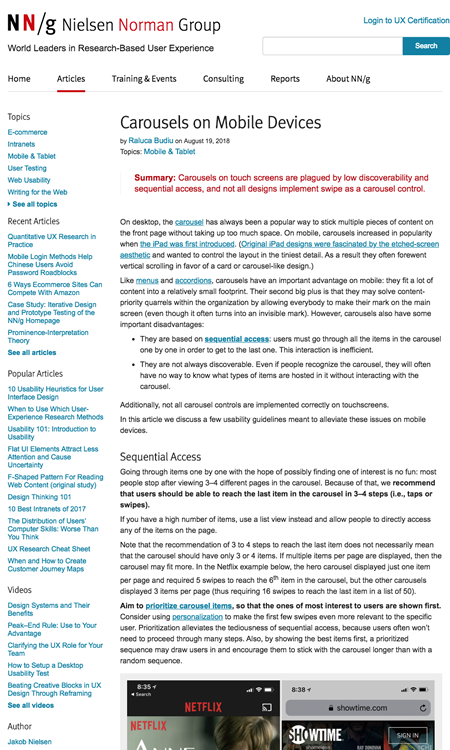
4. Carousels on Mobile Deviceshttps://www.nngroup.com/articles/mobile-carousels/
モバイルでのカルーセルは見つけられにくく、
モバイルでのカルーセルはスワイプ対応が必須で、

5. Designing Illustrations for Small Screens – Meg Robichaud – Mediumhttps://medium.com/@megdraws/designing-illustrations-for-small-screens-a352a5712fa0
小さい画面向けのイラスト制作のヒントをまとめた記事です。
アイコンデザインから学べること、

そのほか、
- UI/
UXデザインツール 「Adobe XD」 がAPI開放--他社サービスとの連携が可能に - CNET Japan
Adobe XDがプラグインを使ってツールをカスタマイズできるようになりました - はてなダイアリー、
2019年春に終了 「苦渋の決断」 で 「はてなブログ」 へ統合 - ITmedia NEWS
「はてなブログに開発リソースを集中してしていく方が、ユーザーの皆さまの期待に沿える」 とのことです - 動画配信サービス
「Facebook Watch」、 提供エリアを日本を含む世界に拡大 - CNET Japan
Facebook Watch、IG TVと、 Facebookは2つもYouTube対抗サービスを持ってるんですね
先週の気になるWebサービス
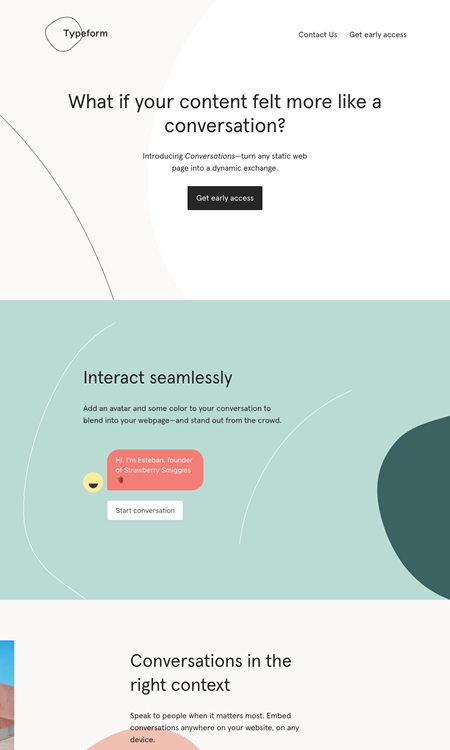
Conversations by Typeformhttps://labs.typeform.com/cui/
Conversationsはフォーム作成&管理サービスのTypeformが提供する、
モバイルでの小さな画面で離脱しないため、
会話の内容に応じて返答するのは、