ネットで見かけたWebテク
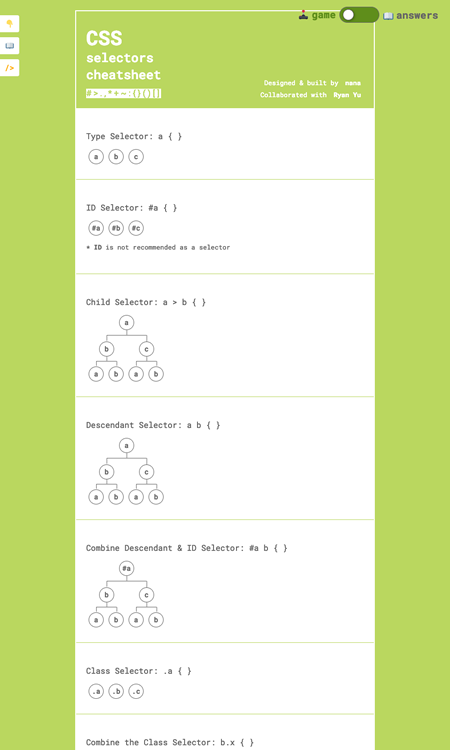
1. CSS Selectors Cheatsheet - FrontEnd30https://frontend30.com/css-selectors-cheatsheet/
CSSセレクタによる指定方法をまとめています。例文ごとに選ばれる要素はどれかを、
右上のスイッチでgameとanswersを切り替えられ、
gameモードでは選ばれる要素と思うものをクリックして正解なら色が変わります。answersにすると選ばれる要素が最初から色が変わって表示されます。

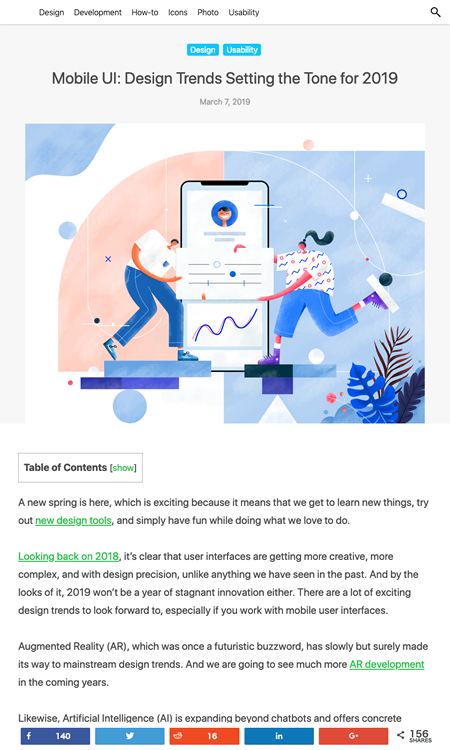
2. Mobile UI: Design Trends Setting the Tone for 2019https://icons8.com/articles/mobile-ui-design-trends/
2019年のモバイルUIのトレンドをまとめた記事です。
- AR
(予測できないものから実用的なものに) - アプリ内のジェスチャー
(強力なユーザー体験を) - アニメーション
(カッコイイじゃなくスゴイへ) - コンテンツ指向のインターフェイス
- マイクロインタラクション
- 会話型インターフェイス
図2 2019年のモバイルUIのトレンド 
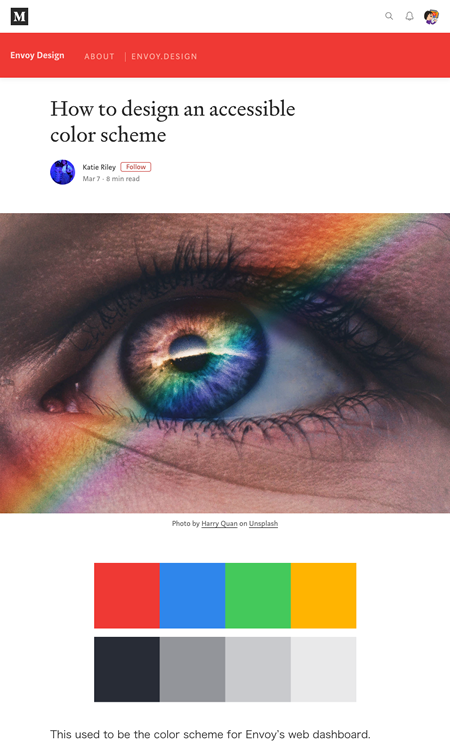
3. How to design an accessible color scheme – Envoy Design – Mediumhttps://medium.com/envoy-design/how-to-design-an-accessible-color-scheme-4a13ca12c92b
アクセシブルなカラースキームを作る方法を解説しています。ウェブコンテンツ・アクセシビリティ・ガイドライン(WCAG)による標準に合わせたカラースキームを、Tanaguru、Contrast、Stark(Sketchプラグイン)といったツールを使って作る手順がわかります。
レベルAA(最小標準)では、小さなテキストのコントラスト比は4.5:1以上、大きなテキストでは3:1以上。レベルAAA(拡張標準)では、小さなテキストは7:1以上、大きなテキストは4.5:1以上であるべきとのことです。
図3 アクセシブルなカラースキームを作る方法 
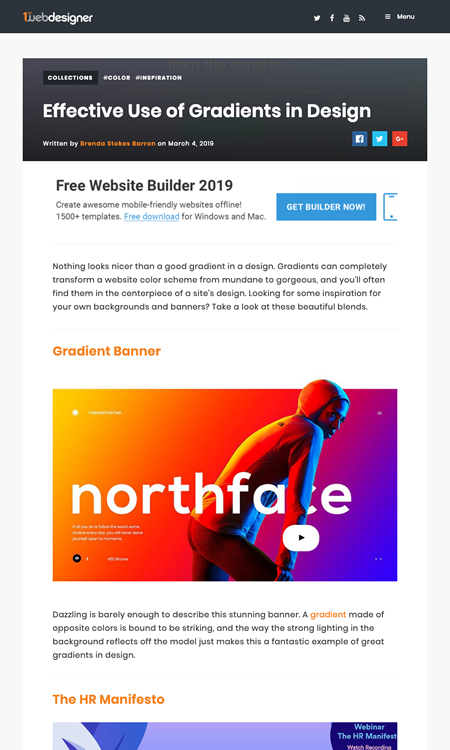
4. Effective Use of Gradients in Design - 1stWebDesignerhttps://
1stwebdesigner. com/ effective-use-of-gradients-in-design/ グラデーションを効果的に使ったウェブデザインのギャラリーです。
イラストや図形を使ったデザインが多く、
グラデーションを使うことで豪華な感じを出しています。 図4 グラデーションを効果的に使ったウェブデザインのギャラリー 
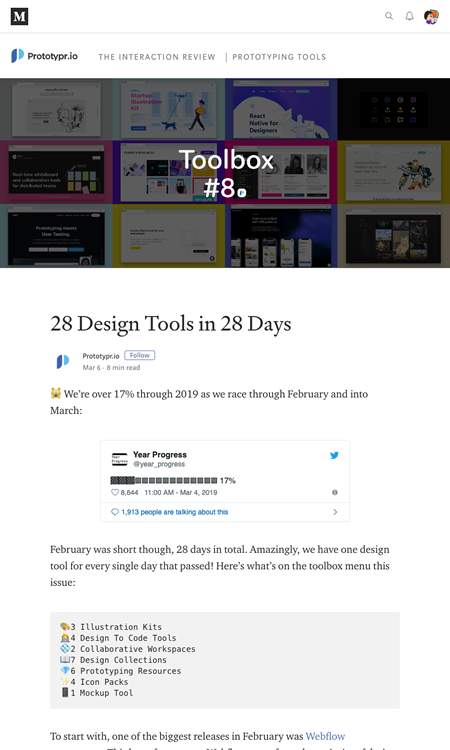
5. 28 Design Tools in 28 Days – Prototyprhttps://blog.prototypr.io/28-design-tools-in-28-days-68247ae94542
デザインツールを28個紹介しています。なぜ28個かというと、2月に毎日1つずつ紹介したからとのことです。
イラストレーションキット/デザインをコードにするツール/共同作業スペース/デザインコレクション/プロトタイプ用素材/アイコンパック/モックアップツールにわけてまとめています。
図5 デザインツールを28個紹介 
そのほか、
最近の記事の中から、 気になるニュース記事を紹介します。 - アップル、
日本で80万人の雇用創出--ウェブサイトで明らかに - CNET Japan
社員が4000人、日本を拠点とするサプライヤーを通じた雇用が22万人、 Apple Storeのエコシステム関連が57万6000人とのことです - ディズニー傘下の動画やコンテンツが見放題、
使い放題―― 「Disney DELUXE」 始動 月額700円で3月26日スタート - ITmedia Mobile
月額料金は700円で、ディズニー、 ピクサー、 マーベル、 スターウォーズの動画やコンテンツが見放題です - マイクロソフト、
「Windows 電卓」 をオープンソース化 - CNET Japan
GitHubで公開。Microsoftの最新の技術について学ぶための意味合いもあるようです
先週の気になるWebサービス
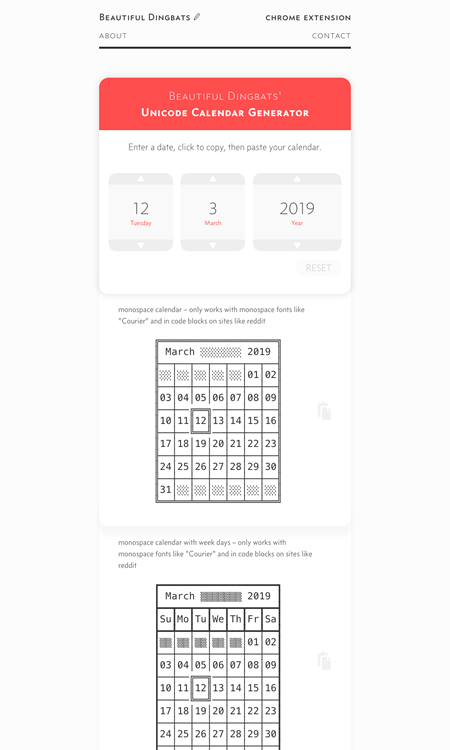
Unicode Calendar Generator | create ascii-esque calendarshttps://
beautifuldingbats. com/ calendar-generator/ 日付を設定すると、
その日を目立たせたテキストのカレンダーを生成するサービスです。テキストなので、 そのままメールやSNSに貼り付けられます。フォントによって崩れてしまいますが…。 罫線のある上の2つは、
Courierなどの等幅フォントを指定する必要があります。フォントを指定できるMac/ iOSのメモやEvernoteなどのアプリにペーストすればきれいに表示できます。HTMLメールでも使えますね。 その下の3つはソーシャルメディアなどでも使えるように作られています。Twitterだと文字数オーバーになってしまいますが、
Facebookなどで使えそうです。 図6 テキストのカレンダーを生成するサービス 
- アプリ内のジェスチャー



