ネットで見かけたWebテク
1. Top 19 Web Design Trends 2019 | Nice, Very Nice!https://niceverynice.com/blog/web-design-trends-2019/
2019年のウェブデザインのトレンドをまとめた記事です。
- 感情を引き出すデザイン
- 色は多くのことを表す
- 目的を持ったアニメーション
- 音声コマンドへの対応
- シングルページへの回帰
- 超現実主義のデザインへ
- 古めかしいタイポグラフィのデザインへ
- UXに焦点を移す
- バリアブルフォント
- 分割スクリーンは次の重要なトレンド
- より多くのテキストが必要
- データの視覚化にもっと焦点を当てる
- より多くのグラデーションを追加
- モバイル向けアニメーションを使う
- 3Dフラットデザインを使う
- より深くリアルなデザイン要素を目指す
- 自然な形の要素へ
- マイクロインタラクションを使う
- もっとモバイルにも動画を

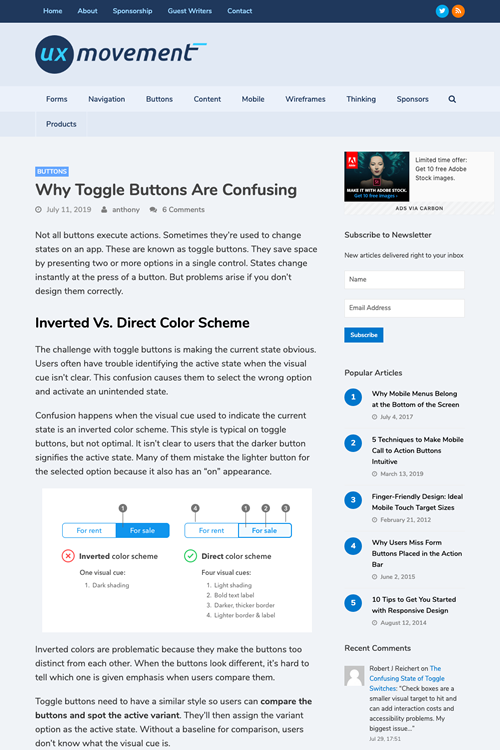
2. Why Toggle Buttons Are Confusinghttps://uxmovement.com/buttons/why-toggle-buttons-are-confusing/
トグルボタンが混乱を招く理由を紹介しています。
選択・
選択状態のときに、
- 薄い背景色
- ラベルテキストを太く
- 暗く、
太い枠線

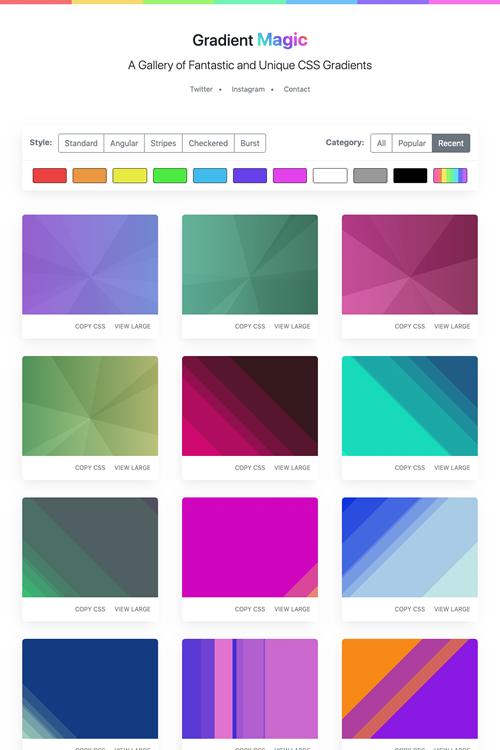
3. Gradient Magichttps://www.gradientmagic.com/
CSSグラデーションを使って生成するいろいろな模様のギャラリーです。CSSコードをコピーできます。
普通のグラデーション、

4. Delesign - Free Designshttps://delesign.com/free-designs/
ロイヤリティフリーのデザイン素材、
ランディングページデザインとメールテンプレート
イラスト、

5. The Top 13 Sites For Downloading Completely Free Sound Effectshttps://speckyboy.com/free-sound-effects/
BGMや効果音として使えるフリーのサウンドファイルを配布しているサイトをまとめた記事です。
YouTubeなどの動画制作や、

そのほか、
- 超高速検索"ripgrep"を実装したテキストエディターAtom最新バージョン | マイナビニュース
検索&置換機能が超高速になったとのこと - Apple、
HomePodをついに日本語対応に Siriが日本語で応答 - ITmedia NEWS
日本での発売はもうちょっと先ですが、HomePod自体の日本語対応はスタートしたそうです - noteがTypeScript×WebGL活用の高速コミックビューア開発、
「キャプテン翼」 サイトが採用 | TechCrunch Japan
シンプルで高速、モバイルでもパソコンでも使えます
先週の気になるWebサービス
Versoly - SaaS Landing Page Builderhttps://versoly.com/
Versolyは、
いつでもコードエディタを開いて、
もちろんコーディングができなくても使えるよう、