ネットで見かけたWebテク
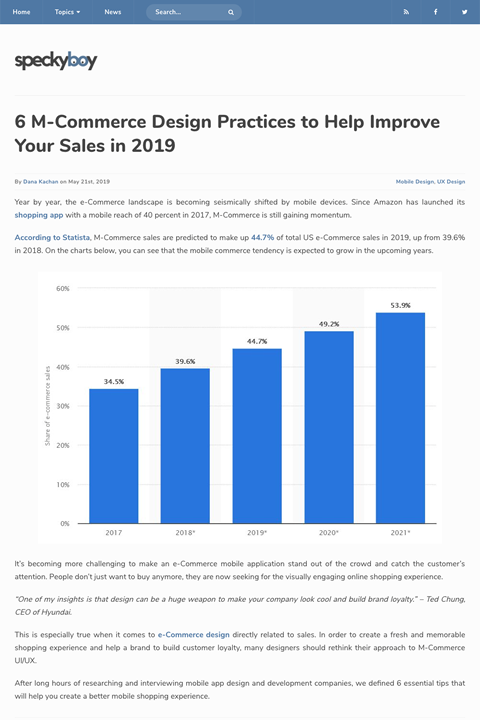
1. 6 M-Commerce Design Practices to Help Improve Your Sales in 2019https://speckyboy.com/mobile-commerce-design/
モバイルコマース
- シンプルだけど重要な真実:モバイルを優先する
- タッチ操作に最適化し、
ジェスチャー操作に対応する - マイクロインタラクションでUXを作り上げる
- 自動サジェスト機能でユーザーの入力を簡単にする
- ユーザーにセキュリティ面での安心感を与える
- シンプルでスムーズ、
スピーディーな支払い処理を構築する
5での安心感を与える方法として、
なお、

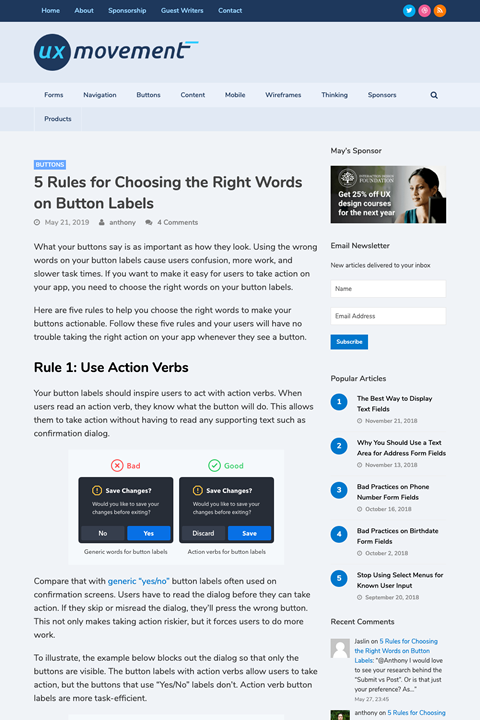
2. 5 Rules for Choosing the Right Words on Button Labelshttps://uxmovement.com/buttons/5-rules-for-choosing-the-right-words-on-button-labels/
ボタンのラベルテキストとして、
- 動作をあらわす動詞を使う
- 正確な意味での言葉を使う
- 日常的な言葉を使う
- 能動的な命令形を使う
- 通常の文章での大文字小文字の使い方をする
(単語の頭文字を全部大文字にしない)
すべて英語でのケースなので、

3. 5 Design Ideas That Never Get Old | Design Shackhttps://designshack.net/articles/trends/design-ideas-that-never-get-old/
古くならないデザインのアイデアを5つまとめた記事です。
- グリッド
- 白黒
- 画面分割
- たくさんのホワイトスペース
- 特大の文字

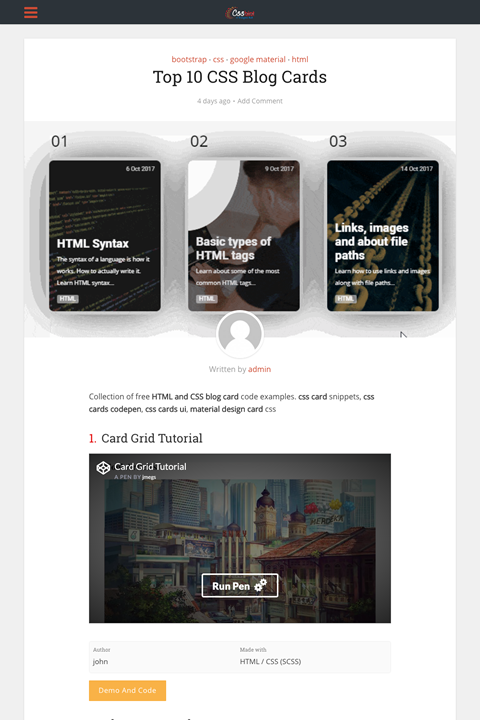
4. Top 10 CSS Blog Cards - csshint - A designer hubhttp://csshint.com/css-blog-cards/
CSSによるカード型レイアウトのコーディング例を、
どの例もレスポンシブになっており、

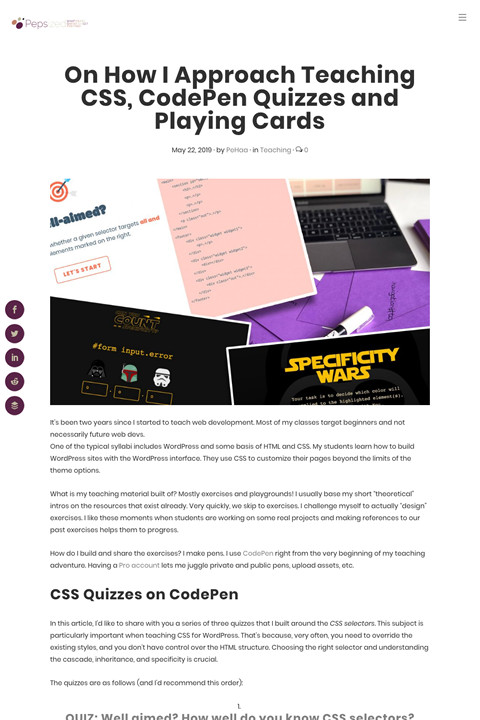
5. On How I Approach Teaching CSS, CodePen Quizzes and Playing Cards – PEPSizedhttps://pepsized.com/on-how-i-approach-teaching-css-codepen-quizzes-and-playing-cards/
CSSを教えるためにクイズとカードゲームを使う方法を紹介しています。
問題を解きながらCSSを学べるCSSクイズはCodePenに3つ公開されていて、

そのほか、
- Instagram、
動画アプリ 「IGTV」 をランドスケープ (横位置) 対応に - ITmedia NEWS
縦長動画だけというのが特徴だったんですが、横にも対応しました - 実在しない人物の顔をAIで生成、
フリー素材として公開 「AI人物写真素材」 商用利用もOK - ITmedia NEWS
素材のサイズは各256×256ピクセルと小さめですが、商用利用や改変、 編集もOKとのことです - 今欲しいファイル、
AIが推測 Dropboxに 「あなたへのおすすめ」 - ITmedia NEWS
「アカウントのアクティビティや共有相手を学習し、ユーザーが探しているものを推測」 してくれるそうです
先週の気になるWebサービス
SVGmator! Animate SVG fast and easily!https://www.svgmator.com/
SVGmator!は、
SVGファイルの1つ1つのエレメントに対し、
機能を非常に限定している分、