ネットで見かけたWebテク
1. 5 Tips for Building a Website for Friends or Family | Design Shackhttps://designshack.net/articles/business-articles/tips-for-building-a-website-for-friends-or-family/
友達や家族のためにウェブサイトを作るときに役立つ5つのヒントを紹介しています。
- Wixのようなウェブサイトビルダーを使う
- 約束しすぎない、
関わりすぎない - きちんとした引き継ぎを行う
- メールの開設まで面倒見ない
- 自分の作品集のひとつに使える機会ととらえる
知り合いに頼まれて、

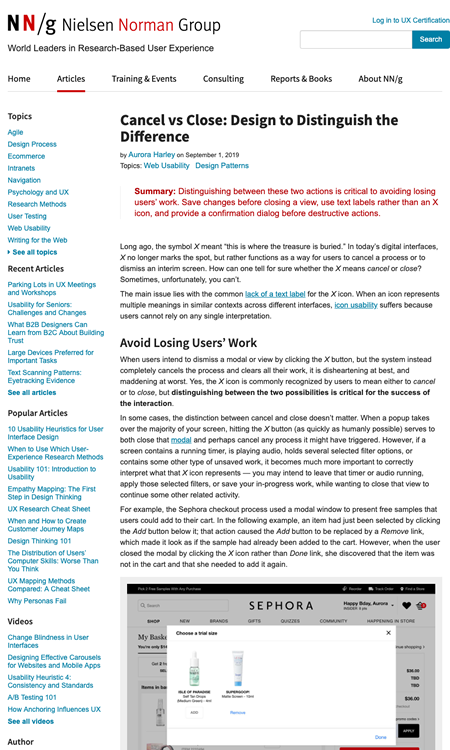
2. Cancel vs Close: Design to Distinguish the Differencehttps://www.nngroup.com/articles/cancel-vs-close/
キャンセルとクローズ
「x」
- 閉じる前に確認する
- わかりやすいラベルテキストをつける
- 閉じるとともに保存する

3. Email Love - Email Inspiration, Templates and Discoveryhttps://emaillove.com/
メールによるニュースレターのデザインギャラリーです。モバイルサイズに切り替えたり、
メール関係のデザインリファレンスや新たなニュースレターを探すのに役立つリスト、

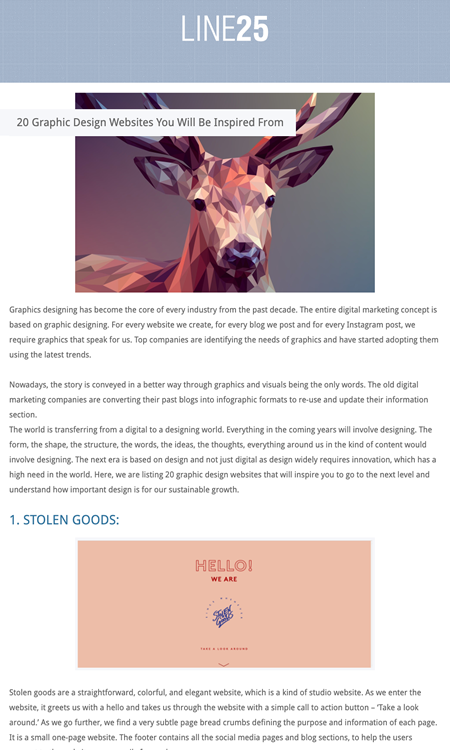
4. 20 Graphic Design Websites You Will Be Inspired Fromhttps://line25.com/inspiration/graphic-design-websites
グラフィックデザインが参考になるウェブデザインを紹介しています。
最初の解説文で

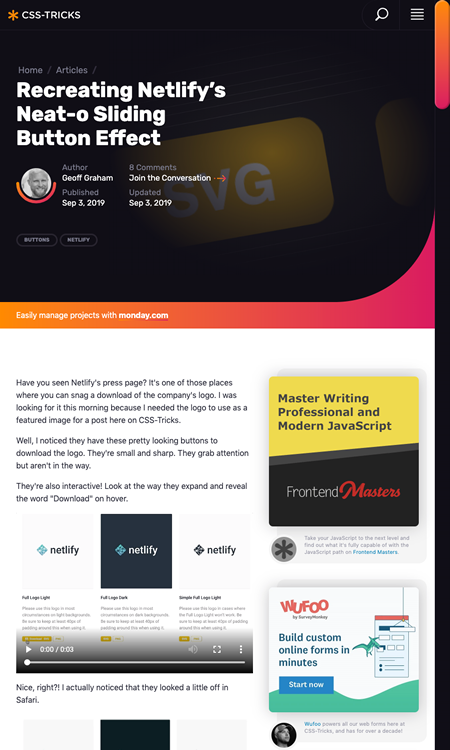
5. Recreating Netlify's Neat-o Sliding Button Effect | CSS-Trickshttps://css-tricks.com/recreating-netlifys-neat-o-sliding-button-effect/
ロールオーバーすると、
アイコンと
しかし、

そのほか、
- Apple Musicがウェブ版の公開ベータを開始 | TechCrunch Japan
ブラウザで聴けるということで、Apple以外の端末で聴く人には便利になるでしょう - ドコモショップで
「復活! あの頃ケータイ」 古い携帯を充電、 再起動してデータ閲覧 - ITmedia NEWS
充電できなくなった携帯電話を復活させるサービスで、ドコモ以外の端末でもOKとのこと - 手持ちのステレオをSonosとAirPlay 2対応にするSonos Port | TechCrunch Japan
399ドル(約4万2700円) とスピーカーはないのにHomePodより高いです
先週の気になるWebサービス
CodyHouse Pro | CodyHousehttps://codyhouse.co/codyhouse-pro
今回は、
110の無料版コンポーネントと42のプロ版コンポーネントが使えます。使用するコンポーネントごとに必要なCSSとJavaScriptを追加していくので軽量です。既存のCSSに影響を与えず追加していけるように考えられています。
その分、