ネットで見かけたWebテク
1. Why Web Sliders Suck and 5 Ways To Fix Them - UX/UI Advicehttps://dconstrct.com/product-and-design/sliders-suck-how-fix-them/
スライダーがダメな理由と、
- スライダーのUX的に悪いところ
- 切り替わりが速すぎて読めないことがある
- 広告に見えるので無視される
- アクセシビリティが悪い
- スライダーのSEO的に悪いところ
- サイトが重くなる
- コンテンツが押し出されて表示されなくなることで検索結果のランクが下がる
- モバイルデバイスでうまく表示されない
- どうしてもスライダーを使いたい場合の改善策
- メインイメージとして使わず、
文字の入っていない画像だけのスライダーにしてメインコピーの横などに配置する - スライドを3つ以下にして、
最も重要なものを1枚目にする - 自動再生をやめてユーザーの操作で次のスライドに移るようにする
- スワイプで動かせるなど、
モバイルユーザーに配慮する。モバイル用に別画像を用意するなどファイルサイズにも気をつける - A/
Bテストをする
- メインイメージとして使わず、

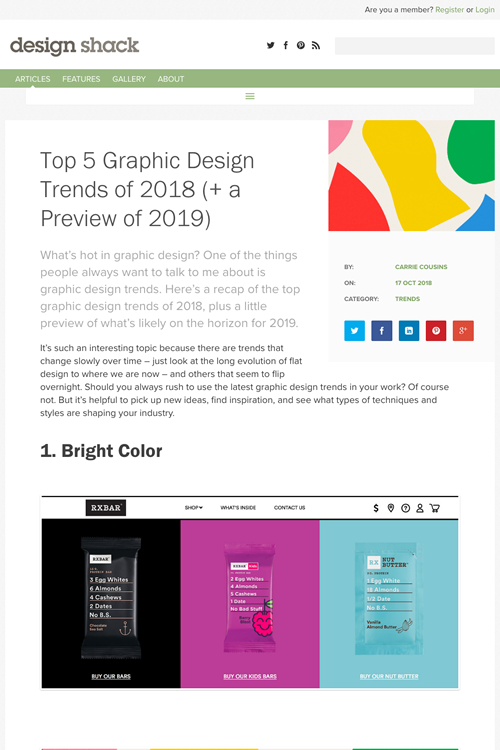
2. Top 5 Graphic Design Trends of 2018 (+ a Preview of 2019) | Design Shackhttps://designshack.net/articles/trends/graphic-design-trends/
2018年のグラフィックデザインのトレンドを5つまとめています。
- 明るい色
- 三次元の静物要素
- グラデーション
- 最小限のナビゲーション
- カラーオーバーレイ写真
また、
- ベージュ色
- VRとMR
(Mixed Reality) - スクリプトフォント
- 「バグった」
ような効果 - ホンモノのイメージ

3. Everything you need to know about skeleton screens – UX Collectivehttps://uxdesign.cc/what-you-should-know-about-skeleton-screens-a820c45a571a
スケルトンスクリーンについて、
スケルトンスクリーンとは、

4. The Evolution of Website Web Design Trends from the 90s to Nowhttps://line25.com/articles/website-web-design-trends-evolution
90年代から現在までのウェブデザインのトレンド・
- 1995~2003年 クリックしてください
- 2000年 ホワイトスペース
- 2003~2010年 Web 2.
0 - 2010~2012年 スキュアモーフィックデザイン
- 2014~2016年 無限スクロール
- 2012年~現在 ミニマリズムデザイン

5. The Hidden Power of Reward Systems In Design – UX Planehttps://uxplanet.org/the-hidden-power-of-reward-systems-in-design-78e2dd7b6bf6
アプリやサービスをデザインする上での、
リワードには以下のようなものがあります。
- 記事を全部見終わったら特別なメッセージが出る
- Facebookなどソーシャルメディアでの
「いいね!」 の仕組み - ゲーム的要素を取り入れる
- 商品や金銭などの報酬を与える

そのほか、
「Chrome 70」 のデスクトップ版でピクチャーインピクチャーが可能に - ITmedia NEWS
YouTubeの再生している動画部分だけを小窓で開きっぱなしにできます- Instagram
「ストーリーズ」 利用率、 10代は1. 8倍に増加 ジャストシステムの調査 - ITmedia Mobile
全体で33.7%がストーリーズの投稿をしたことがあるとのこと - TikTokでエイベックス楽曲利用可能に 約2万5000曲を開放 - ITmedia NEWS
エイベックス楽曲は、日本だけでなく中国や韓国などアジア地域でも展開を予定しているそうです
先週の気になるWebサービス
Planable | Social Media Collaboration and Approval Platformhttps://planable.io/
Planableは、
この手のサービスはいくつかありますが、
チームでコンテンツを管理したりコメントのやり取りができ、



