ネットで見かけたWebテク
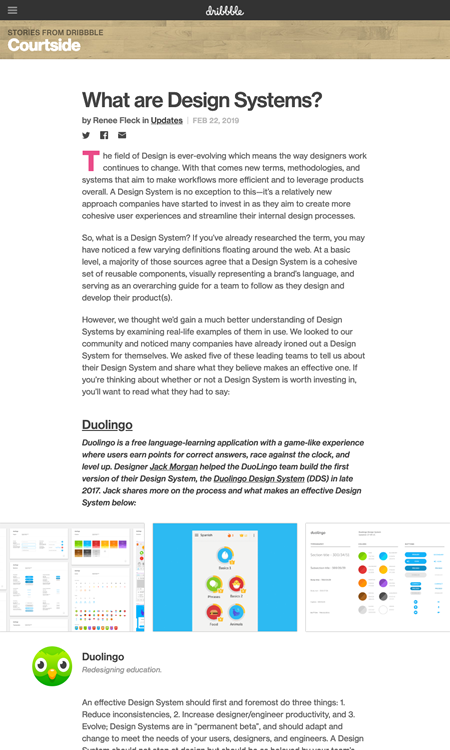
1. What are Design Systems? | Dribbble Design Bloghttps://dribbble.com/stories/2019/02/22/what-are-design-systems
デザインシステムとは何かを知るヒントとして、
この記事によると、
また、
- スケーラブルであること
- チームのフィードバックを考慮に入れること
- エンドユーザーに利益をもたらすもの
- 制約を受けないこと
- 定期的に微調整すること

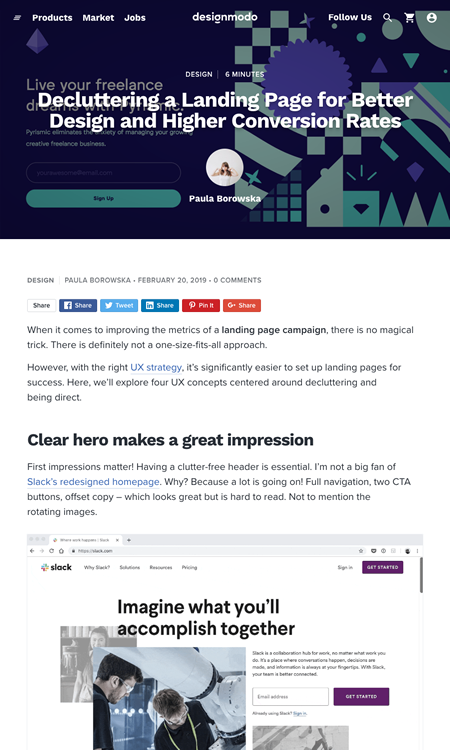
2. Decluttering a Landing Page for Better Design and Higher Conversion Rates - Designmodohttps://designmodo.com/landing-page-conversion-rates/
より良いデザインと、
- 明快なメイン要素が大きな印象を残す
- 短いコピーが要点にたどり着く
- 求めていないものは得られない
- 購入への道筋を明確にする

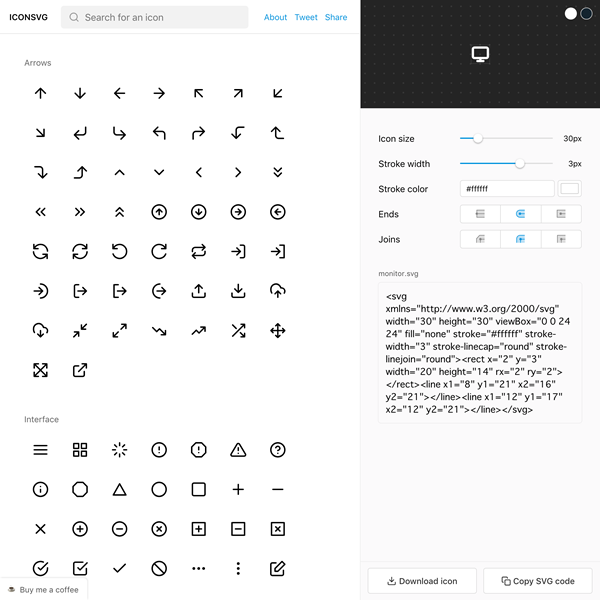
3. ICONSVG - Quick customizable SVG icons for your projecthttps://iconsvg.xyz/
カスタマイズできるSVGアイコンを提供しています。変更できるのはサイズ、
生成されたコードをコピーして使えますし、

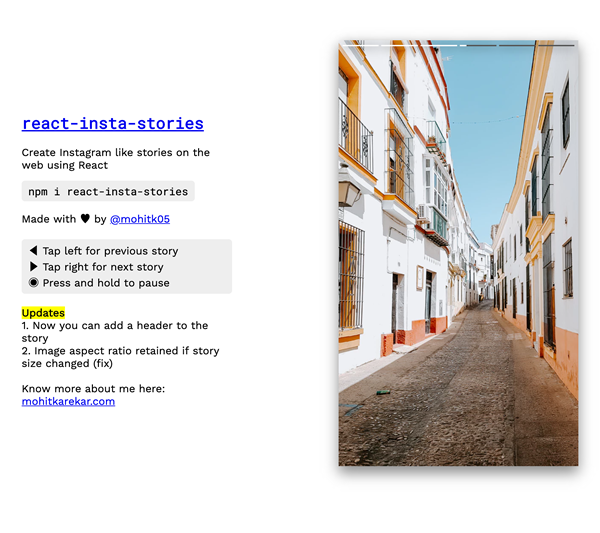
4. react-insta-storieshttps://mohitk05.github.io/react-insta-stories/
Instagramのストーリーのような挙動の画像スライドを、
画像の右側をクリックしたら次へ、
パソコンだけでなくモバイルのブラウザでも動作しますが、

5. How Facebook Designs Microinteractions for Feature Discoveryhttps://medium.com/@yonatandoron/how-facebook-designs-microinteractions-for-feature-discovery-c79cfe998a77
機能を見つけてもらうためのマイクロインタラクションを、
星型の図形がキラキラっとアニメーションするのを、

そのほか、
- まるで本物--実在しない人の顔写真をAIで生成するウェブサイトが公開 - CNET Japan
モーフィングと勘違いしてる人もいるようですが、AIが学習結果をもとにゼロから生成しているそうです - プロジェクト管理ツール
「Backlog」 がビジネスチャット 「Slack」 などと連携 - CNET Japan
「Backlogで課題の登録や更新、コメントなどのアクションがあった際に、 指定したチャンネル/ ルームに通知される」 設定ができるようです - 折りたたみスマホにHuaweiも参戦 5G対応
「HUAWEI Mate X」 登場 価格は2299ユーロ (約29万円) - ITmedia Mobile
2019年半ばに発売予定で約29万円とのこと。開いた状態が正方形に近く、ほぼ正方形画面のタブレットってちょっと面白いと思いました
先週の気になるWebサービス
Joe Schmoe | An illustrated avatar collectionhttps://joeschmoe.io/
プロフィール画像などのダミーに使うための、
「random」
同様のサービスとして、