ネットで見かけたWebテク
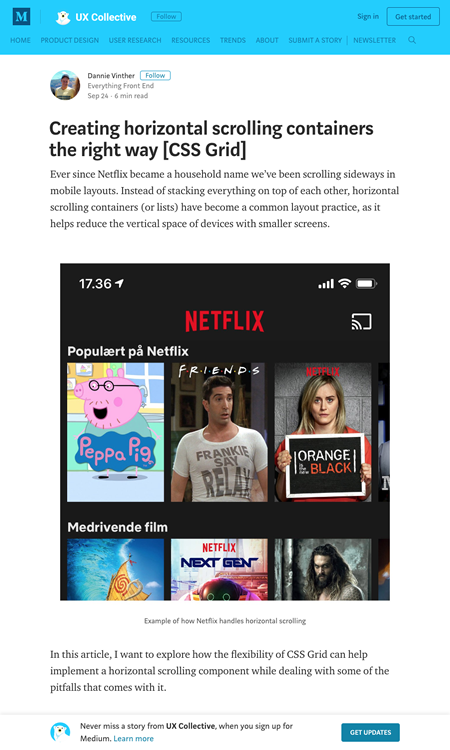
1. Creating Horizontal Scrolling Containers the Right Way [CSS Grid]https://medium.com/@dannievinther/creating-horizontal-scrolling-containers-the-right-way-css-grid-c256f64fc585
モバイル向けのインターフェイスでよく見かける、
以下の要素を満たした横スクロールする要素をCSS Gridによって実現しています。
- ページの全体的なレイアウトにマージン、
パディングを合わせる - スクロール可能なコンテンツの一部を端からはみ出させる
- スクロールするときコンテンツがスクリーンの端から消えていく
- コンテンツ間の隙間は、
コンテンツと画面の端との間隔より狭くないといけない (最後までスクロールしたかどうかユーザーが分かるため)

2. Grid vs Flexbox: Which Should You Choose? | Webdesigner Depothttps://www.webdesignerdepot.com/2018/09/grid-vs-flexbox-which-should-you-choose/
CSS GridとFlexboxとのどちらを使った方が良いのかを、
- CSS Gridはコンテナベース、
Flexboxはコンテンツベース - CSS Gridには間隔
(Gap) のプロパティがあるがFlexboxにはない - Flexboxは一次元、
CSS Gridは二次元 (Flexboxは単一の行または列に要素を配置するのに向き、 CSS Gridは複数の行と列に要素を配置するのに最適) - FlexboxとCSS Gridの折り返しの違い

3. The 3 Elements of Great UX Writinghttps://blog.nomnominsights.com/the-3-elements-of-really-great-ux-writing/
UXライティングにおける3つの要素と、
- 1 ユーザビリティ
- シンプルに保つ
- ユーザーの疑問に先手を打つ
- 2 動機
- 機能を起点にせず、
利便性を起点としたコピーを書く - ユーザーを促し、
楽しませ、 安心させる
- 機能を起点にせず、
- 3 パーソナリティ
- ブランドの語り口を決める
- トーンを合わせる

4. CSS Badges to Level Up Your Projectshttps://speckyboy.com/css-badges/
CSSでのバッジデザインのコーディング例を多数まとめた記事です。
アイコンフォントを使ったもの、

5. A guide to color accessibility in product design | Inside Design Bloghttps://www.invisionapp.com/inside-design/color-accessibility-product-design
色のアクセシビリティについて解説しています。
- 十分なコントラストを持たせる
- 色だけに頼らない
- 選択状態の色には十分なコントラストを

そのほか、
- Google マップの通勤/通学サポート機能が大幅強化。海外ではバスや電車の現在地の表示も可能に - PC Watch
電車やバスのリアルタイム現在地表示は現時点では日本で提供されていません - シックス・
アパート、 Webサイトにコードを埋め込んで利用できるフォーム | マイナビニュース
MovableType.netのフォーム機能部分だけを独立させたサービスが始まりました - Instagramアプリから
「レストラン予約」 が可能に--ぐるなびと提携 - CNET Japan
“ユーザーが飲食店のビジネスプロフィールから「席を予約する」 を選ぶと、 ぐるなびの画面に遷移する” とのことです
先週の気になるWebサービス
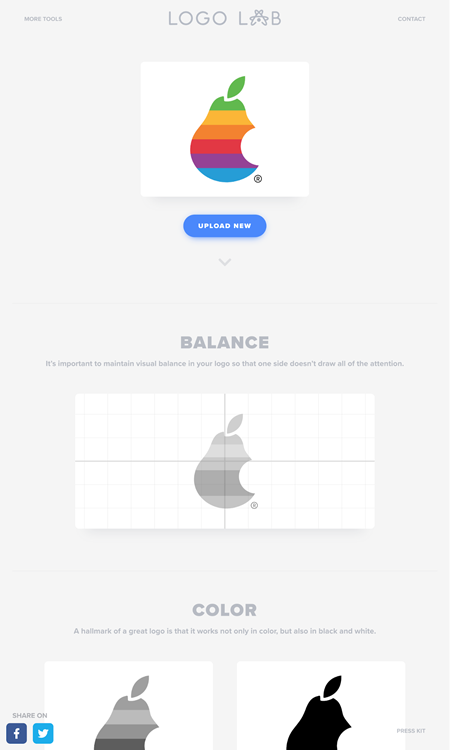
Logo Lab - Test Your Logohttps://logolab.app/home
Logo Labは
いろいろなサイズで見てもロゴとして機能する、
また、