ネットで見かけたWebテク
1. 5 Secrets of Image-Rich Websites | Webdesigner Depothttps://www.webdesignerdepot.com/2018/10/5-secrets-of-image-rich-websites/
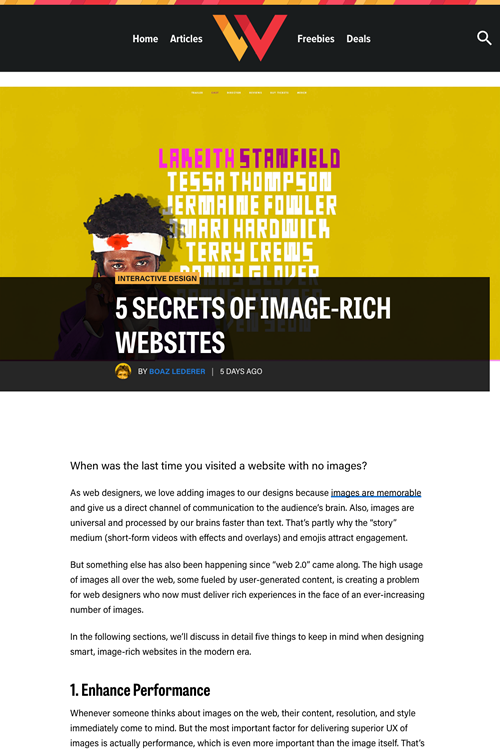
画像を豊富に使ったウェブサイトを設計する際に、
パフォーマンスを向上させる
(CSSスプライトを使う/画像を遅延読み込みする/ 先に画像が読み込まれる枠だけ表示する) 画像をデザインの一部として扱う
(画像でデザインを補完する/画像を脇役として使う) テキストと画像を共存させる
(ソフトなオーバーレイ処理をした背景画像の上にテキストを配置する/テキストと画像を混ぜる/ テキストと画像を1つのインタラクティブな要素として扱う) 正しいレイアウトを適用する
(標準的なグリッドを使う/「ブルータリスト」 なグリッドを使う/ レンガ組みのグリッドを使う) 目的に合わせた動きを加える

2. Micro nudge: a micro animation for behavioral changehttps://uxplanet.org/micro-nudge-a-micro-animation-for-behavioral-change-dd15ecd4fab3
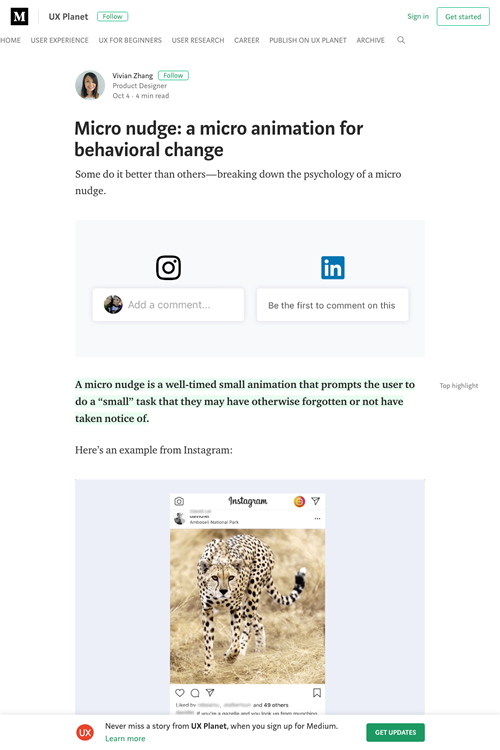
ユーザーが忘れたかもしれない、
たとえばInstagramでスクロール時にスライドして現れるコメント入力欄がマイクロナッジの例です。コメントは忘れやすい小さなアクションで、

3. 8 Code Snippets to Make Your Pagination Pophttps://speckyboy.com/code-snippets-pagination/
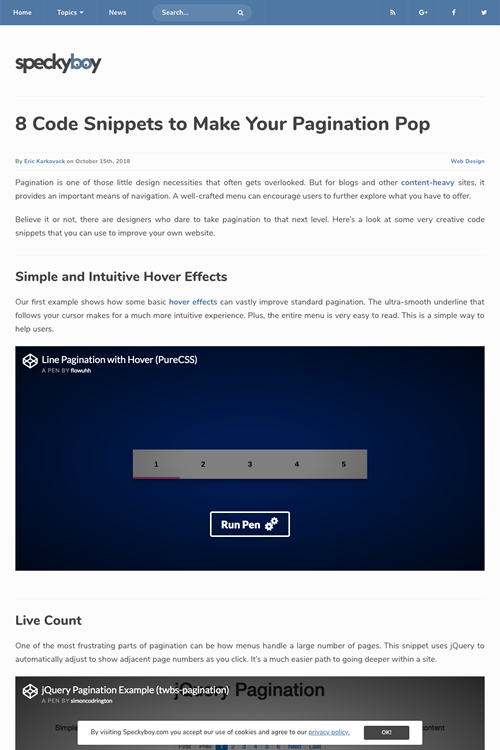
ページネーションのデザイン&コーディング例を多数紹介しています。
一般的ではないものを多く取り上げていて、

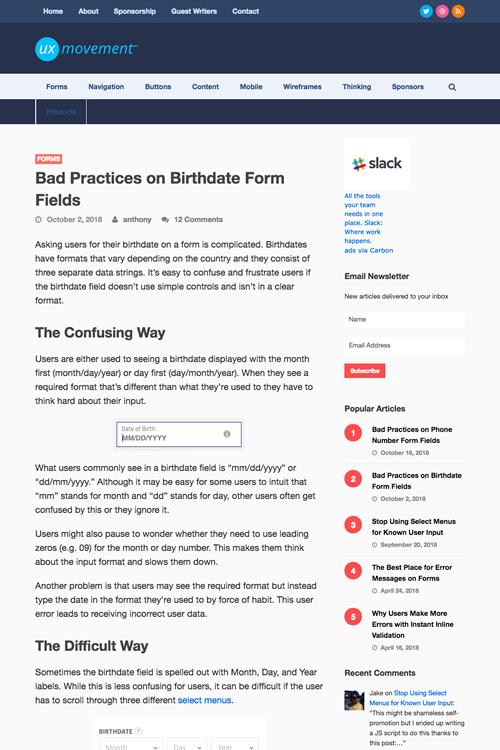
4. Bad Practices on Birthdate Form Fieldshttp://uxmovement.com/forms/bad-practices-on-birthdate-form-fields/
生年月日を入力するフォームの悪い習慣と解決策を説明した記事です。
以下の悪い例について解説しています。
- 自分が慣れている表記ではない場合混乱する
(「月/ 日/ 年」 か 「日/ 月/ 年」 か) - 月/
日/ 年をそれぞれセレクトメニューでスクロールして選ぶのは時間がかかる - カレンダーが表示される場合、
小さな矢印ボタンをクリックして年と月を選ぶのが面倒
これらを踏まえ、

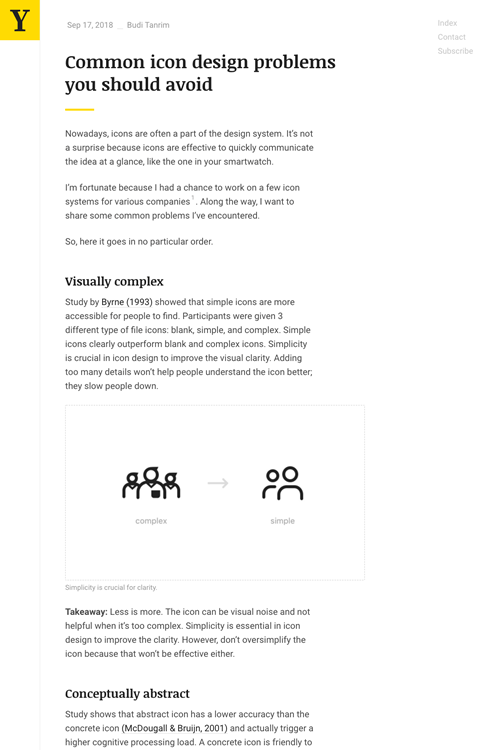
5. Common icon design problems you should avoid - Yellowstroke.comhttps://yellowstroke.com/2018/09/17/five-icon-design-problems/
避けるべきアイコンデザインの問題をまとめた記事です。
- 視覚的に複雑
- 抽象的
- 余白が不均衡
- 無関係なメッセージ
- 文化の違いに鈍感

そのほか、
- Facebookが3D写真機能を公開――iPhoneで奥行きのある写真が撮れる | TechCrunch Japan
iPhoneのポートレードモードで撮影した写真が3D写真になるそうです - Dropboxにユーザーのすべての画像とPDFを自動的にOCRする機能が登場 | TechCrunch Japan
Pro以上のアカウントで自動化OCR機能が使えるようになります - Facebook、
「Alexa」 対応のビデオ通話デバイス 「Portal」 を発表 - CNET Japan
Portal+はディスプレイをタテヨコ回転できるとのこと
先週の気になるWebサービス
Favicon Checker—See how your favicon hold up across popular browsers, including native dark and light modes.http://www.colinkeany.com/favicon-checker/
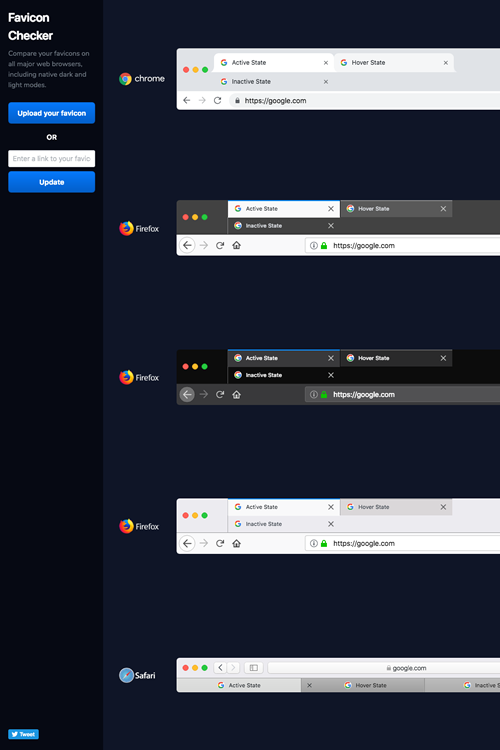
Favicon Checkerはファビコンの見え方を確認するためのサービスです。Chrome、
ファビコン画像をアップロードするか、
透過させたファビコンの場合に、